
それでは、早速手順を解説いたします。
拠点(DC)の枠を作成
まずは拠点やDCの建物を表す枠を作成します。
角丸四角形を描画
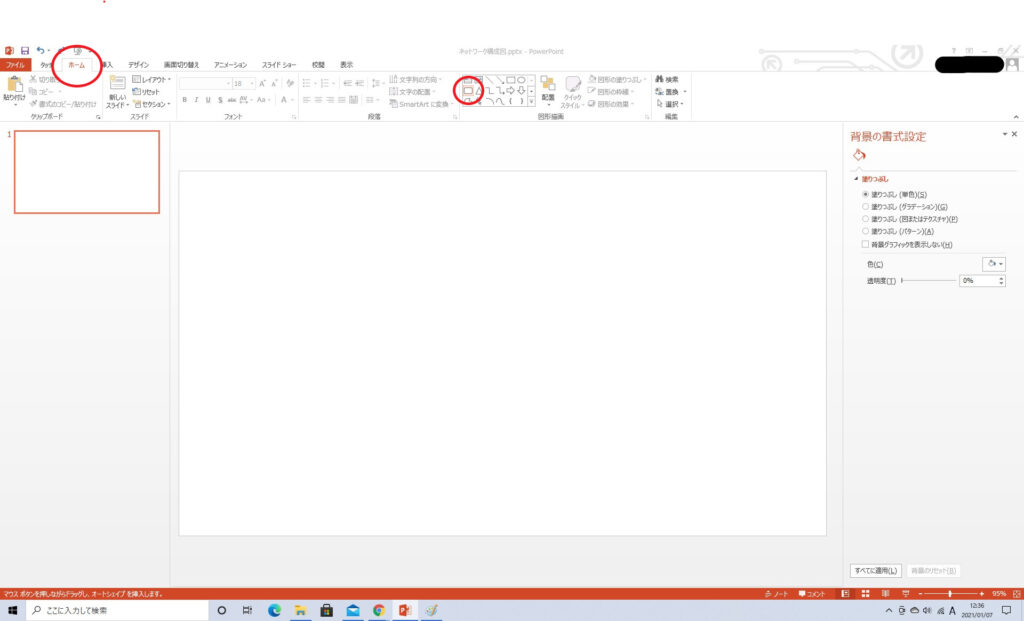
「ホーム」タブの「図形」内にある、角丸四角形を選択します。
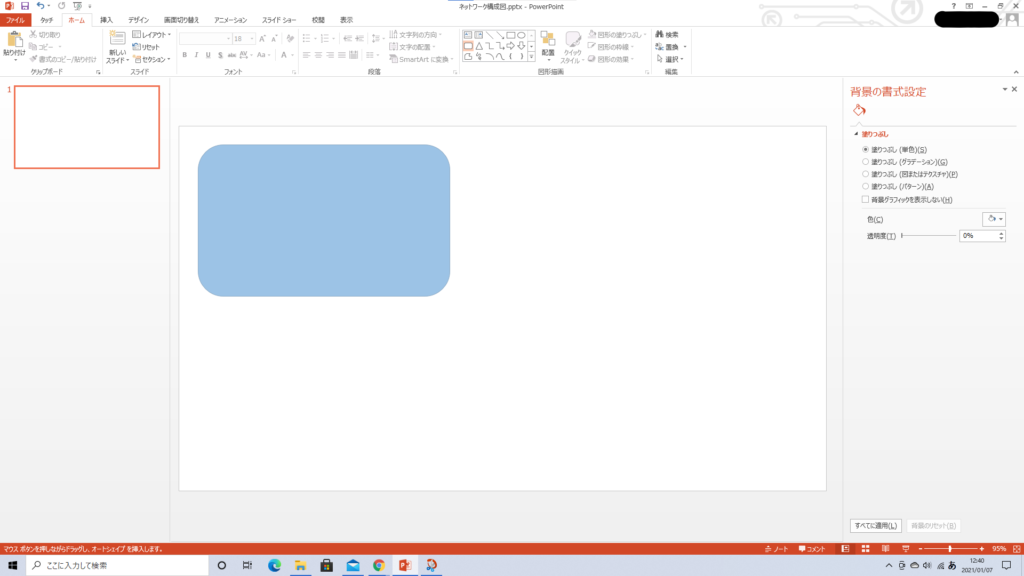
ドラッグして、四角形を描画します。

角丸四角形の書式を変更
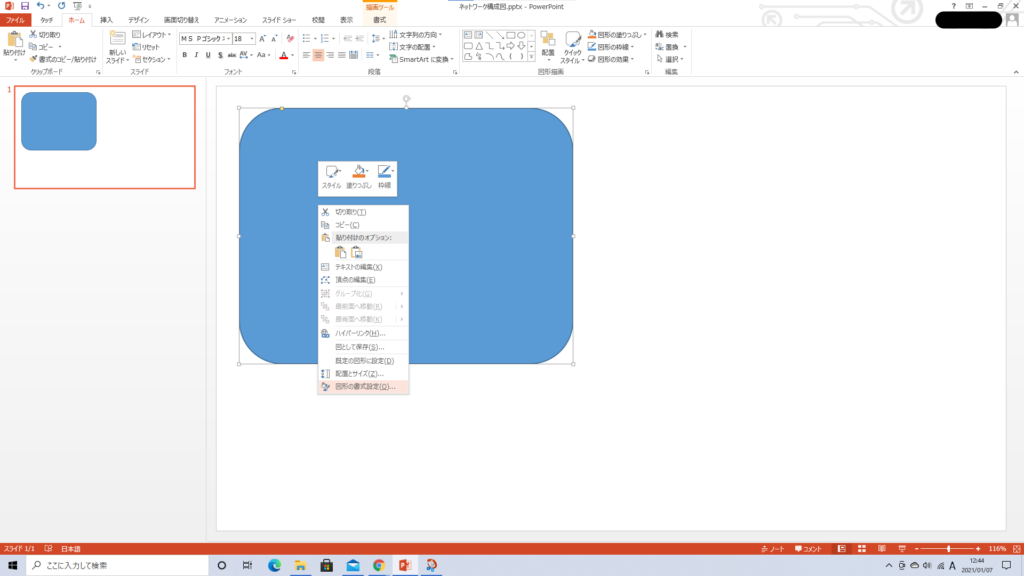
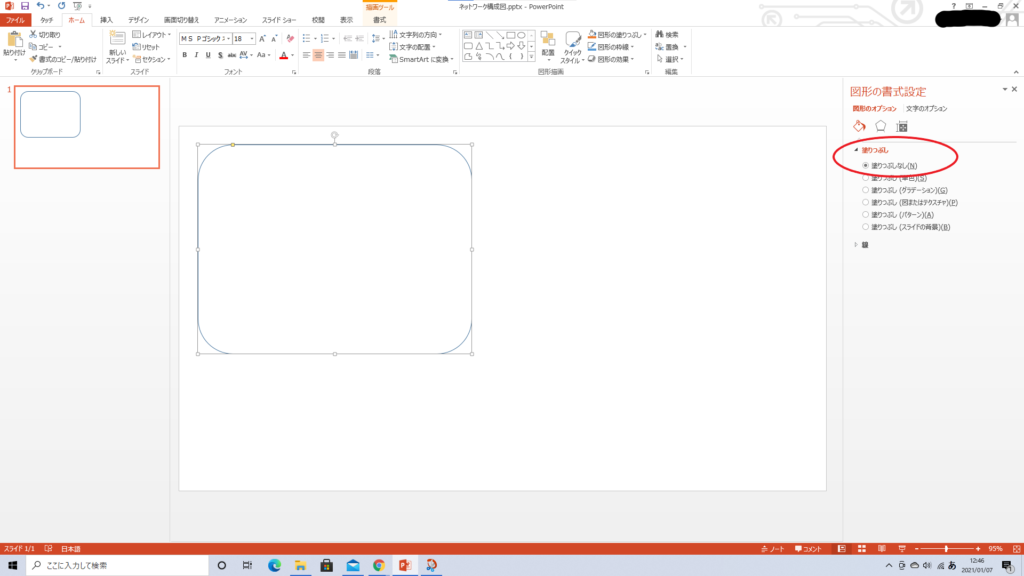
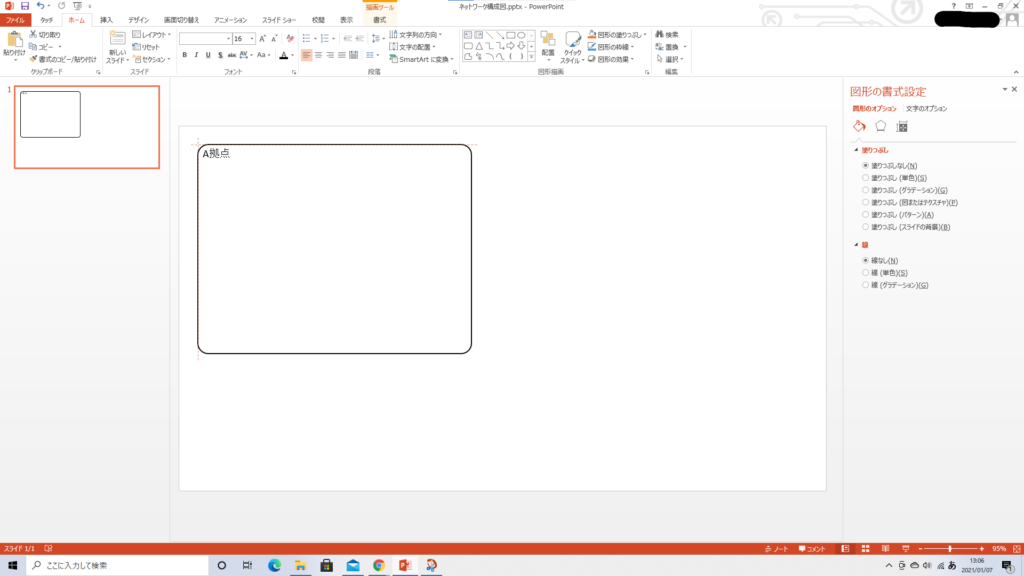
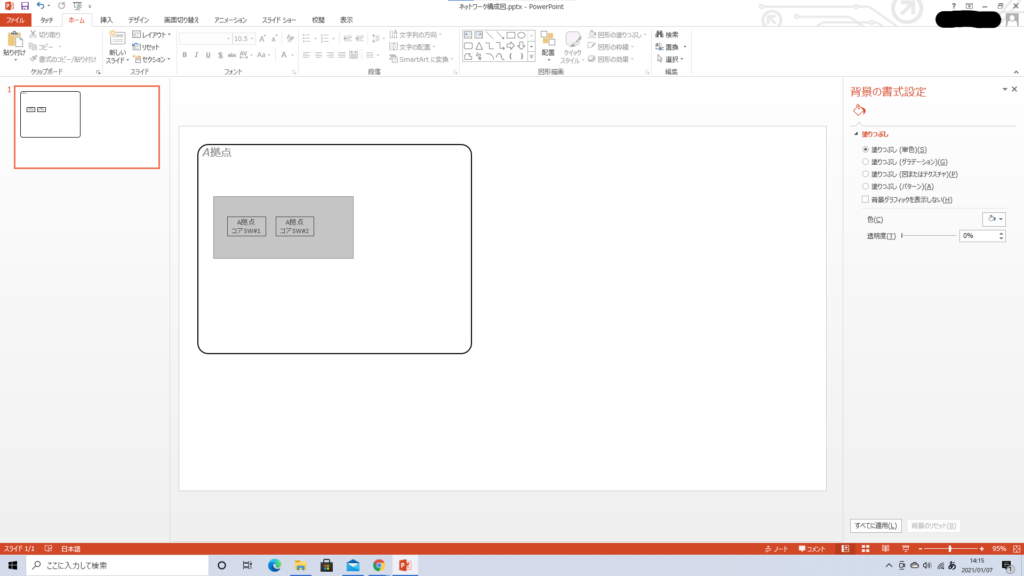
対象のオブジェクト(角丸四角形)を右クリックし、『図形の書式設定』を選択します。

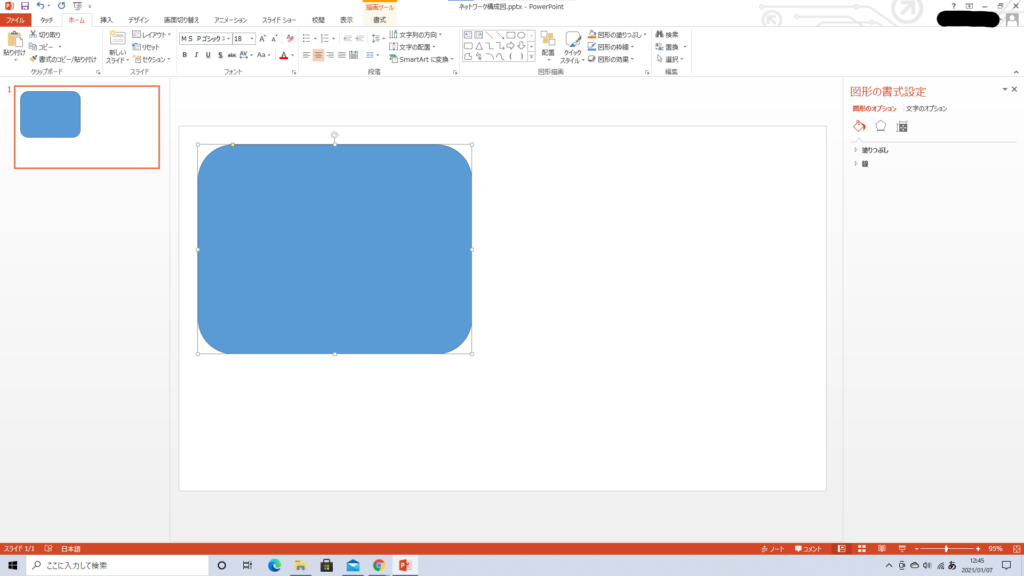
右側に図形の書式設定メニューが出ます。

右側メニューの「▷塗りつぶし」をクリックし、表示された項目の中から『塗りつぶしなし』を選択します。

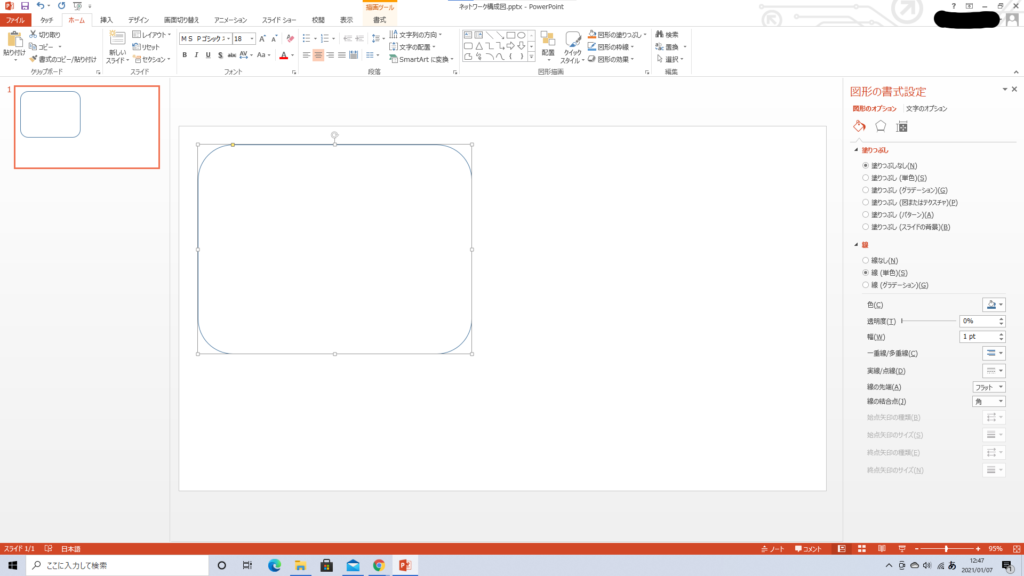
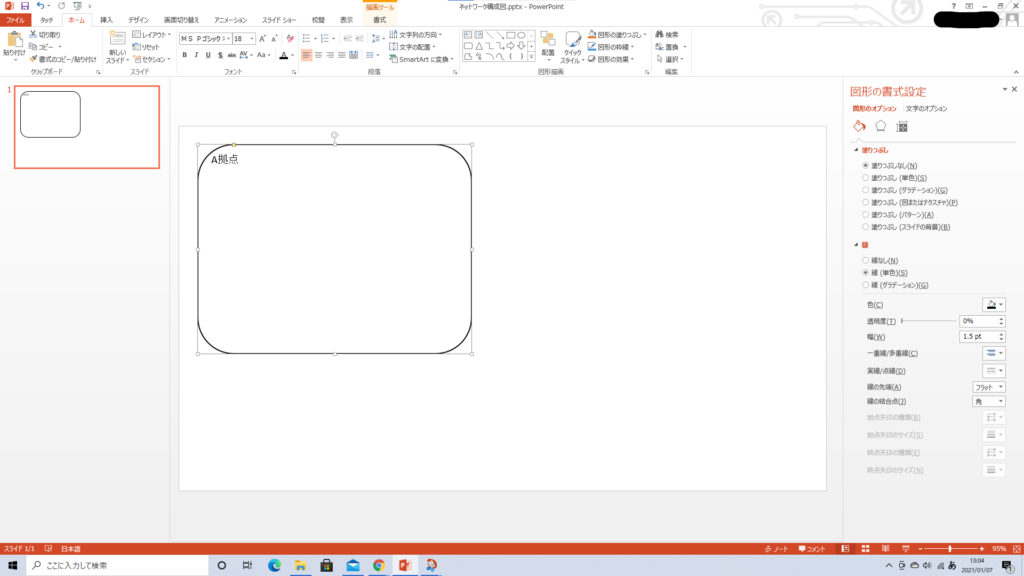
右側メニューの「▷線」をクリックし、項目を表示させます。

この記事では、下図のように「色:黒」「線:1.5pt」に変更します。
※全体のレイアウトや好みに合わせてご自由に変更してください。

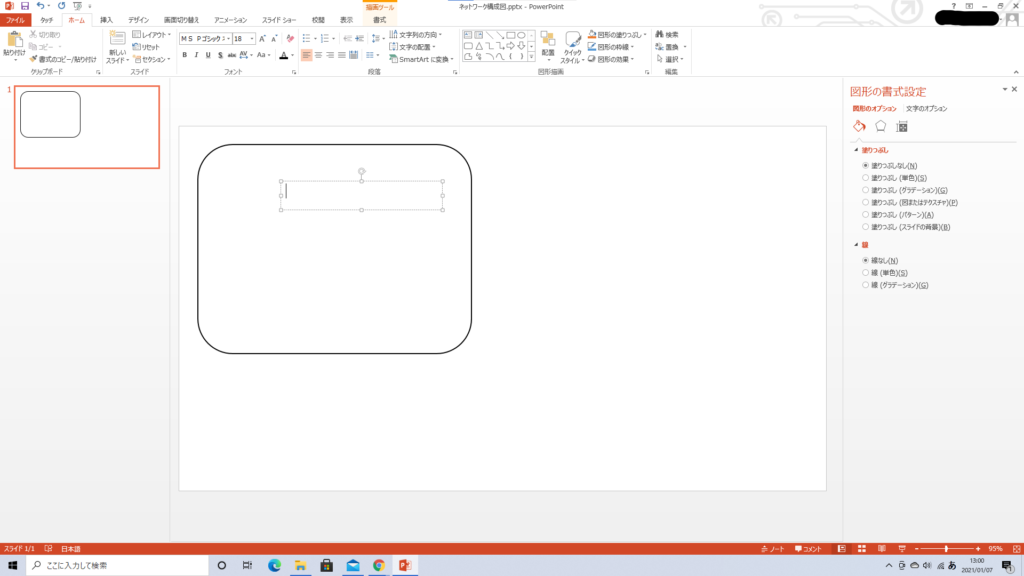
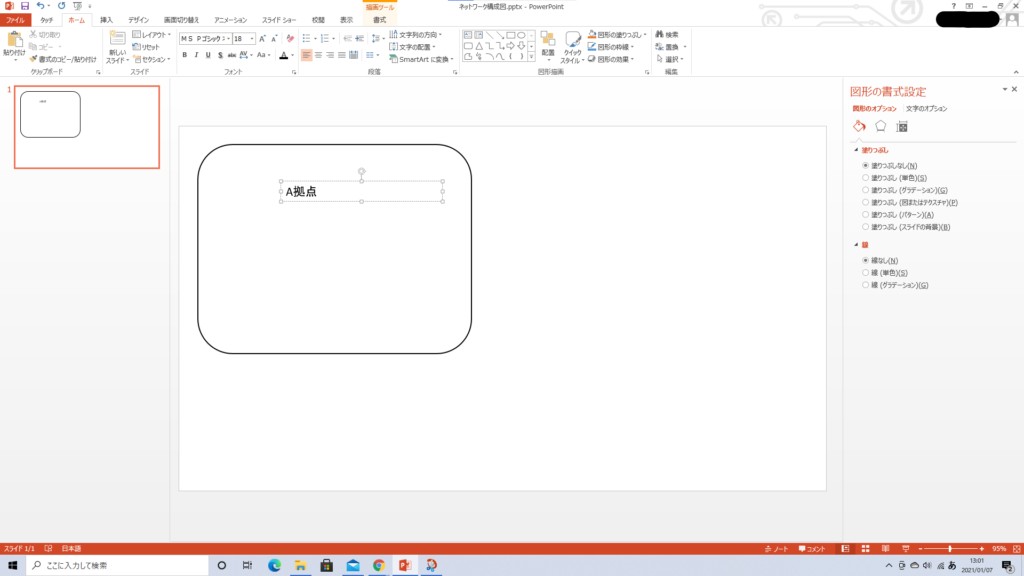
拠点名記載用のテキストボックスを作成


ここでは『A拠点』と入力します。

※レイアウトや会社のポリシー、その他の資料との統一性などの事情により、どこに配置してもOKです。

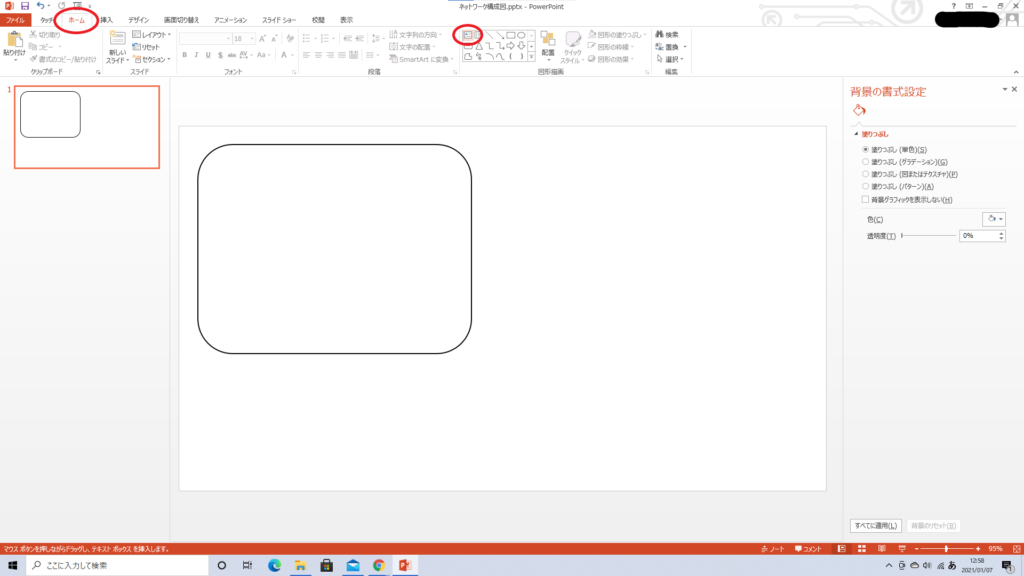
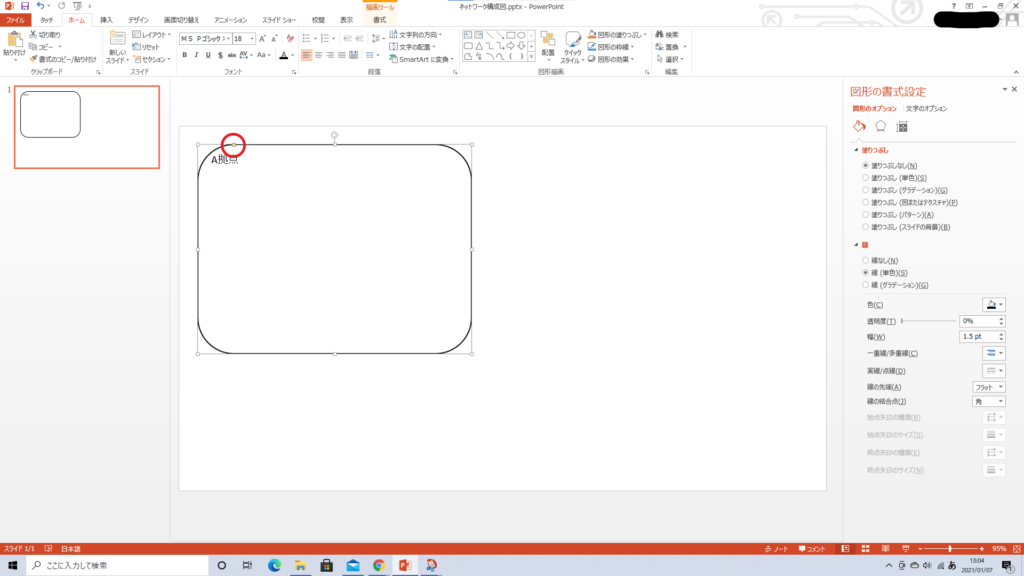
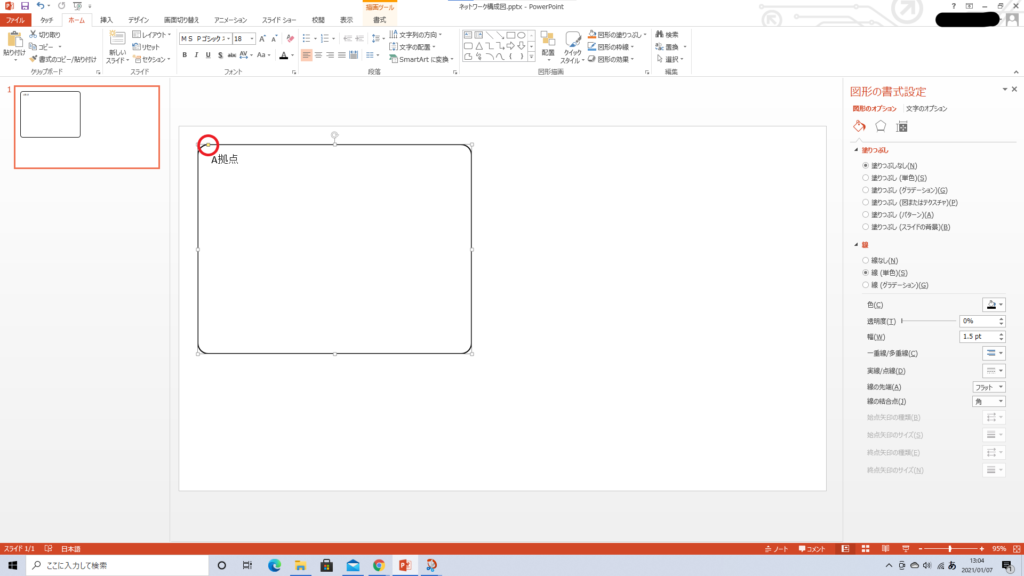
角丸四角形の角を鋭くする



テキストボックスのフォント変更
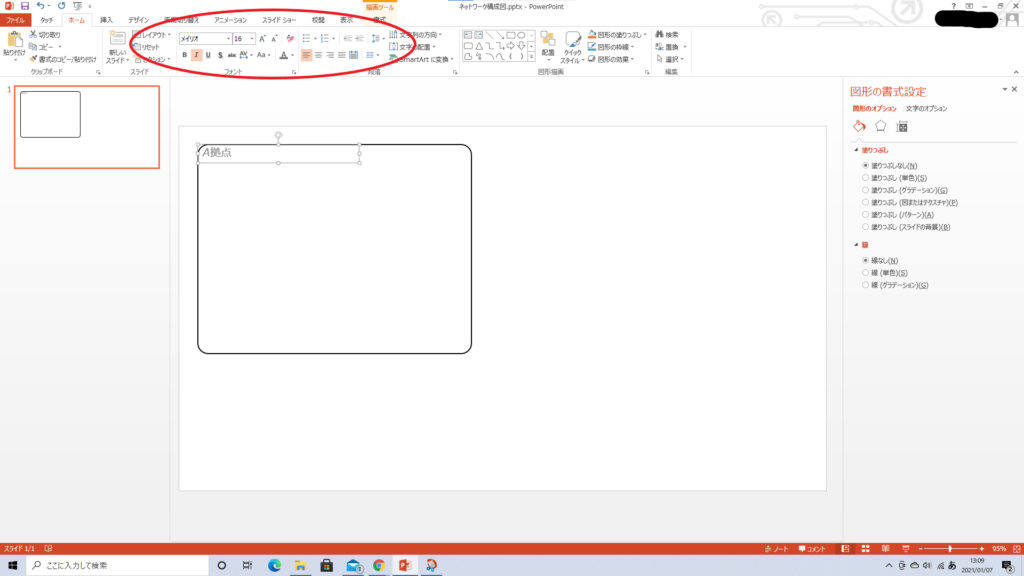
テキストボックス内のフォントの変更は、「ホーム」タブ内の「フォント」の項目で変更します。テキストボックスが選択されている状態で操作するとフォントが変更されます。
(ここでは、メイリオ、16pt、イタリックにしてあります)

NW機器を作成
四角形の描画
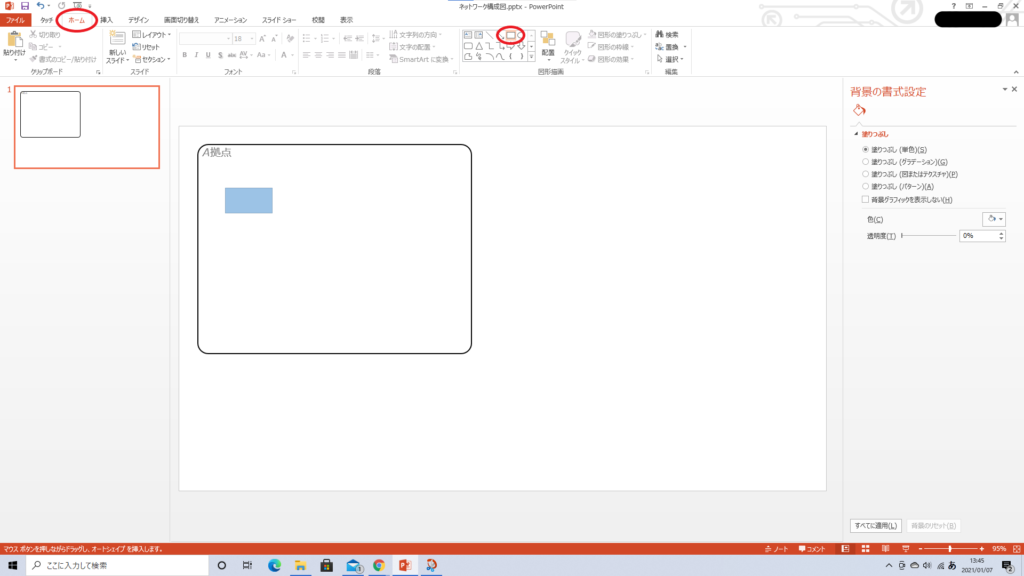
「ホーム」タブの「正方形/長方形」を選択し、ドラッグして四角形を描画します。

四角形の書式を変更
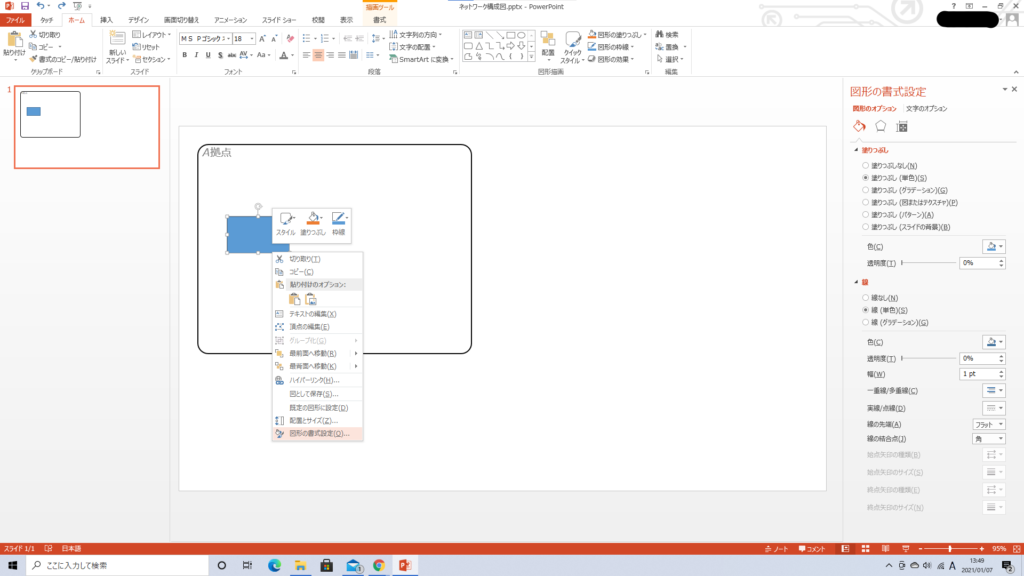
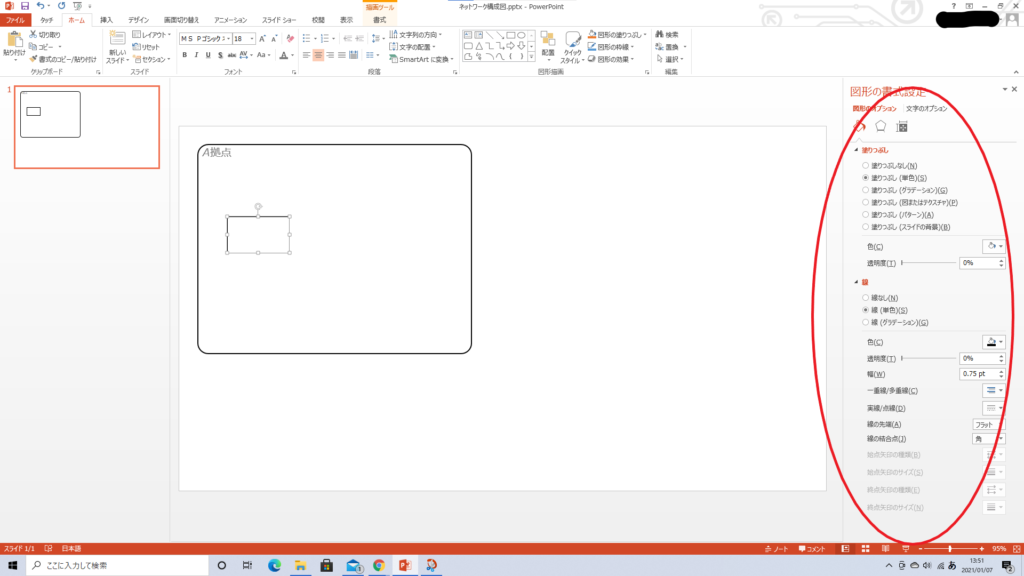
対象オブジェクト(四角形)を右クリックし、『図形の書式設定』を選択します。

右側に表示された「図形の書式設定」メニューで塗りつぶしと線の設定変更をします。
ここでは、
【塗りつぶし】
・塗りつぶしなし
【線】
・線(単色)
・色:黒
・幅:0.75pt
としてあります。

四角形のサイズ変更
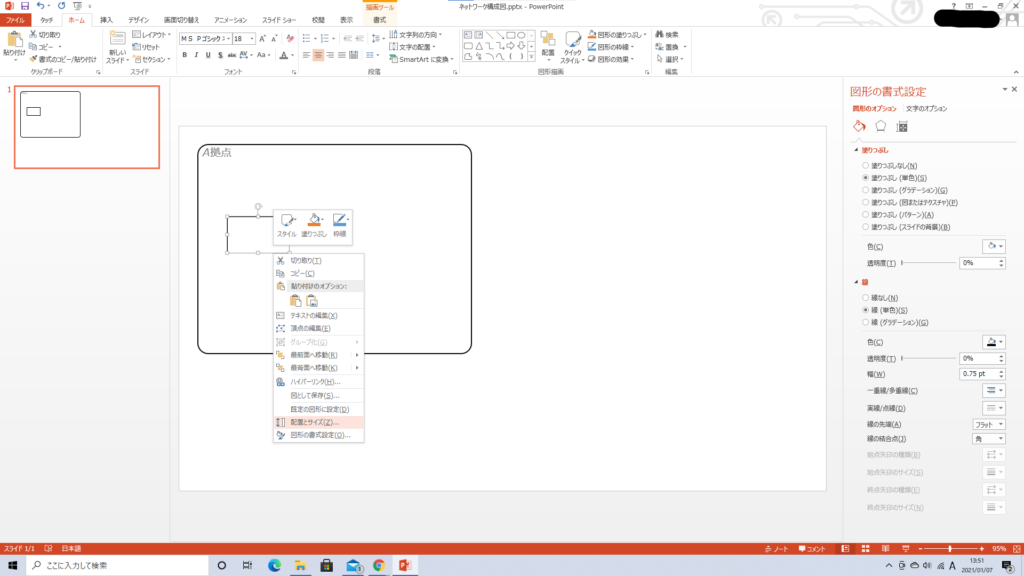
対象オブジェクト(四角形)を右クリックし『配置とサイズ』を選択します。

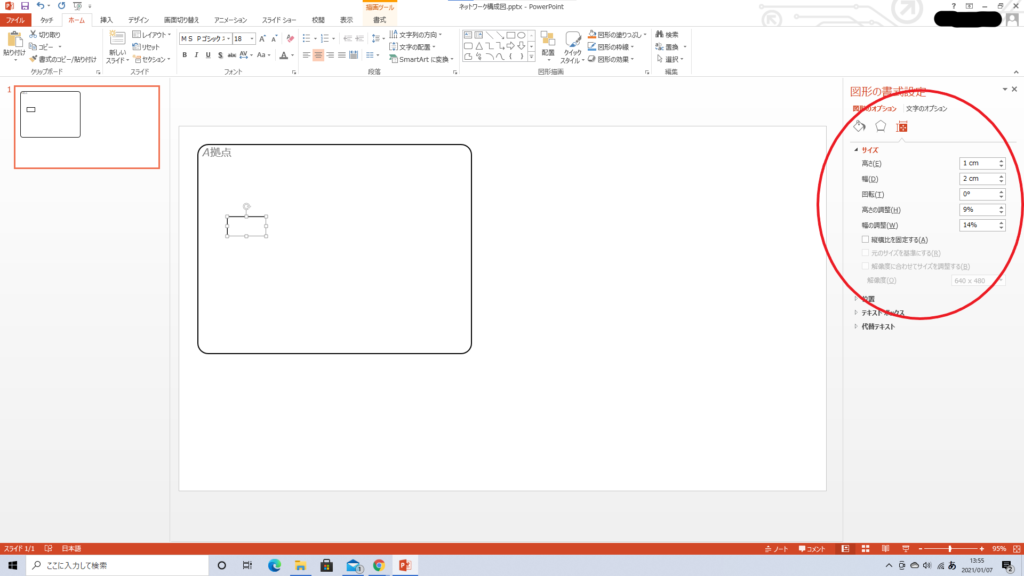
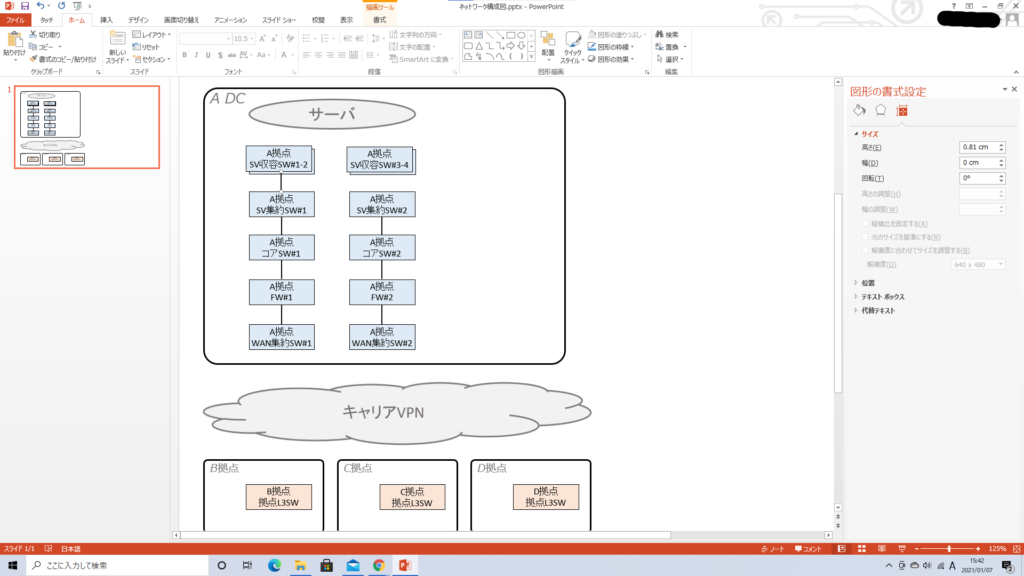
右側メニューにサイズや配置の項目が表示されます。
ここでは、「高さ:1cm」「幅:2cm」 としました。
この値は、後程変更も可能です。(この記事の後半でも変更します)
キリのいい数字にした方が編集しやすいので、特別な目的が無ければキリのいい数字を入力しましょう。

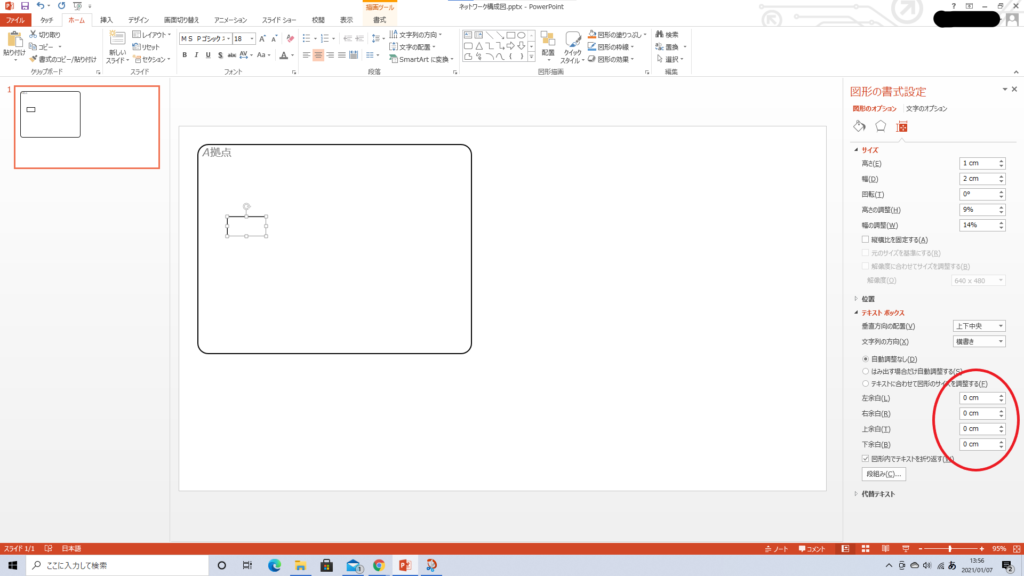
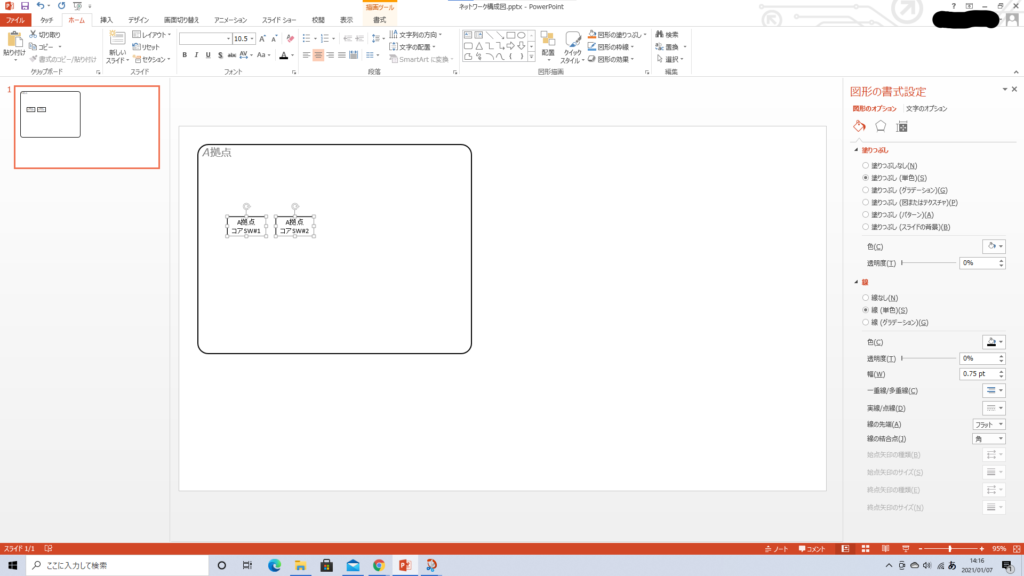
【重要】四角形のテキストボックス調整
この図形の調整はパワポでの構成図作成でとても重要です。必ず一読して内容を理解しましょう。
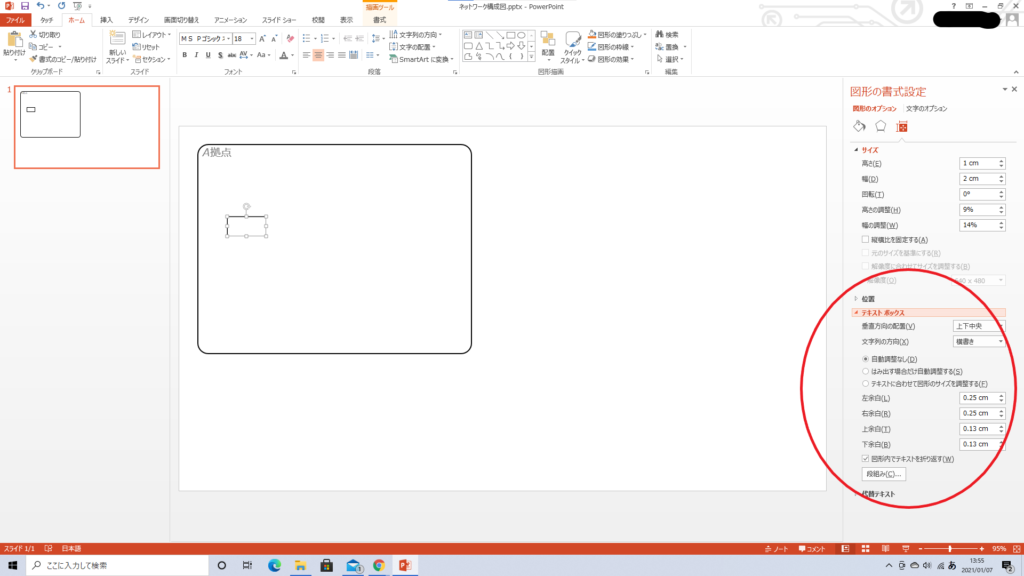
対象オブジェクト(四角形)を右クリックし、『配置とサイズ』を選択し、右側にサイズや位置の設定メニューを表示させます。
表示された右側の設定メニュー内の「▷テキストボックス」をクリックし、選択項目を表示させます。

上下左右の余白を設定する項目を全て『0cm』とします。
余白が必要な場合には、0以外の値でも構いません。その場合でも、最初は0cmで作成し、レイアウト調整が必要と感じたら余白の値を変更するといいです。

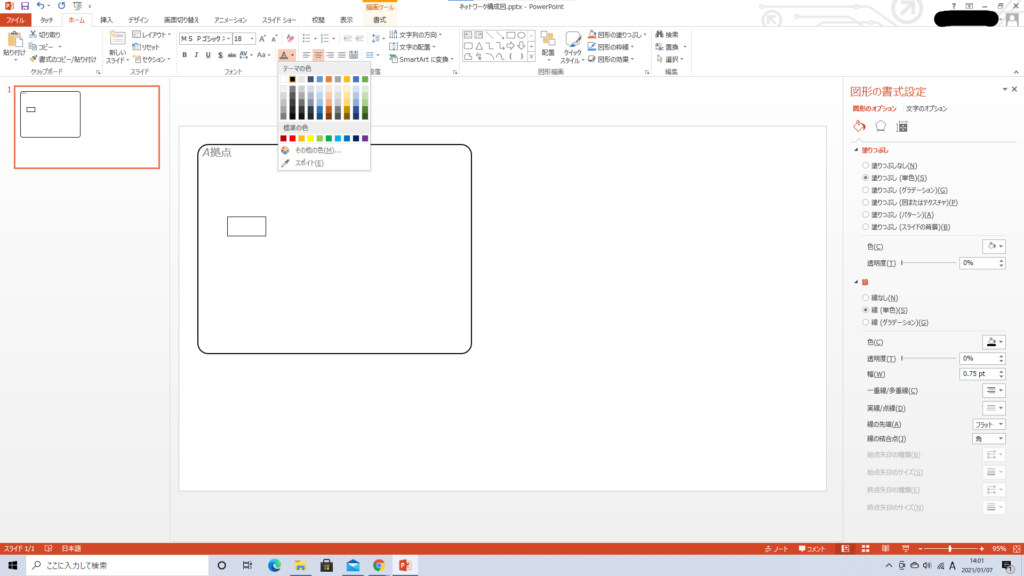
NW機器の文字色変更
四角形に入力する文字の色を変更します。
(デフォルトで文字色:白 となっている場合があり、その場合は文字を入力しても見えないためです)
「ホーム」タブの「フォント」枠内の「フォントの色」をクリックし選択します。ここでは黒にしました。

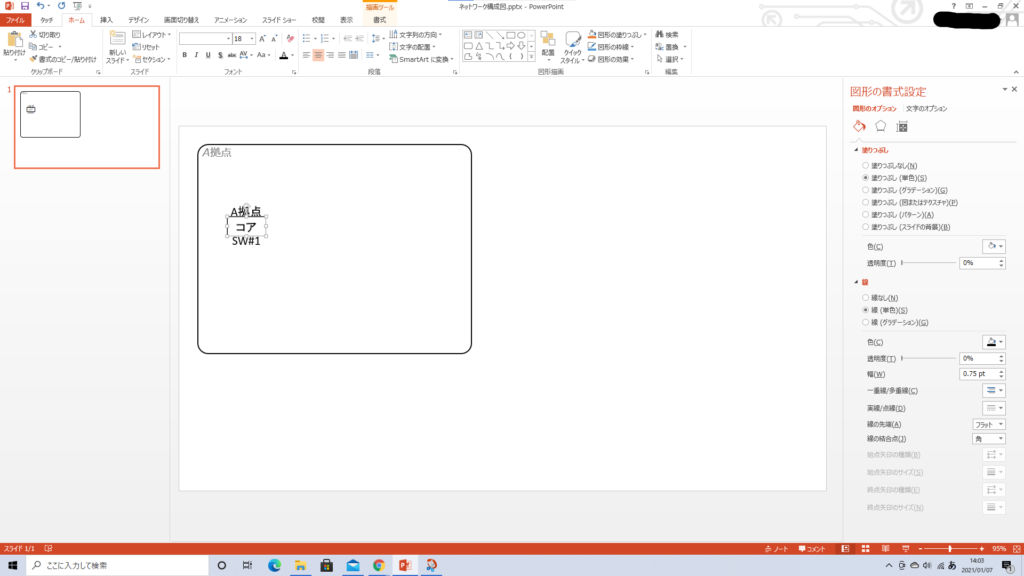
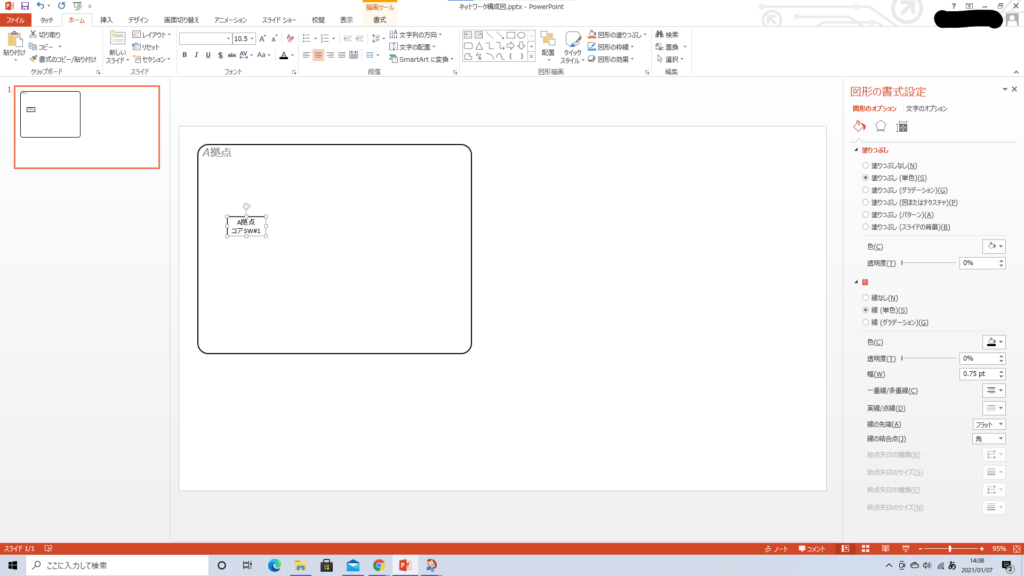
NW機器名の入力
該当のオブジェクト(四角形)を選択した状態で文字列を入力すると、そのまま文字を入力できます。ここでは、『A拠点コアSW#1』としました。
下図では文字がはみ出ています。次項で修正します。

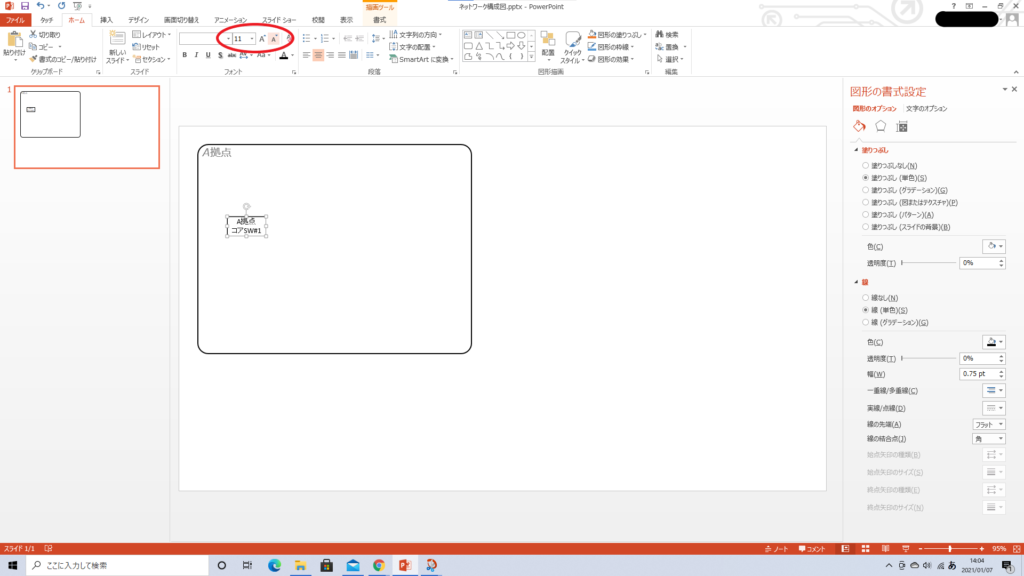
NW機器の文字の大きさ変更
「ホーム」タブの「フォント」枠内で変更できます。

印刷するか否かや、プレゼンの際の画面の大きさなど、状況により適切な値を入力します。一般的には、あまり小さすぎるフォントはよくない場合が多いです。
「プレゼンでは28pt以上」などの目安を聞くことはよくありますが、印刷でもプレゼンでも実際に利用する環境で試してみて、最適な大きさを見つけるのが一番です。
NW機器の複製
単一オブジェクトの複製
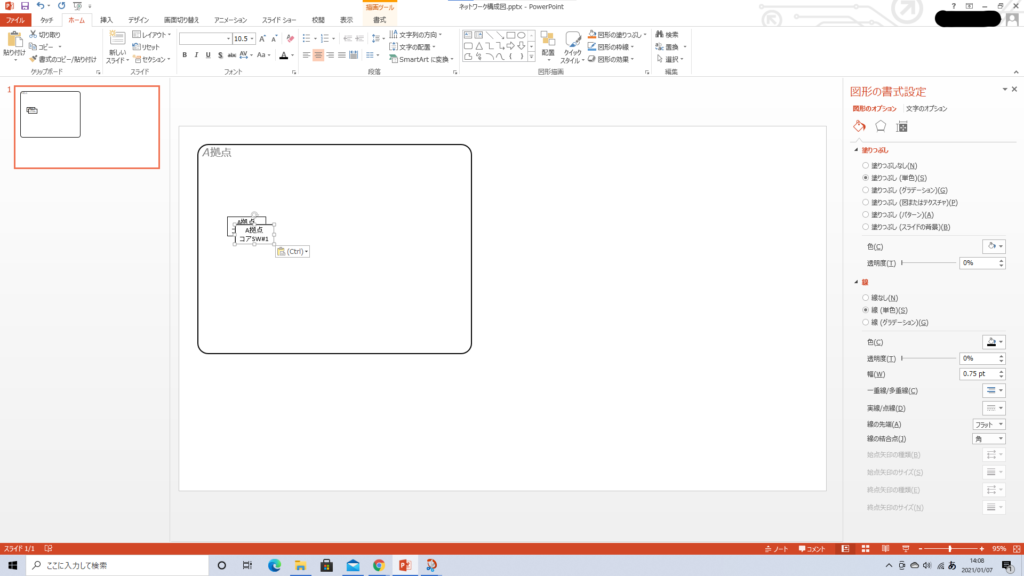
コピーするオブジェクト(ここではNW機器の四角形)を選択し、『CTRL+C』押下や右クリックして『コピー』を選択するなどして、コピーをします。
※ここでのコピーは、コピー対象の選択を意味します。実際の複製は貼り付け操作を行うことにより完了します。

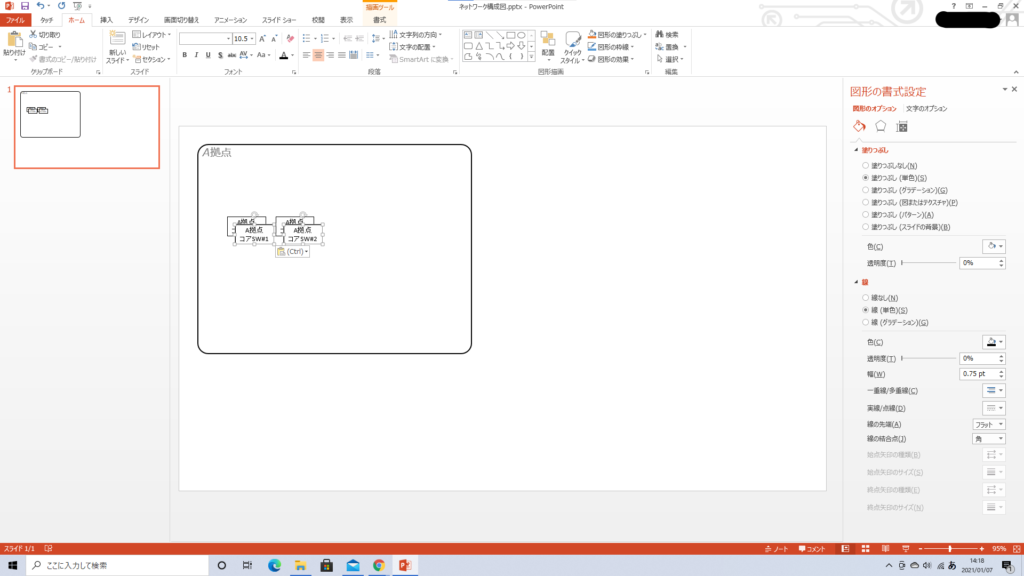
コピーが終わったら、『CTRL+V』押下や右クリックの『貼り付け』選択などにより、対象を複製します。

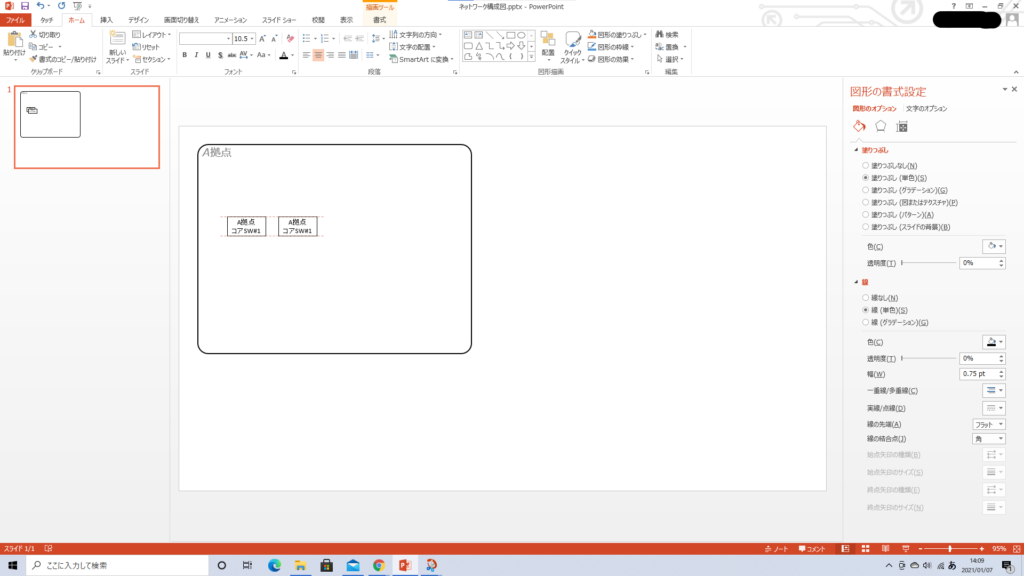
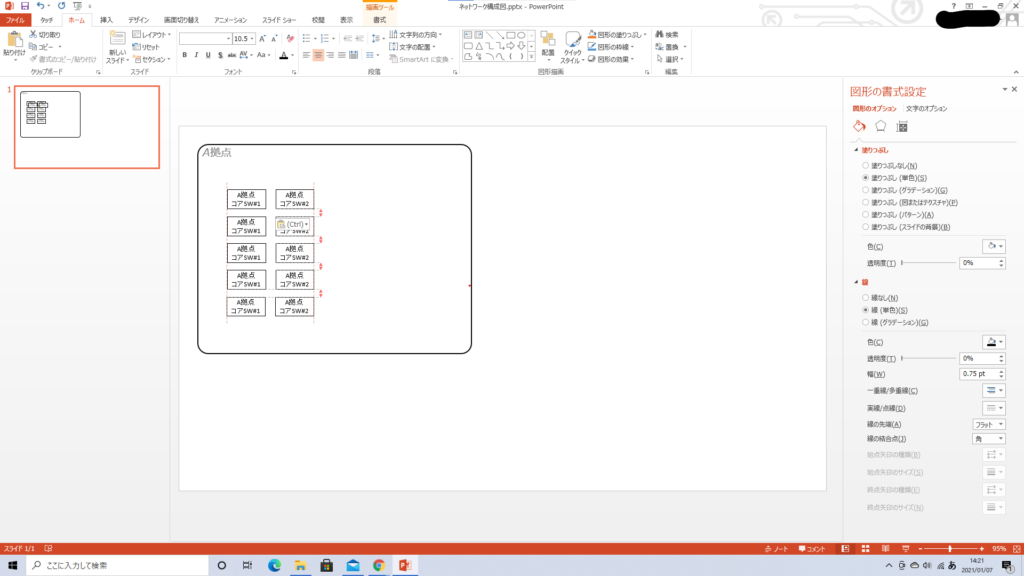
複製したオブジェクトを移動します。ドラッグすると補助線(赤い点線)が出ます。これにより、他のオブジェクトと揃えて並べることが簡単にできますので、活用しましょう。

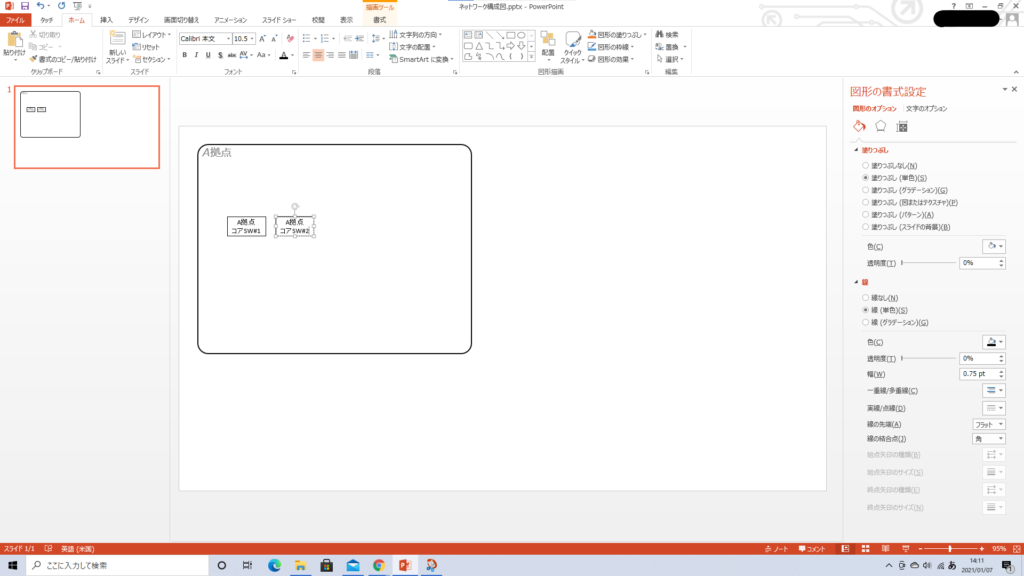
複製したオブジェクトの名前変更も忘れずにやりましょう。
ここでは、該当オブジェクトを右クリックして『テキストの編集』を選択して編集します。
『A拠点コアSW#1』→『A拠点コアSW#2』としました。

複数オブジェクトの複製
まず、複数オブジェクトを選択します。
下図の様にドラッグで範囲選択をすると、範囲内のオブジェクトの全てを選択できます。

また『CTRL』キーを押下しながらオブジェクトをクリックして選択しても、複数オブジェクトを選択できます。
『CTRL』キーとクリックで選択する場合は、オブジェクトの線の部分(四角形であれば枠の部分)をクリックする必要があります。枠の中をクリックすると正しく選択されない場合もあるので、注意しましょう。

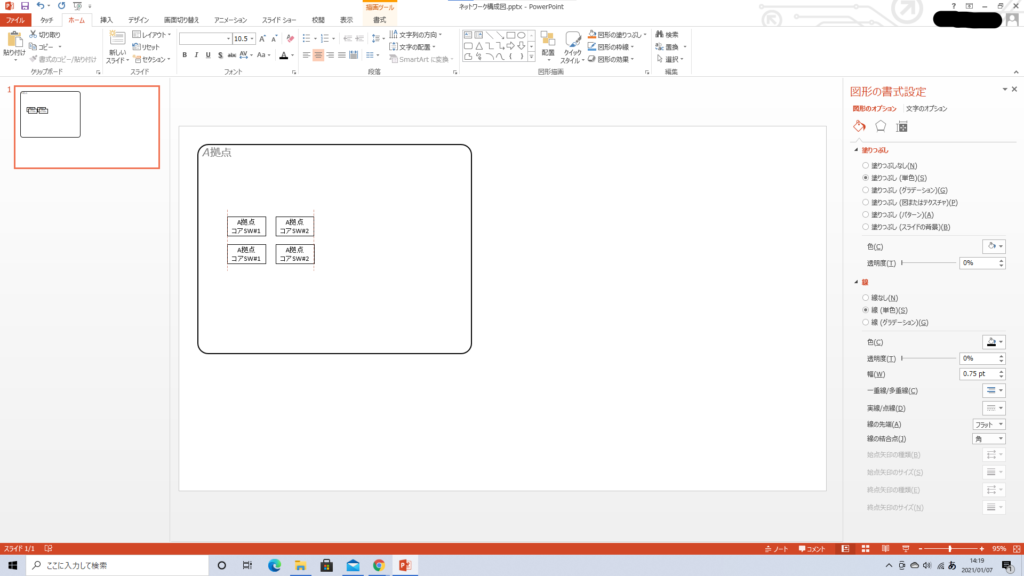
複数オブジェクトを選択した状態で、『CTRL+C』などでコピーし、『CTRL+V』などで貼り付けをします。
下図の様に、複数オブジェクトがコピーされます。

複数オブジェクトの貼り付け直後は、複数オブジェクトが選択された状態となっていますので、そのままドラッグして移動します。

同じ要領で、複数のオブジェクトを貼り付けし、並べて配置します。

【重要】複数オブジェクトの設定変更
複数オブジェクトの設定変更は作業効率向上に直結します。必ず覚えましょう。
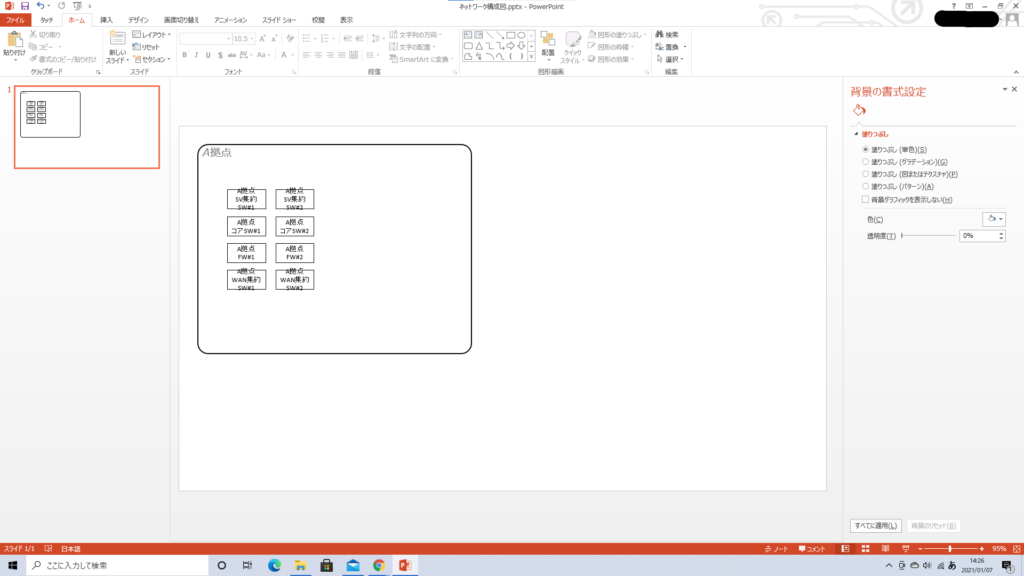
たくさんあるNW機器の名称を変更します。上から、
- A拠点SV集約SW#1
- A拠点SV集約SW#2
- A拠点コアSW#1
- A拠点コアSW#2
- A拠点FW#1
- A拠点FW#2
- A拠点WAN集約SW#1
- A拠点WAN集約SW#2
としました。
※前項で2個余計に作成したので、削除しました。

ご覧の通り、文字がはみ出てしまっていますので、枠の大きさを変更し対処します。
オブジェクトの一括サイズ変更
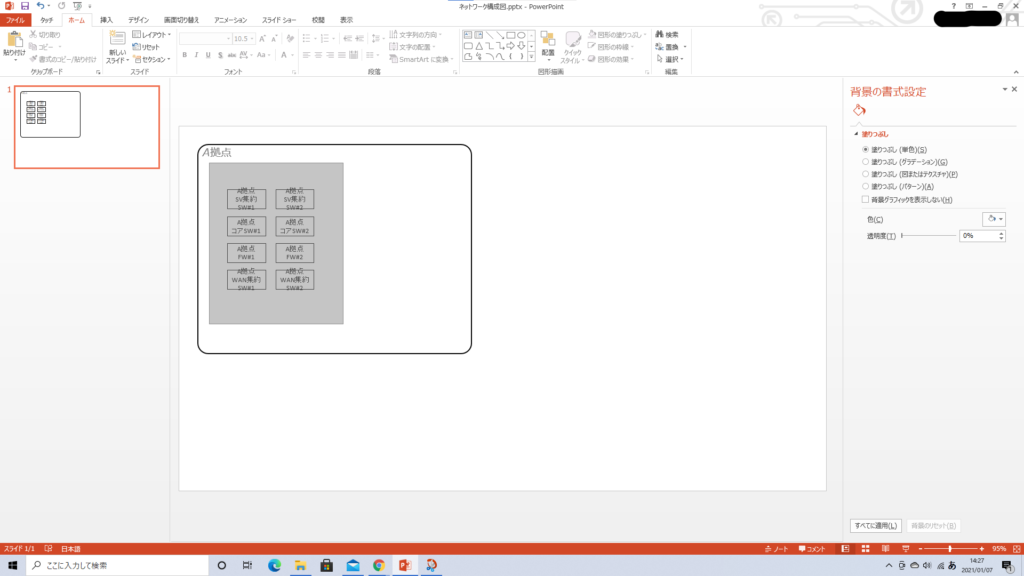
複数のオブジェクトを選択します。
ドラッグして範囲選択でも、『CTRL』を押下しながら各オブジェクトをクリックでもどちらでも可能ですが、オブジェクトの数が多い場合には、ドラッグが簡単です。
オブジェクトが離れたところにある場合には、範囲選択が難しい場合もありますので、状況に合わせて簡単な方法を選びましょう。

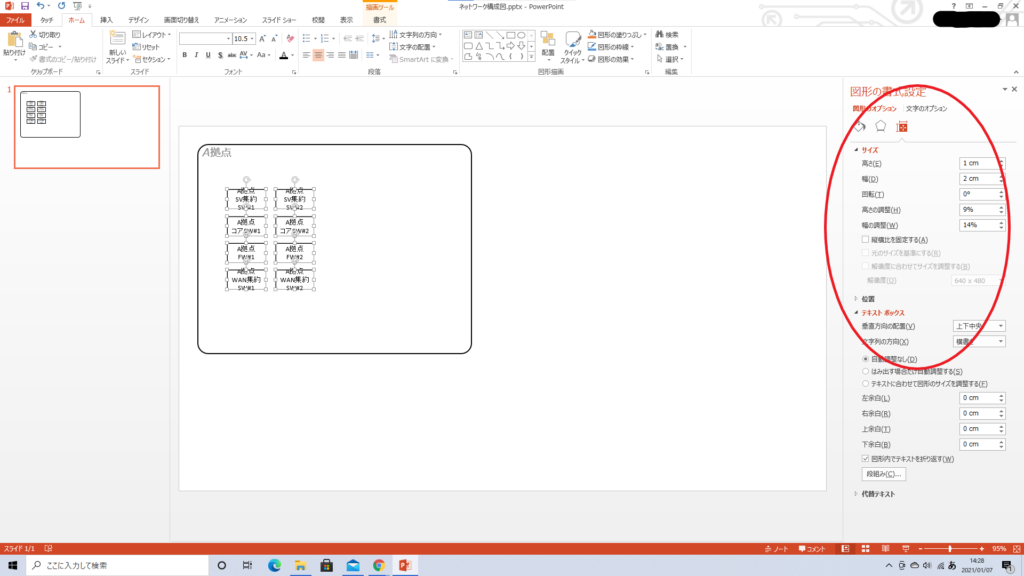
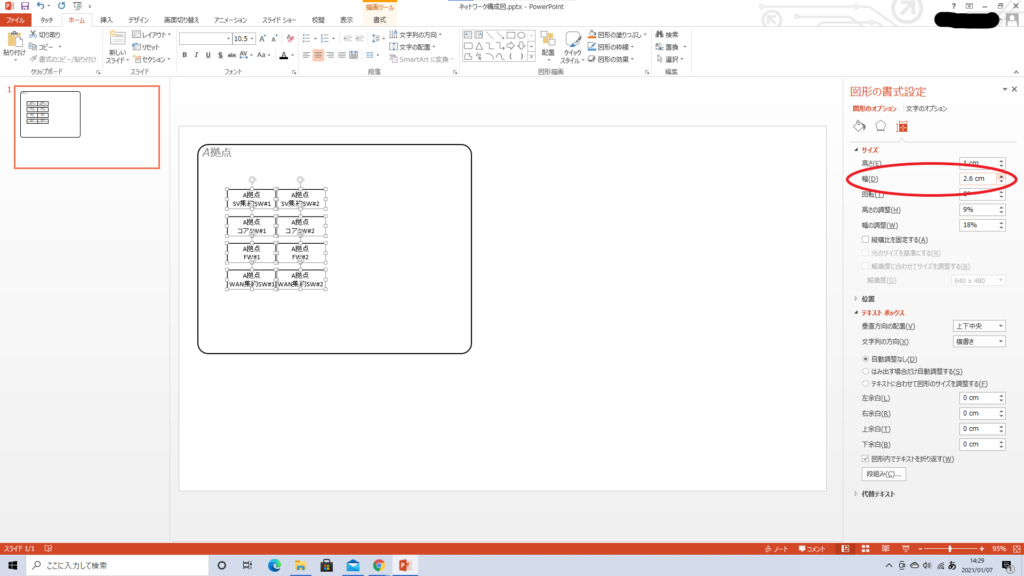
右クリックし、表示されたメニューの『配置とサイズ』を選択します。
右側にサイズや位置の設定メニューが表示されます。

「幅:2.6cm」に変更します。

※オブジェクトが重なってしまっていますが、後ほど修正します。
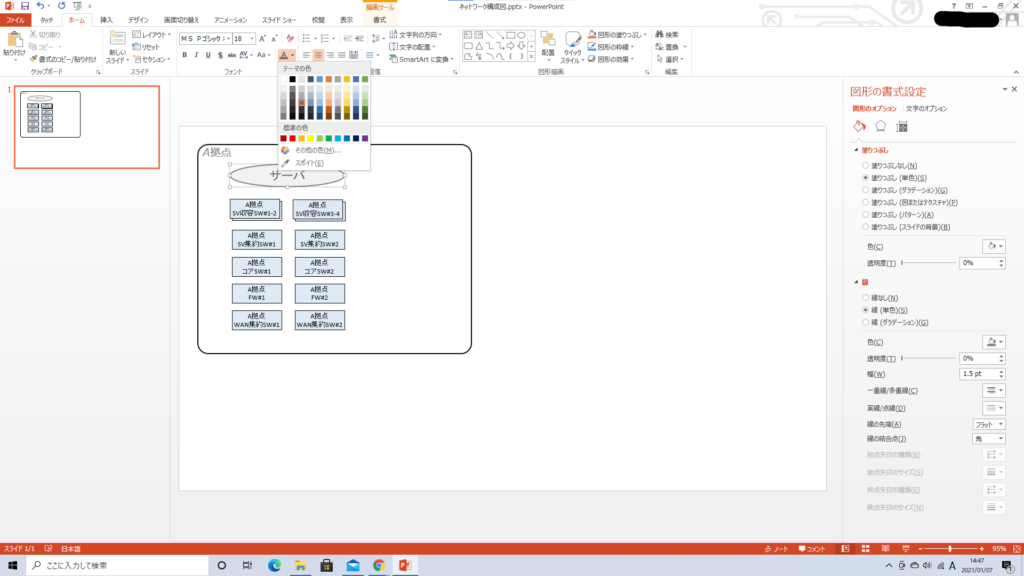
オブジェクトの一括塗りつぶし色変更
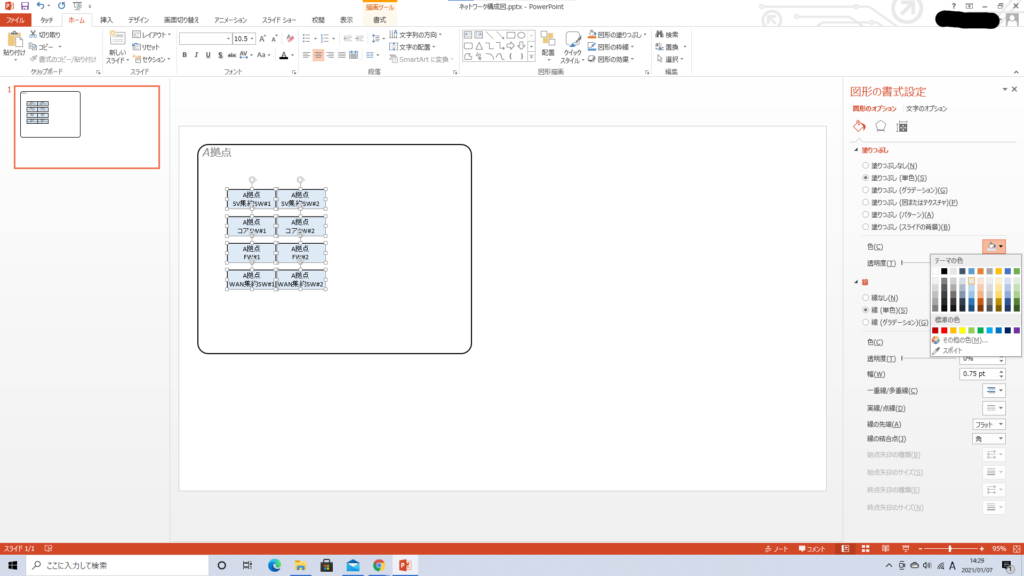
右クリックで表示されたメニューから『図形の書式設定』を選択し、右側に図形の書式設定メニューを表示させます。
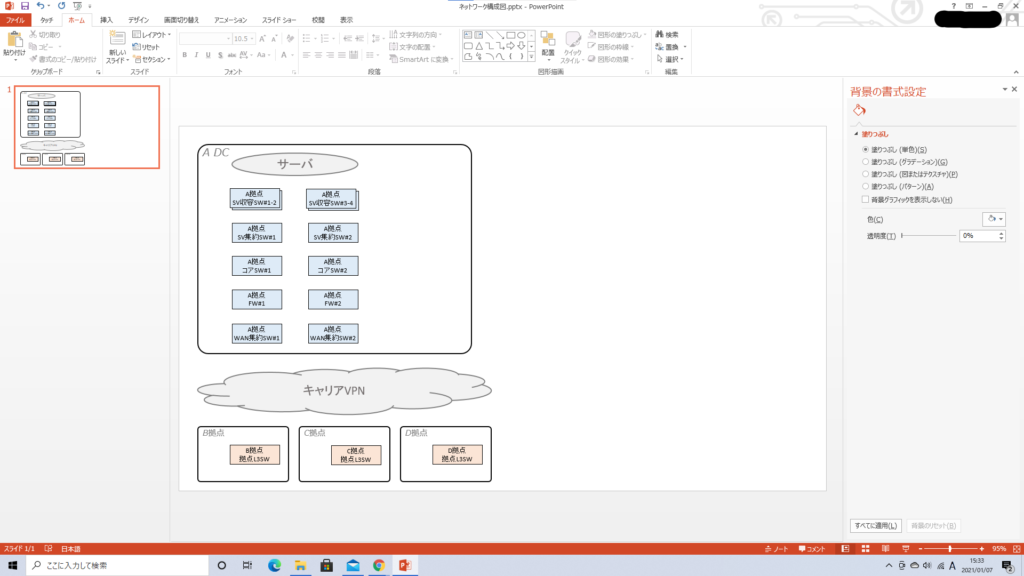
複数オブジェクトが選択されている状態で、塗りつぶしの色を変更すると全ての選択されたオブジェクトの塗りつぶし色が変更されます。

オブジェクトの一括移動
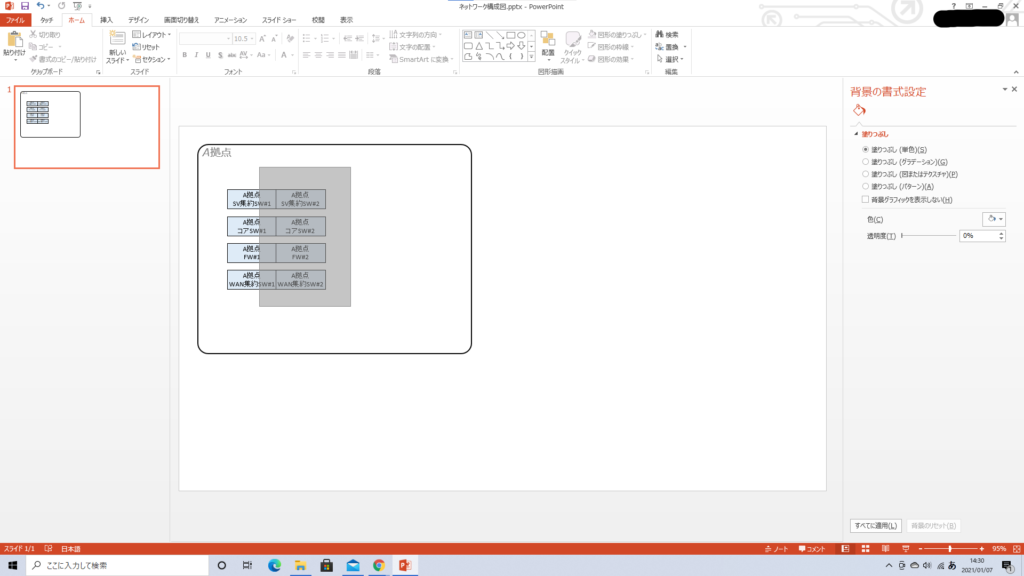
オブジェクトを一括選択します。ここではドラッグの範囲選択を使って、各NW機器の2号機だけを選択しています。

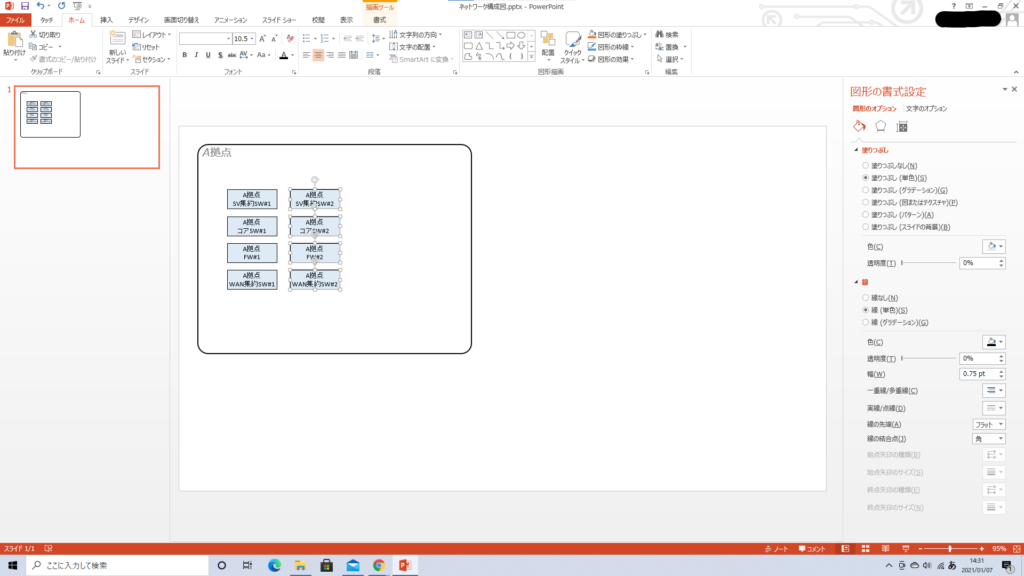
複数のNW機器が選択された状態で十字キーの『→』を連打(もしくは押しっぱなし)して移動します。ドラッグと違い、上下は一切動かずに右にだけ動きます。
十字キーでのオブジェクト移動はとても便利ですので活用しましょう。
『CTRL』キーを押下しながら十字キーを押すと、少しだけ移動します。微調整の際に活用しましょう。

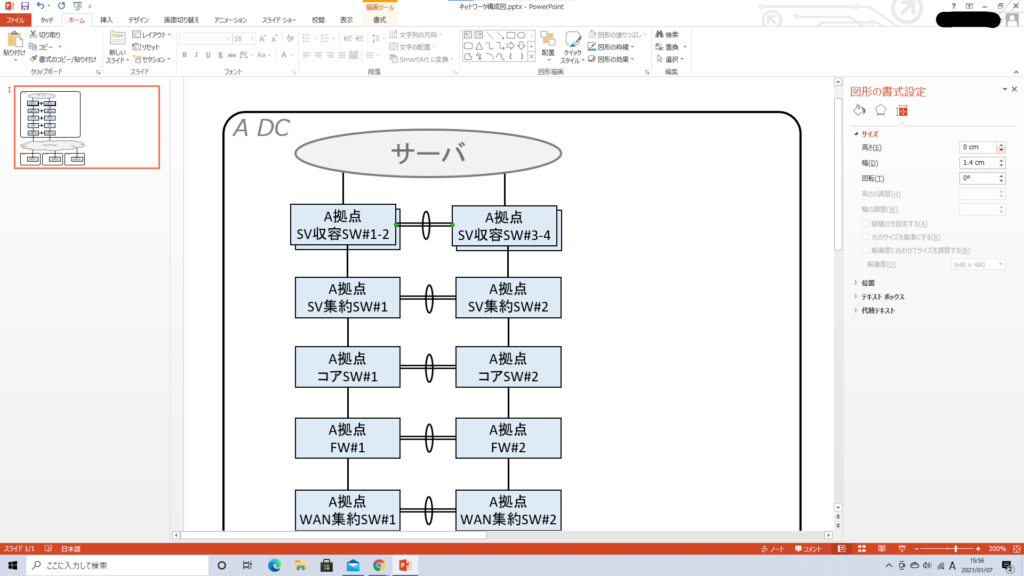
重ね合わせオブジェクトの作成
SV収容SWや、拠点群など、個別に意識しなくてもいい複数オブジェクトを表現する時に、オブジェクトを重ね合わせて表現することがあります。
ここでは重ね合わせオブジェクトの作成方法を解説します。
四角形オブジェクトの作成
同じ大きさ、色の四角形オブジェクトを2個作成します。
ここでは、すでにあるオブジェクトの複数選択、コピー、貼り付けでオブジェクトを作成しました。
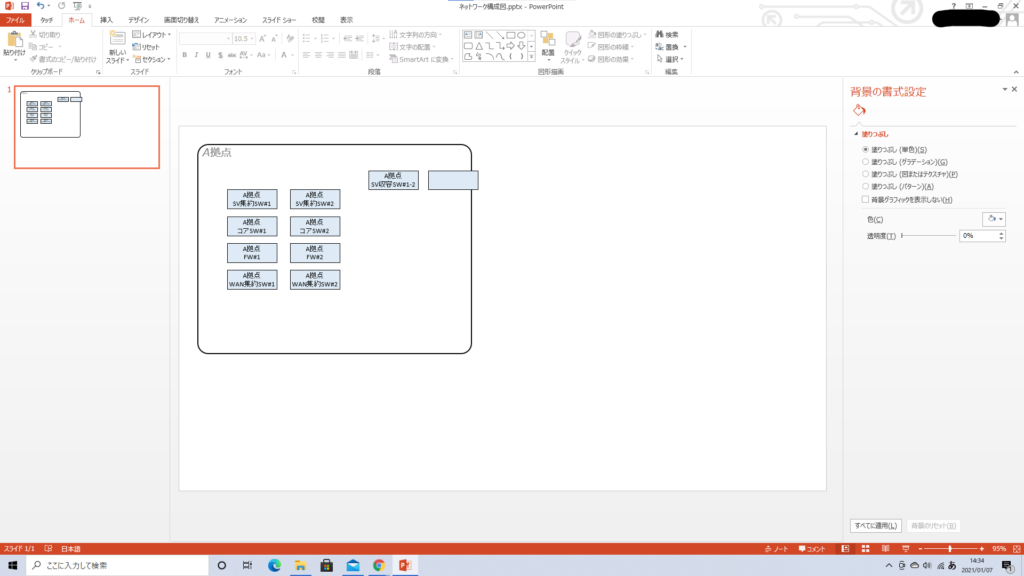
オブジェクトのテキストは、重ね合わせ(上)は『A拠点SV収容SW#1-2』とし、重ね合わせ(下)は空欄としてあります。

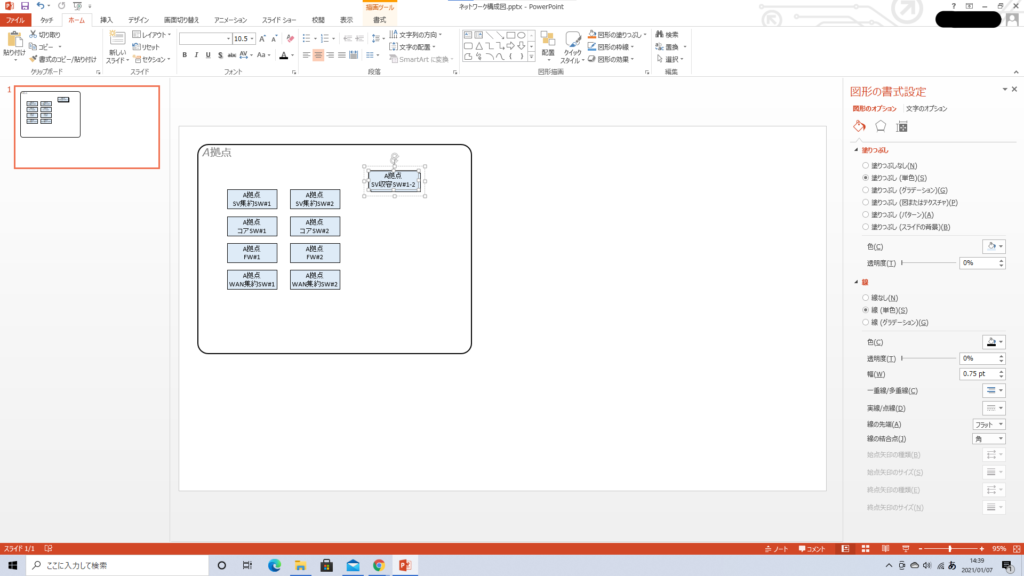
オブジェクトの重ね合わせ
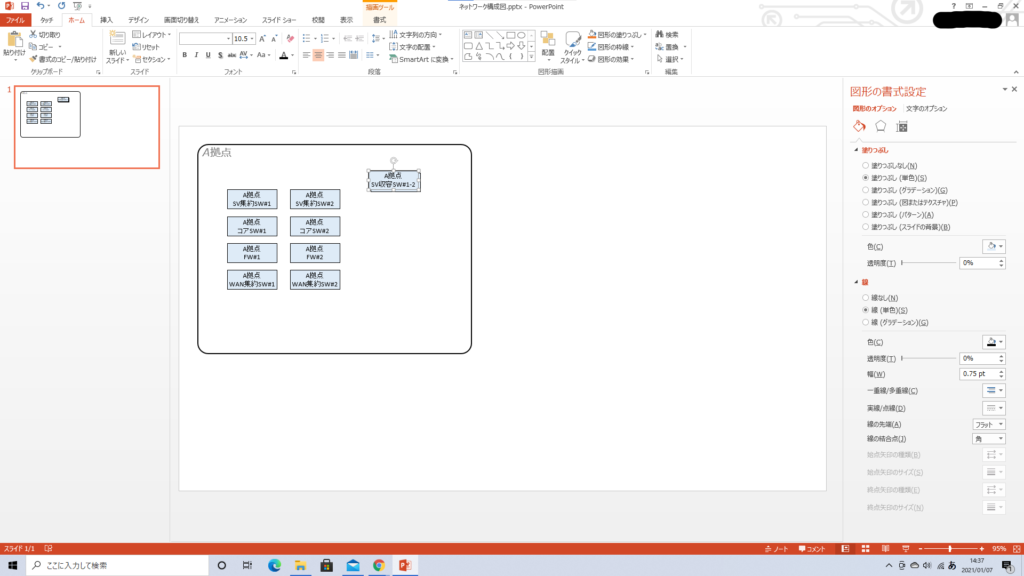
オブジェクトを移動し重ね合わせます。
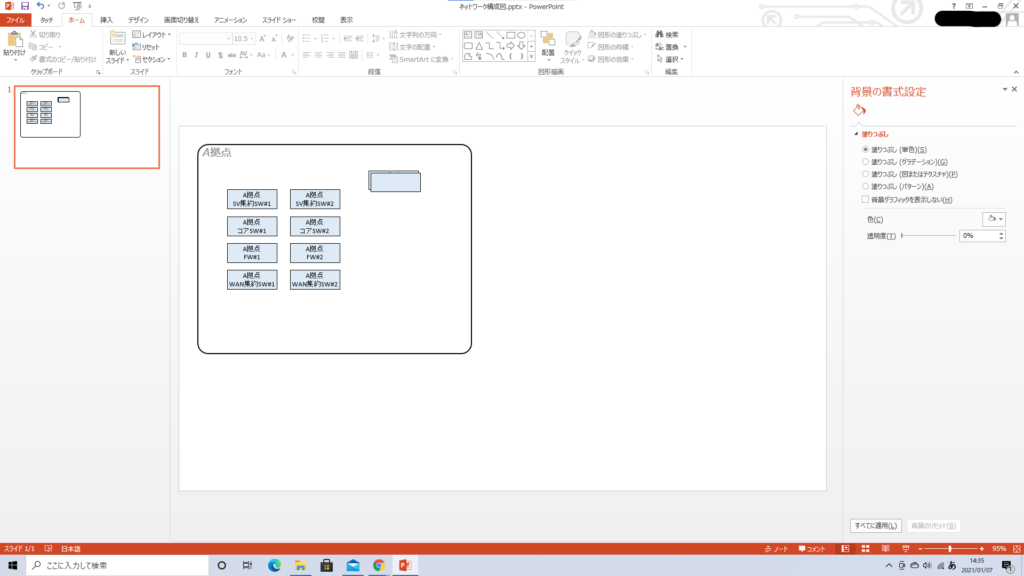
ここでは最初に、名称のない枠だけのオブジェクトをちょっと右下に配置します。ドラッグよりも十字キーの方が操作が簡単です。

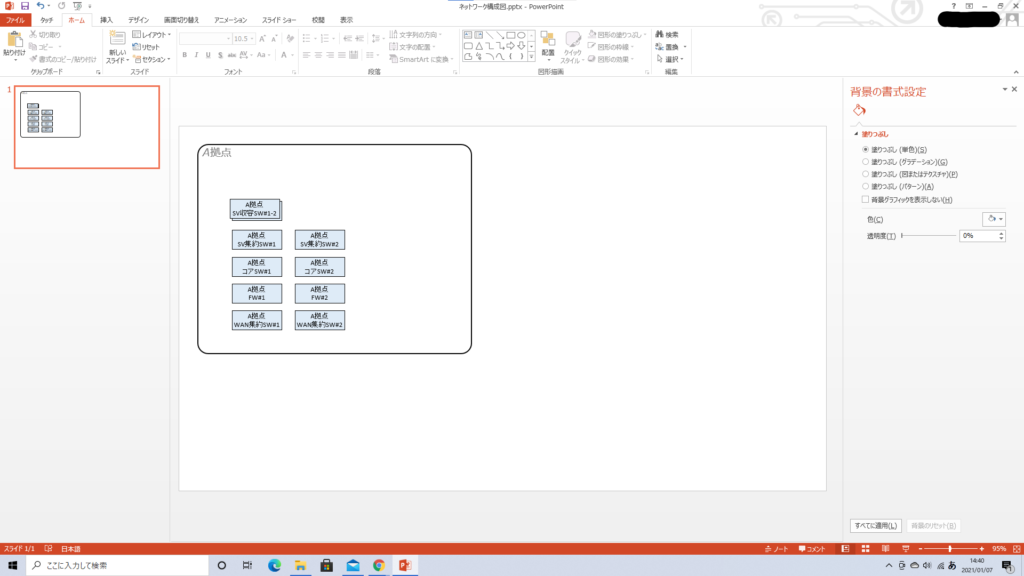
オブジェクトの前後配置(Z軸配置)の変更
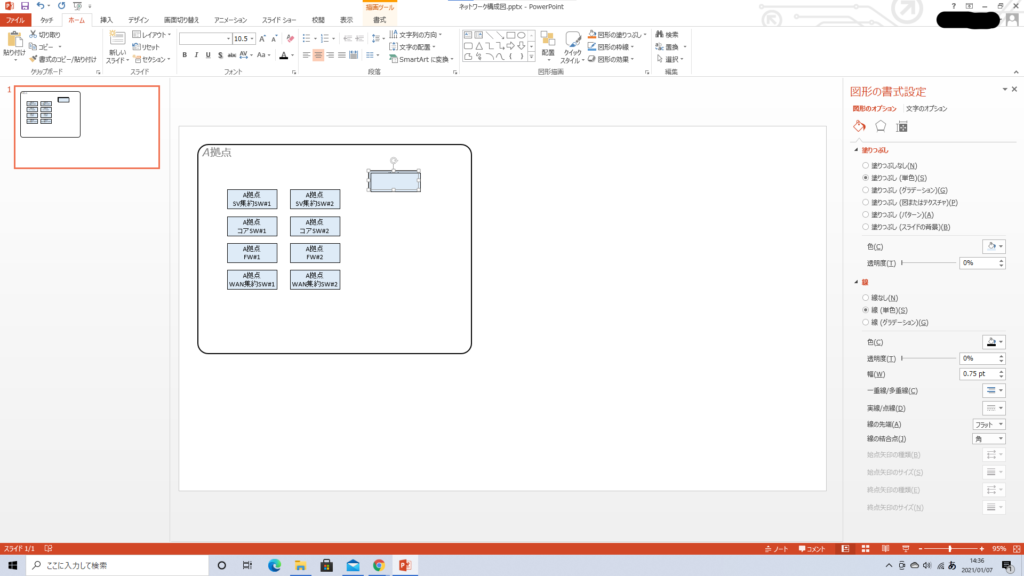
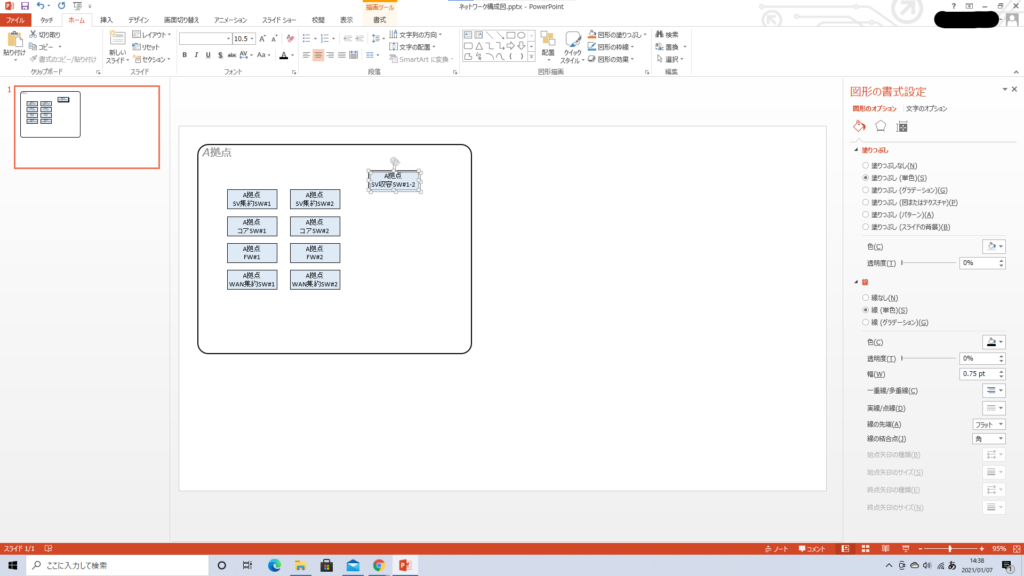
上図の状態では機器名が書いてあるオブジェクトが背面にありますので、前面に出します。
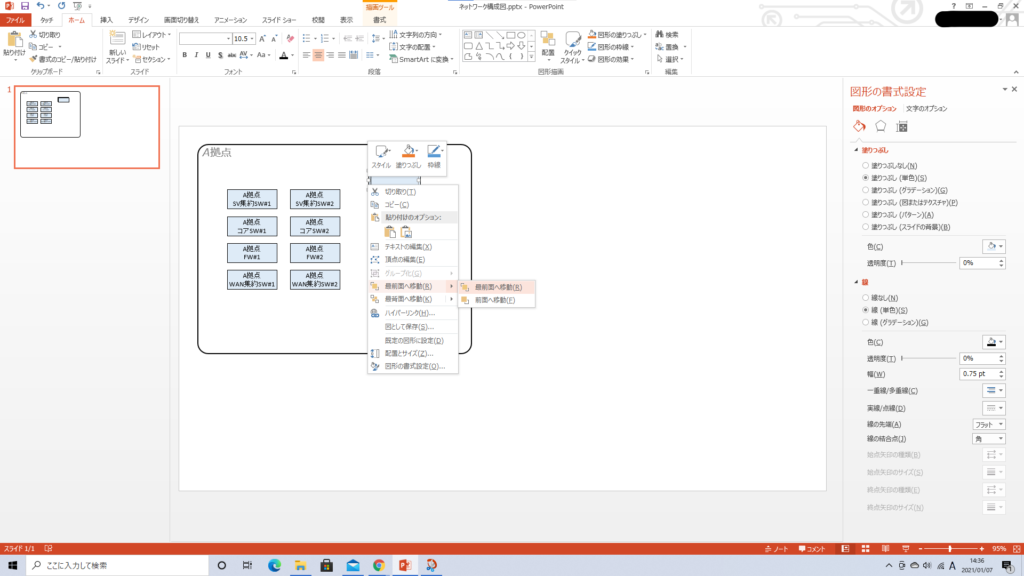
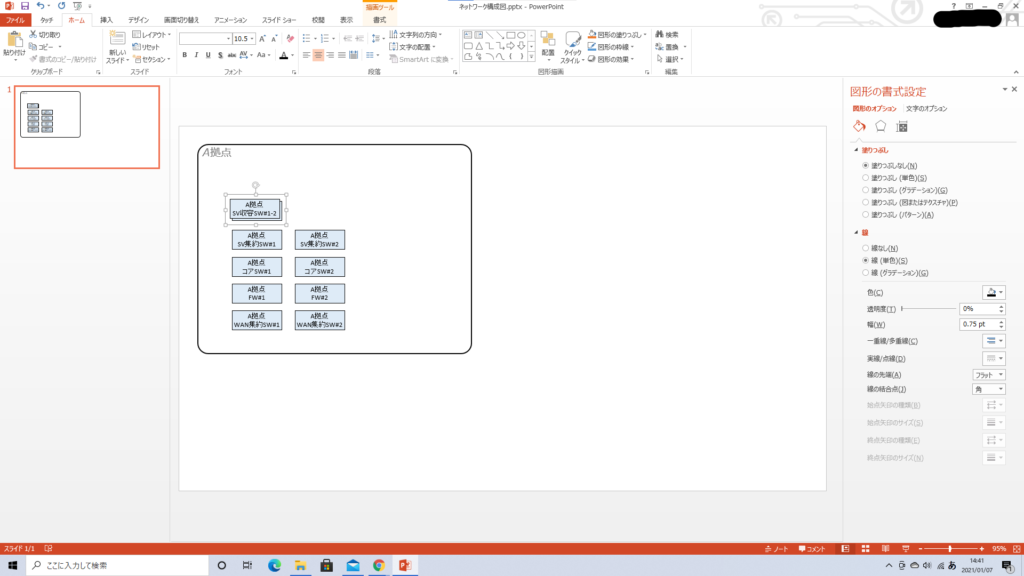
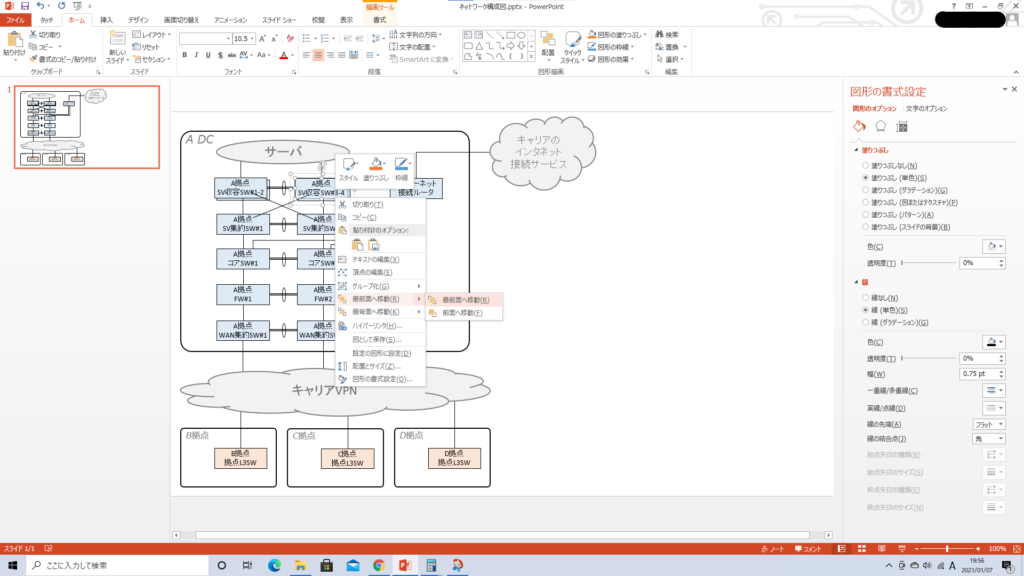
まずは背面のオブジェクトを選択します。

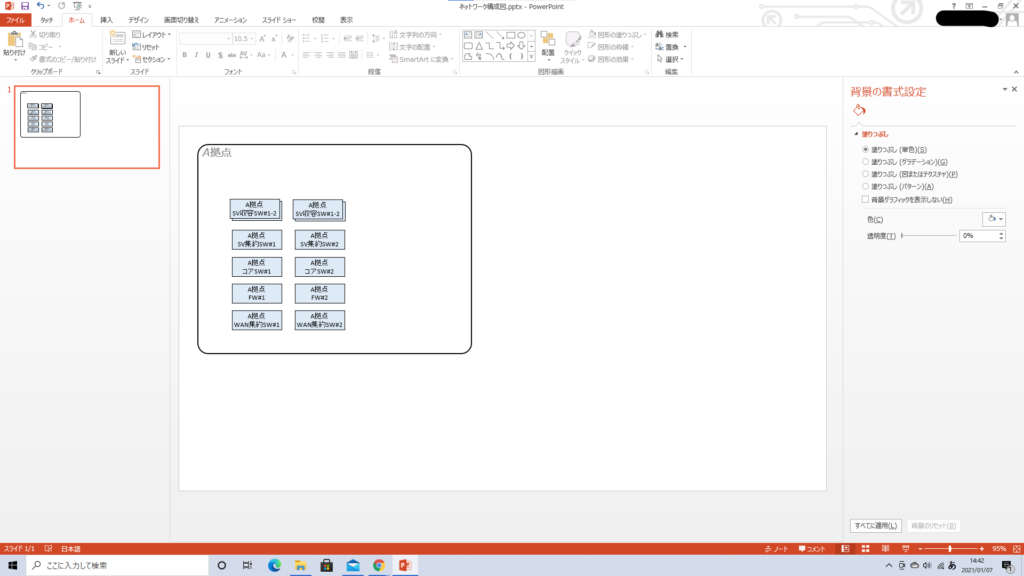
その状態でオブジェクトを右クリックし、『最前面へ移動』をクリックします。

機器名が書いてあるオブジェクトが最前面に配置されました。

【重要】オブジェクトのグループ化
オブジェクトをグループ化すると、作業の効率化が可能です。特に、
- グループ化オブジェクト全体の選択・操作
- グループ化オブジェクト内の個別オブジェクトの選択・操作
についての理解がちゃんとできれば、作業効率は大きく変わります。必ず覚えましょう。
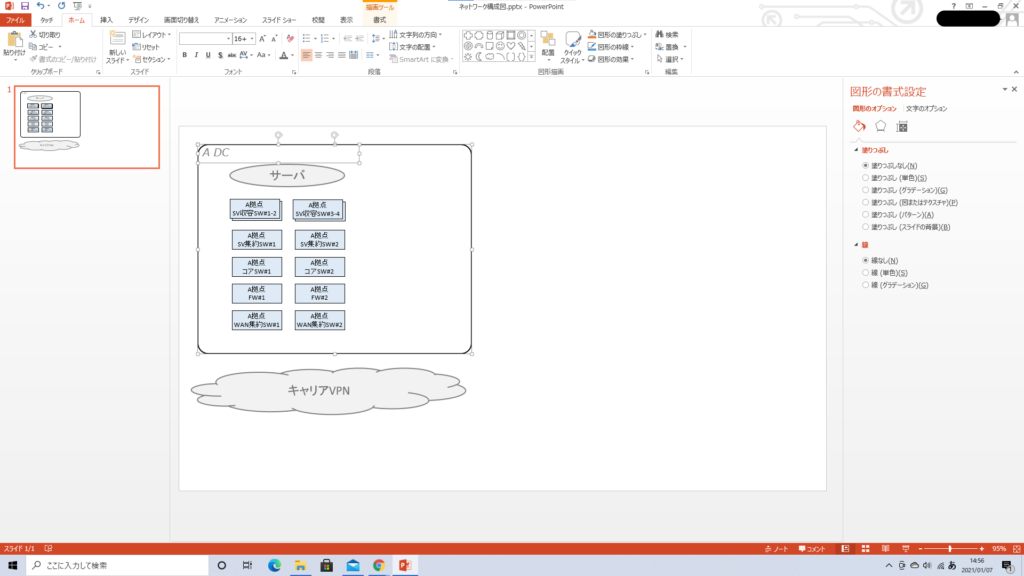
グループ化するオブジェクトを全て選択します。ドラッグでの範囲選択か、『CTRL』キー押下しながらのクリック選択のどちらでも構いません。

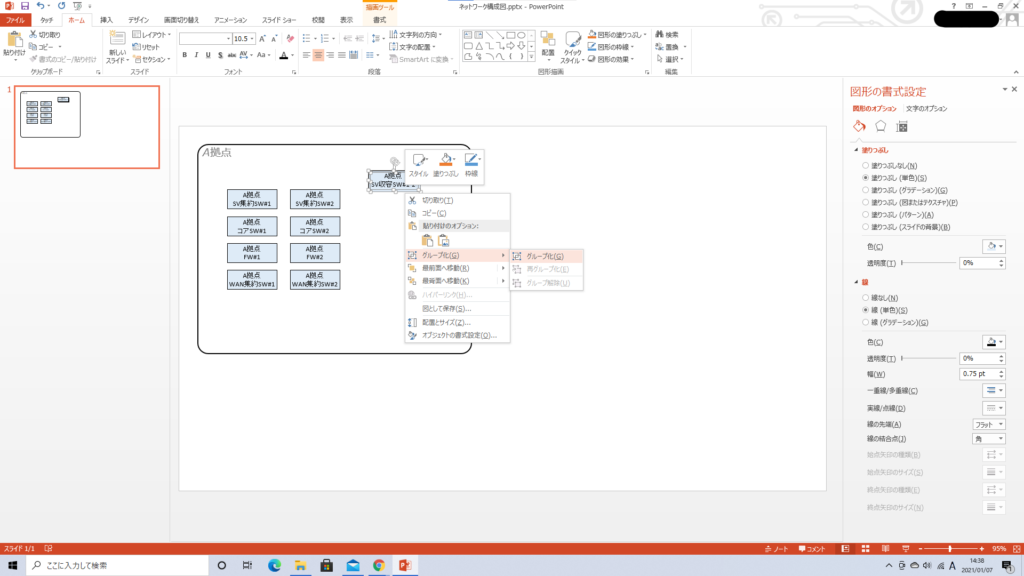
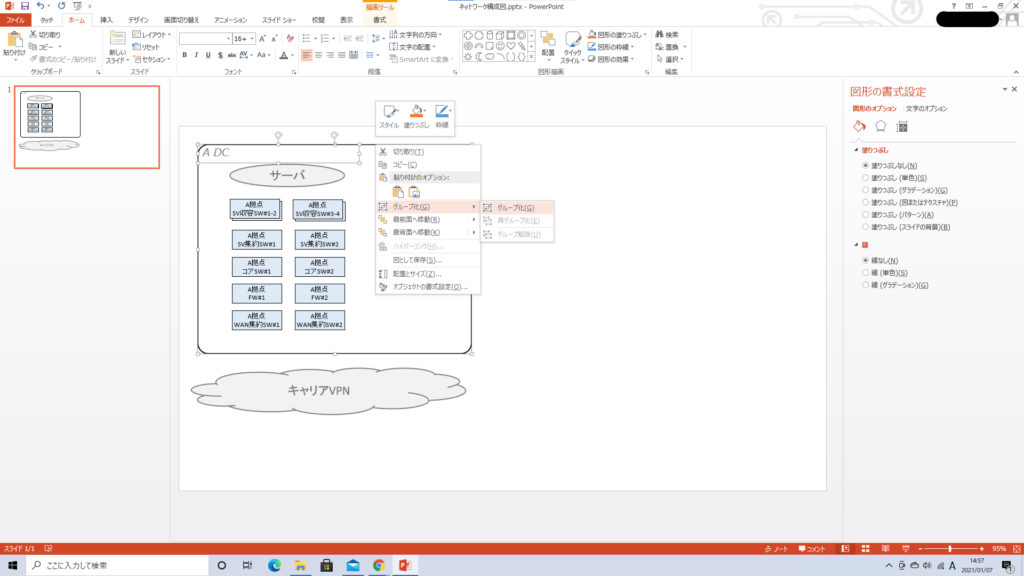
オブジェクトが複数選択された状態で、右クリックを押し「グループ化」を選択します。

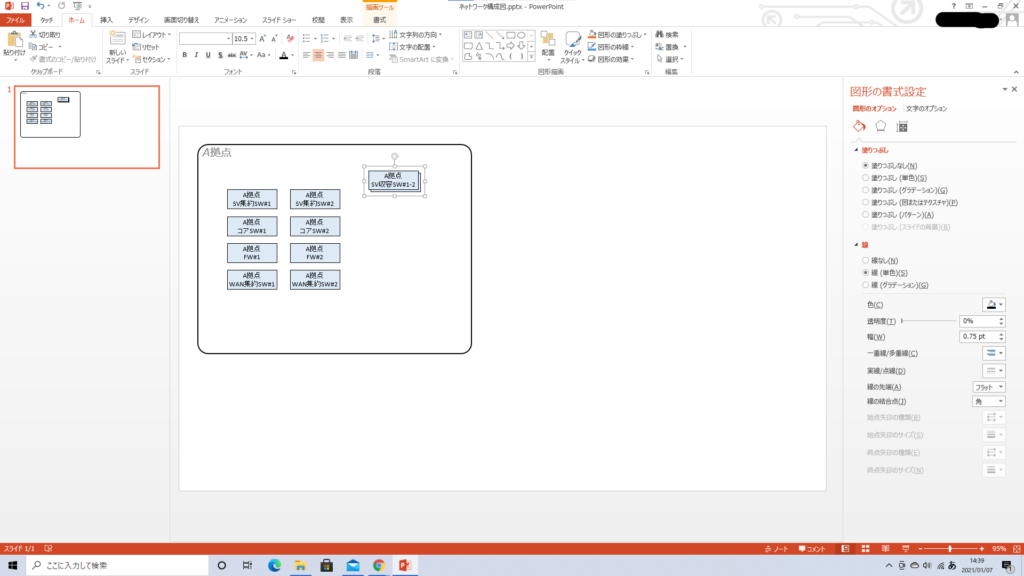
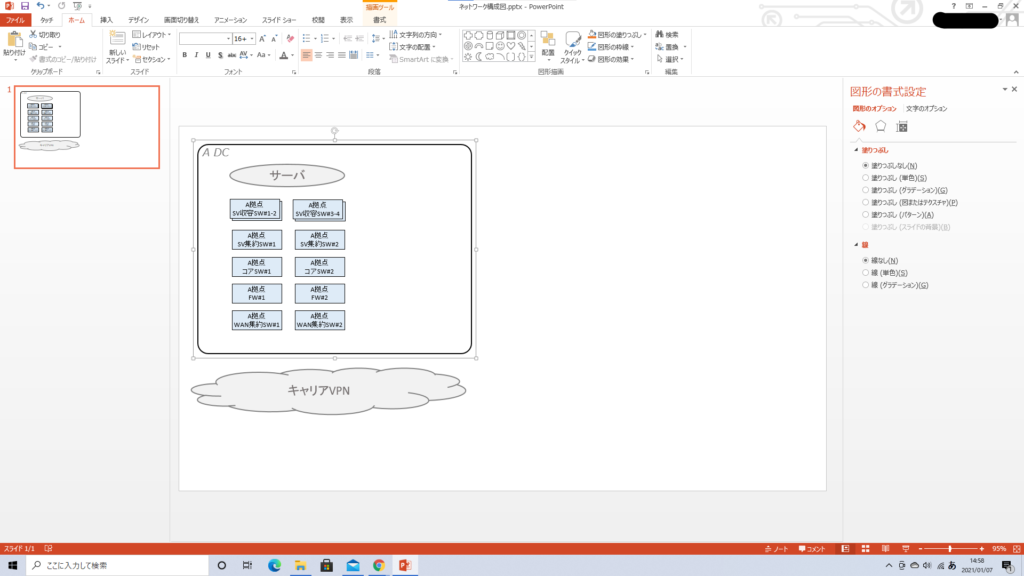
オブジェクトがグループ化されました。

下図は、グループ化されたオブジェクトのうちの1オブジェクト(前面に配置されているオブジェクト)がアクティブになっている状態です。

グループ化オブジェクト全体が選択されている状態と、1オブジェクトだけ選択されている状態では、設定変更時(例:色や大きさの変更)の挙動が異なります。
今やろうとしている作業が、オブジェクト全体の操作でできるのか、1オブジェクトの操作のみでできるのか、きちんと把握した上で作業を行うと効率がいいです。
グループ化オブジェクトの移動
グループ化オブジェクトをドラッグし移動します。グループ全体が選択されていることに注意しましょう。
(その他のオブジェクトの位置も調整してあります)

グループ化オブジェクトのコピー
グループ化オブジェクトをコピーします。
繰り返しになりますが、個別のオブジェクトではなく、グループ全体が選択されているか注意しましょう。

グループ全体を選択し、『CTRL+C』と『CTRL+V』などでコピーと貼り付けをし、適正な位置に配置します。

グループ化オブジェクトの文字列変更
グループ化オブジェクトをアクティブにした後に、該当のオブジェクトを選択、右クリックし『テキストの編集』を選択し、文字列を編集します。
ここでは、『A拠点SV収容SW#1-2』を『A拠点SV収容SW#3-4』に変更しています。

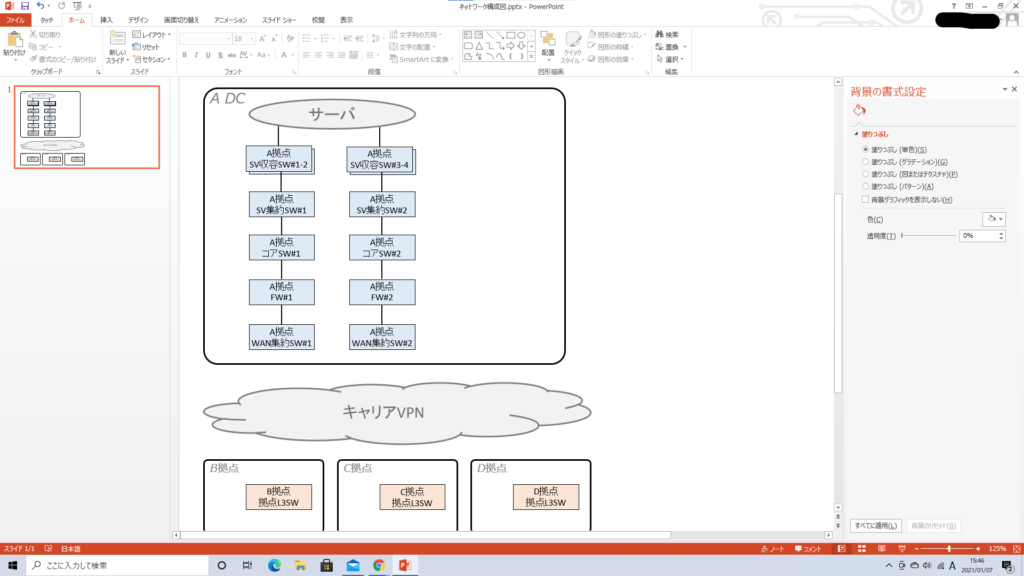
サーバの作成
サーバを作成します。今回は、サーバの構築はサーバの担当者が行い、ネットワーク担当者としては接続ポイント(サーバ収容スイッチ)まで用意すれば良い、というケースを考えているため、円でサーバ群を表すこととします。
円の描画
円を描画します。「ホーム」タブの「図形描画」枠内の「円」を選択し、ドラッグして描画します。

円の色の変更
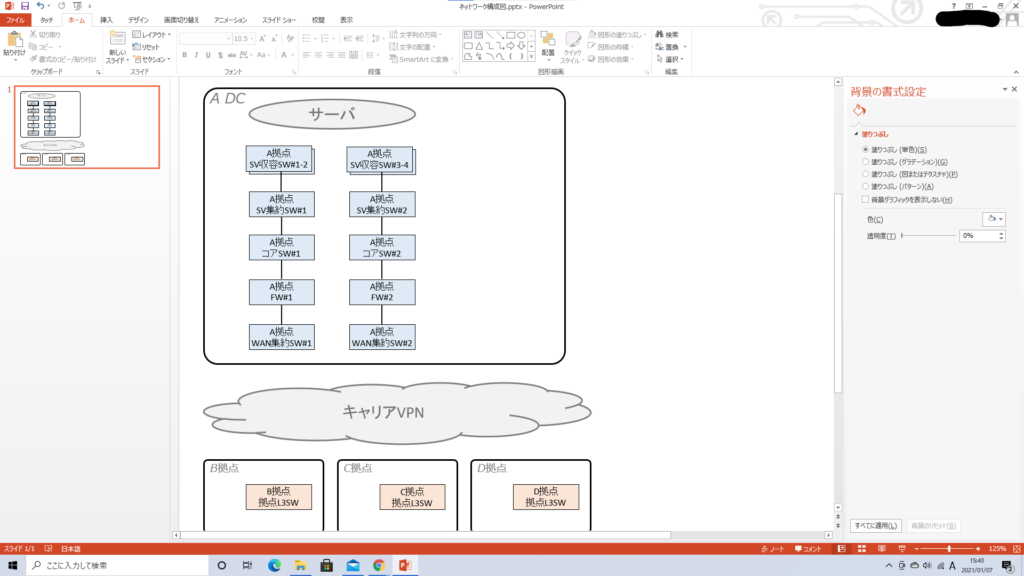
円を選択し、右クリック。「図形の書式設定」を選択し、右側に図形の書式設定メニューを表示します。
ここでは、「塗りつぶし色:薄い灰色」「枠色:濃い灰色」としました。

円のテキストの入力
円を選択し、右クリック。「テキストの編集」を選択し、テキストを入力します。
(円が選択されている状態で文字を入力するだけでもテキストを入力できます)

円のテキストの文字色変更
円のテキストの文字色を変更するには、「ホーム」タブの「フォント」枠内の「色」で選択します。ここでは濃い灰色(円の枠と同じ色)にしました。

キャリア網の作成
キャリア網(きゃりあもう)を作成します。サーバと同じく、通信キャリアに担当してもらう領域で、この資料を作成するエンジニアが構築しない領域のため、灰色の雲で表現します。
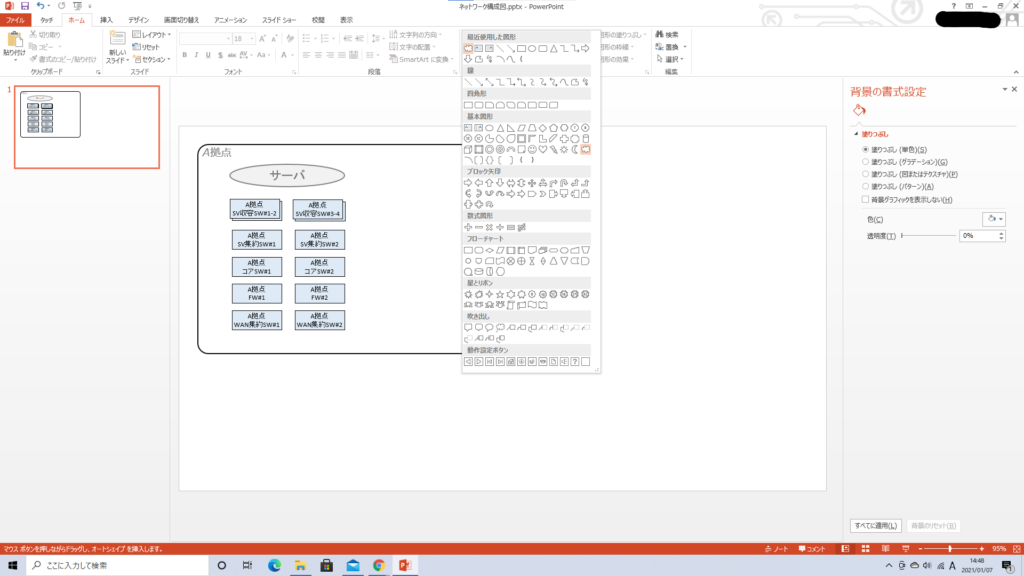
雲の描画
雲を描画します。「ホーム」タブの「図形描画」枠内の図形がたくさんある枠の右下の「
表示された図形の中から「雲」を選び、ドラッグして描画します。

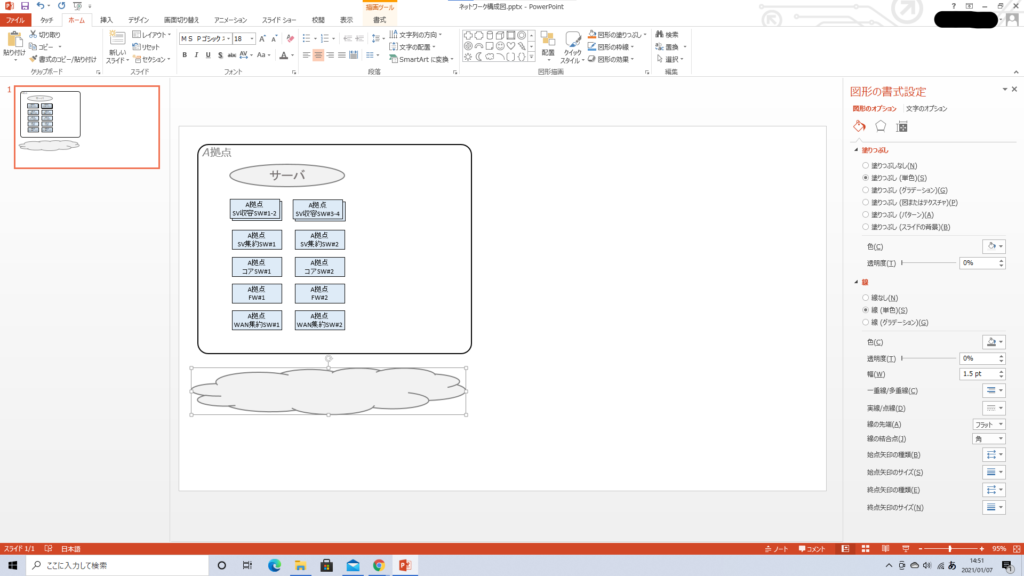
雲の色を調整
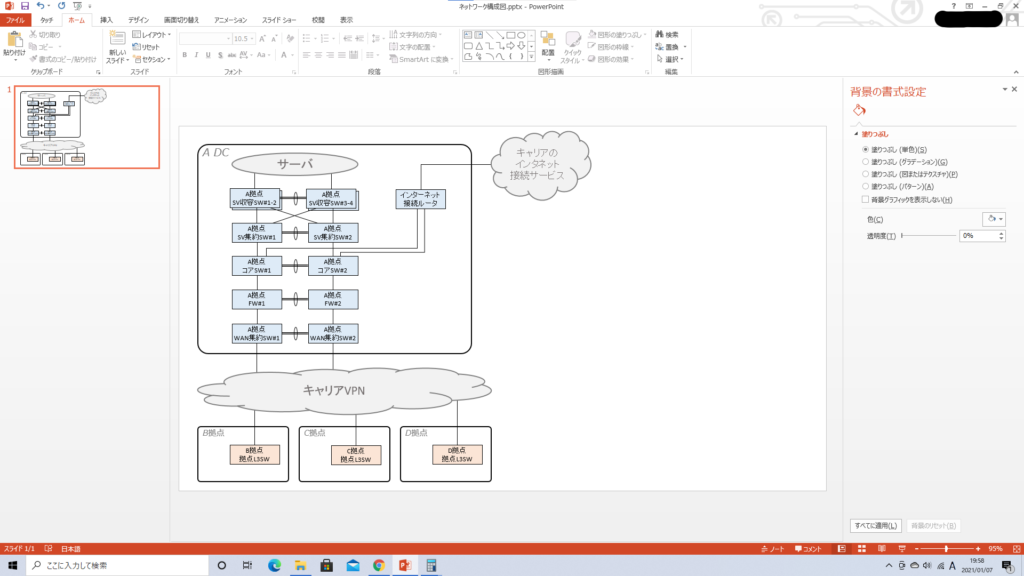
雲の色を調整します。右クリックで「図形の書式設定」を選択し右側に表示される設定メニューで色を指定します。
ここでは、サーバと同じく「塗りつぶし色:薄い灰色」「枠色:濃い灰色」としました。

その後、サーバなどと同様に、テキストを編集します。『キャリアVPN』という名称にしました。
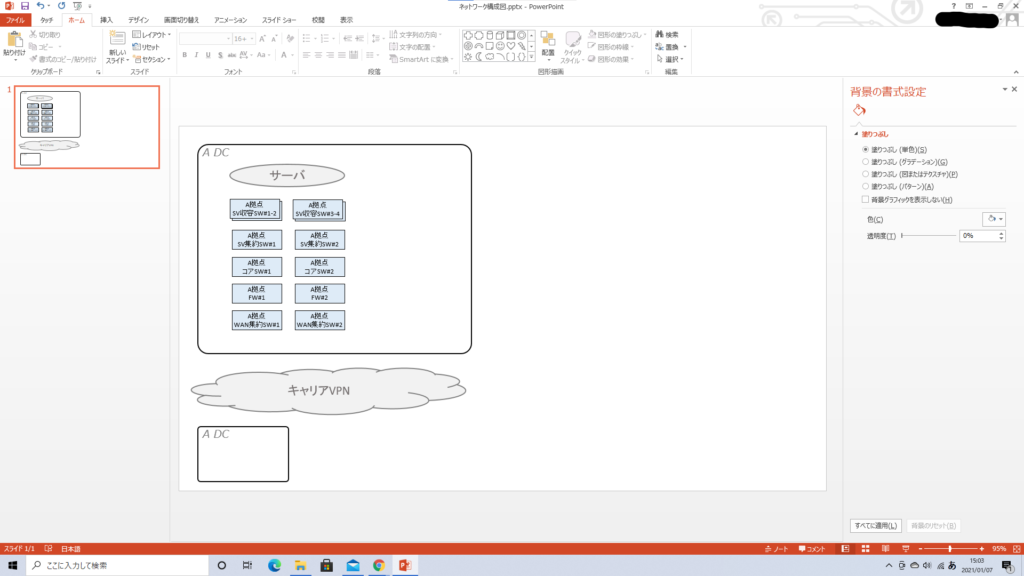
DC枠の修正
DC枠を修正します。名称の変更、枠とテキストボックスのグループ化を行います。
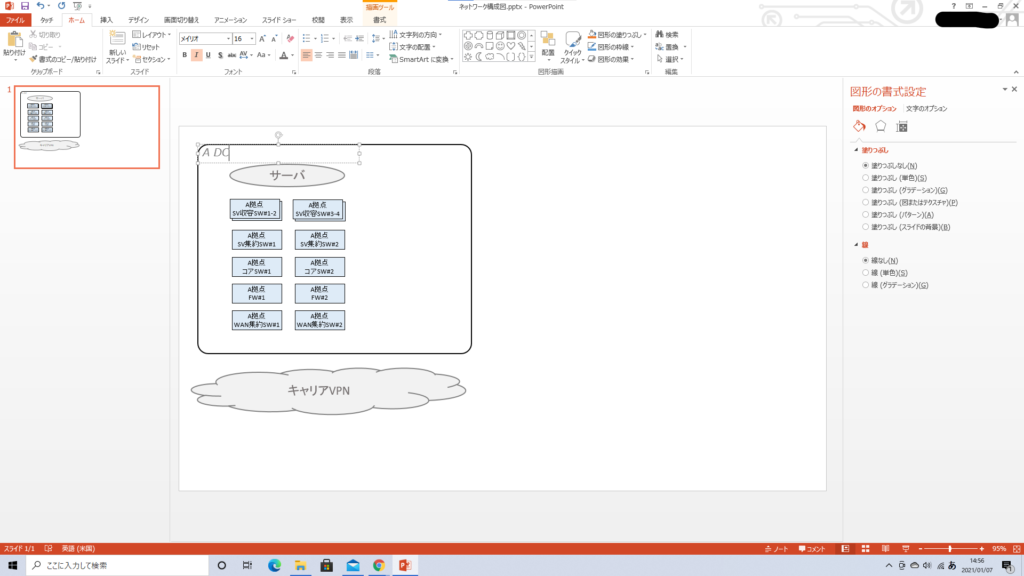
名称の変更(テキストボックスの修正)
名称の変更をします。『A拠点』と記載しましたが、DCを表現していましたので、『A DC』と修正します。
枠ではなくテキストボックスを選択する必要がありますので、注意しましょう。
(枠など他のオブジェクトを選択して編集がうまくいかない、というのは初心者にありがちな罠です)

枠とテキストボックスのグループ化
最初の作成時に忘れていたグループ化を行います。これによりこの後の作業効率に影響してきますので、必ずやりましょう。
まず、DC枠とテキストボックスの両方を選択します。ここでは『CTRL』を押下しながらクリックで選択しましょう。(範囲選択だと、枠内の全てのオブジェクトも選択されてしまいますので、ここでは使えません)

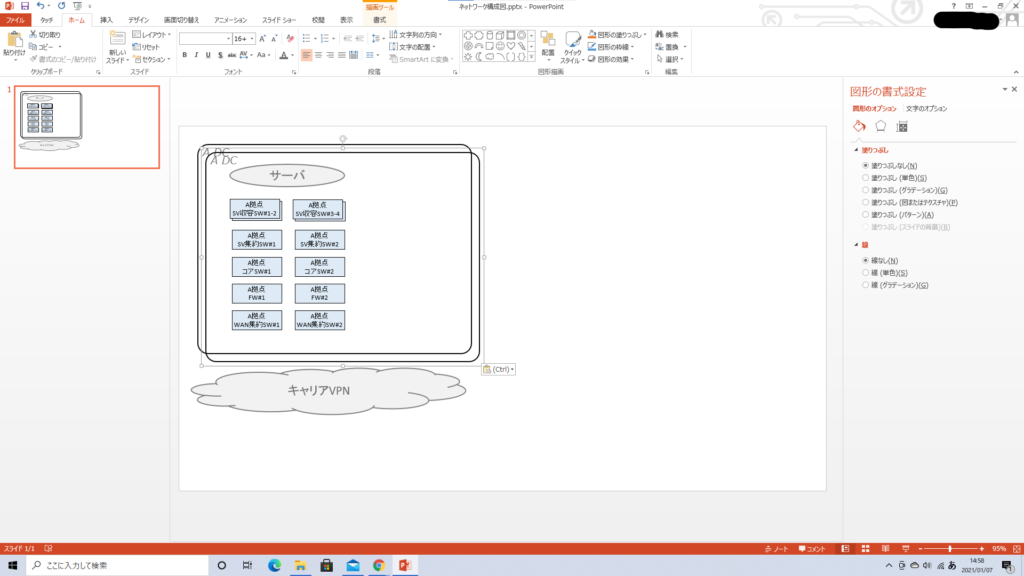
選択したら、右クリックし、『グループ化』を選択します。

DC枠とテキストボックスがグループ化されました。
グループ化されたオブジェクトが選択された時にはこの様な表示になりますので、覚えておきましょう。

拠点の作成
作成したDCに収容される拠点を作成します。通常は、収容するDCを上部に描き、収容される各拠点は下部に記載します。
拠点枠の作成
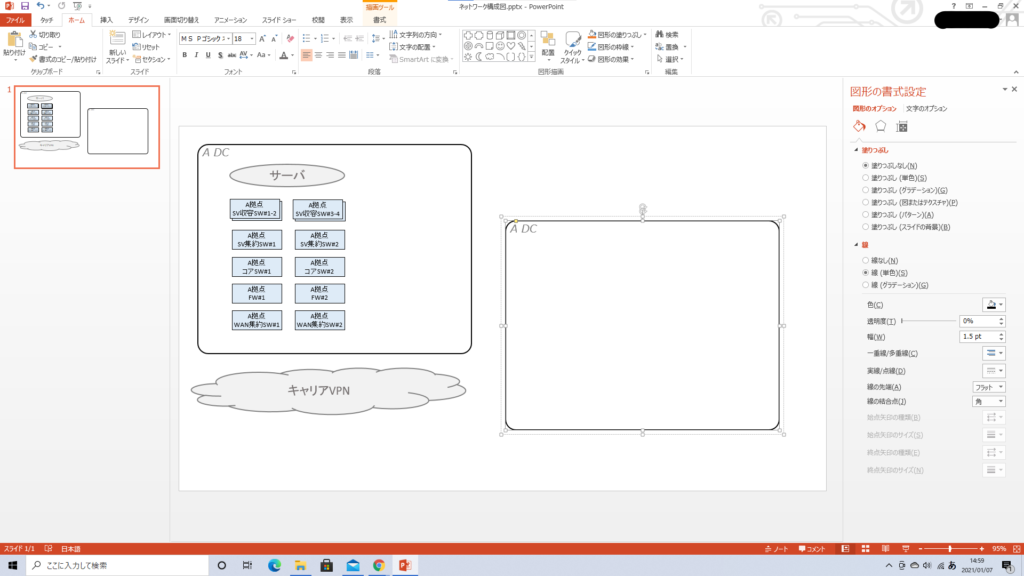
拠点の枠を作成します。すでにできているDC枠をコピー、貼り付けします。

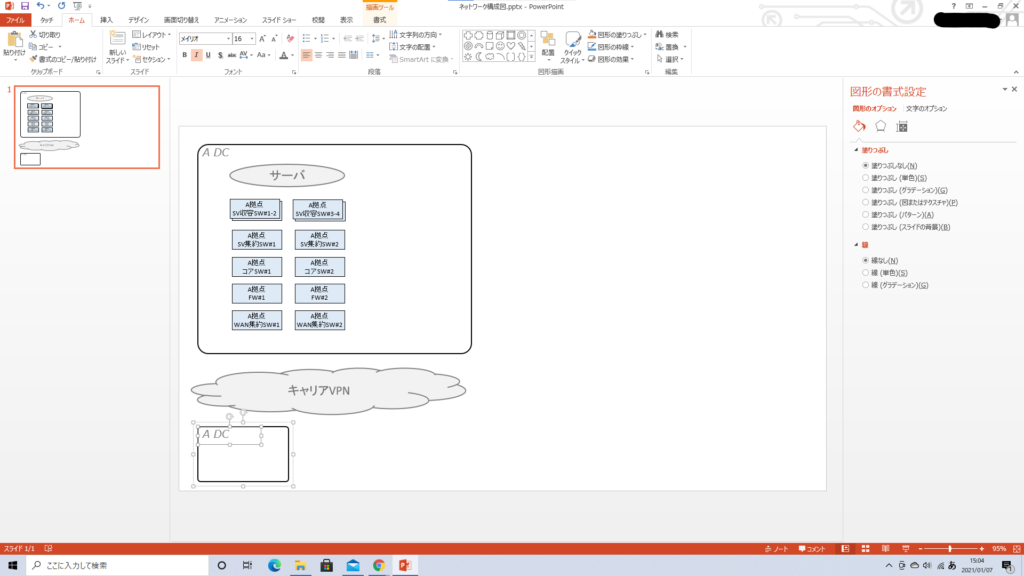
DC枠の大きさ変更
作業するため、コピー、貼り付けした枠を右側に移動します。

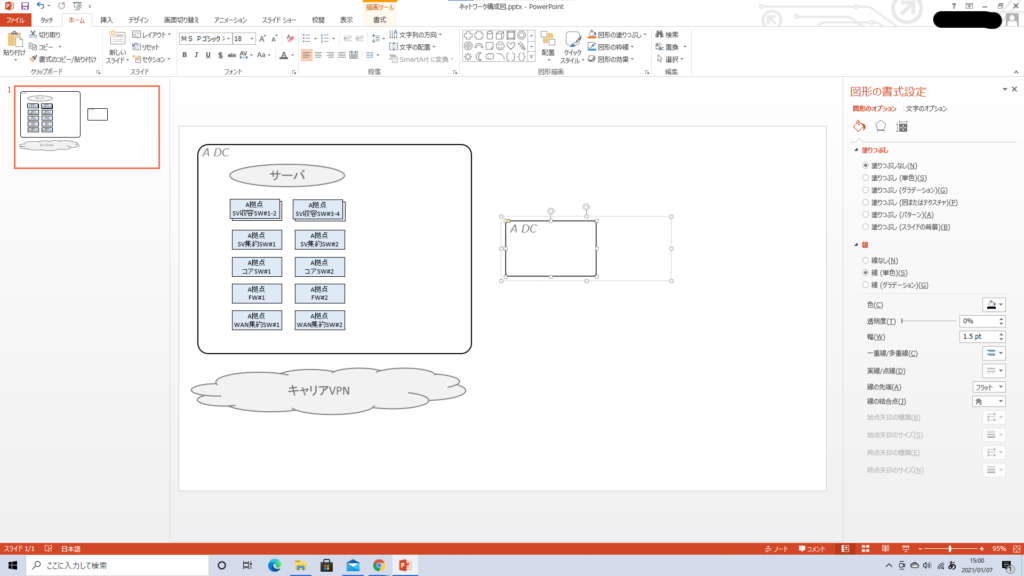
枠をドラッグして小さくします。
ここでは、グループ化オブジェクトの内部の枠を選択し、枠についている「□」をドラッグし小さくましょう。
グループ化オブジェクト全体を選択する方法もありますが、ここでは各オブジェクトを別々に小さくする方法でやります。

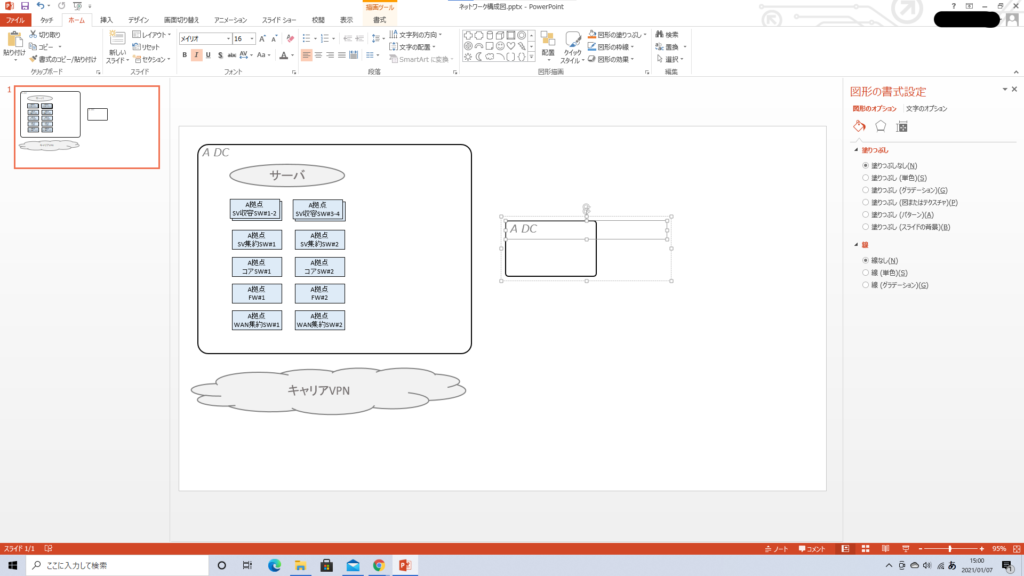
枠だけが小さくなり、テキストボックスが大きいままです。上記のようにグループ化オブジェクトが、右側に異様に長くなっています。
まずは、グループ化オブジェクトのうちテキストボックスのみを選択します。

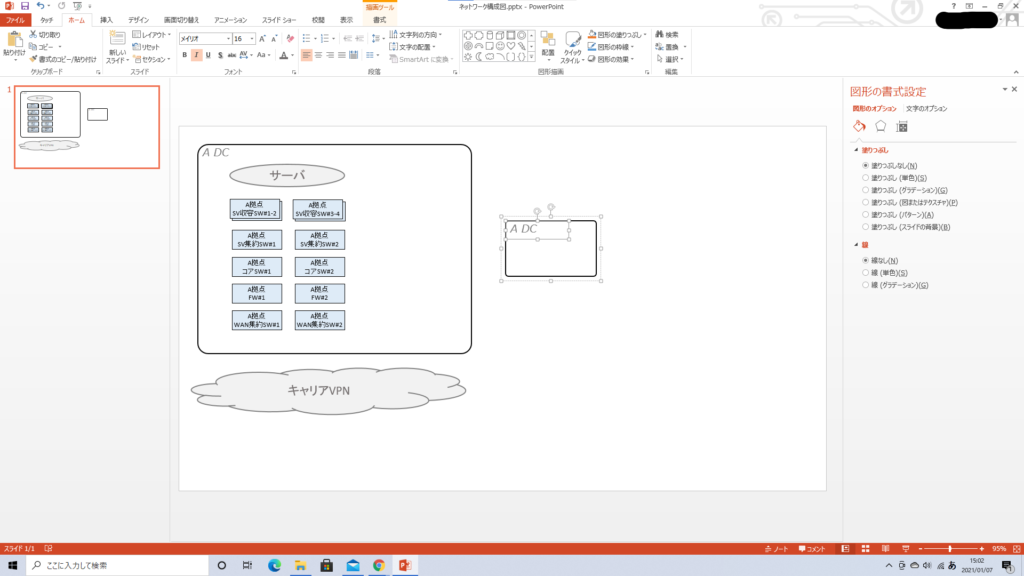
テキストボックスの右辺についている「□」をドラッグし、小さくします。

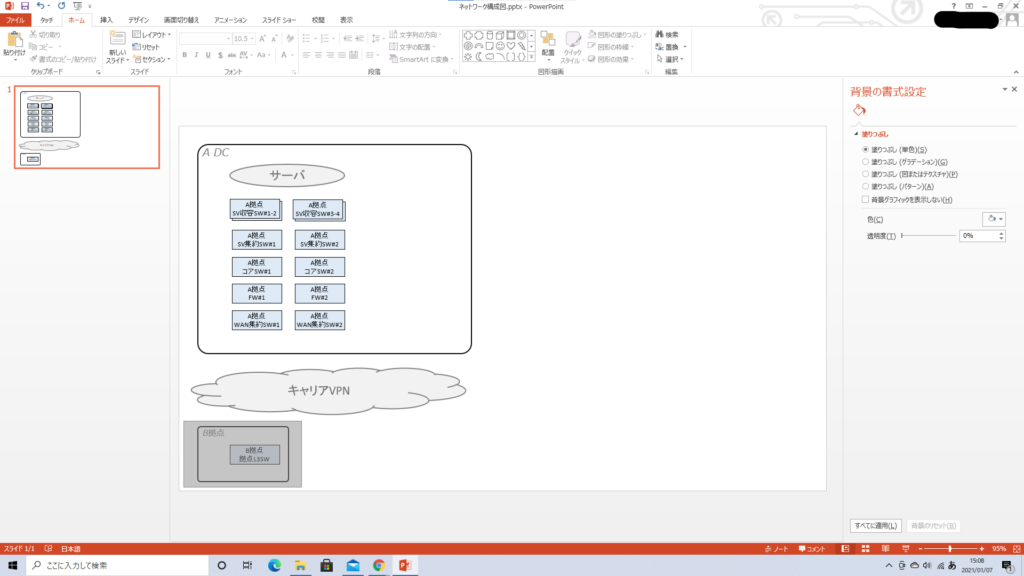
DC枠をキャリアVPNの下部に配置します。

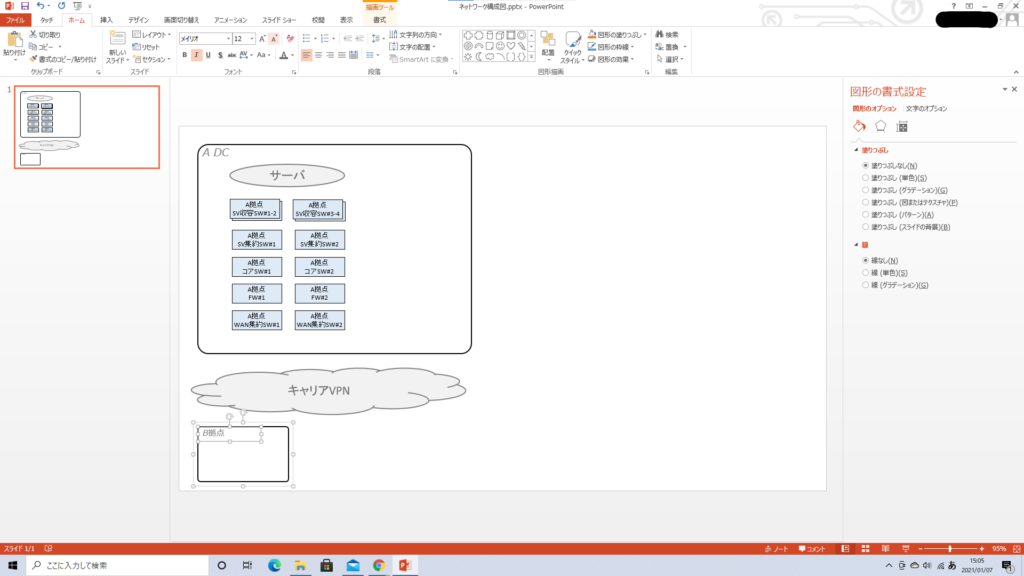
拠点名称変更
グループ化オブジェクトのうちテキストボックスのみを選択します。

そのまま文字列入力で名称の変更ができます。ここでは『A DC』を『B拠点』に変更しました。また、文字の大きさも12ptに変更してあります。

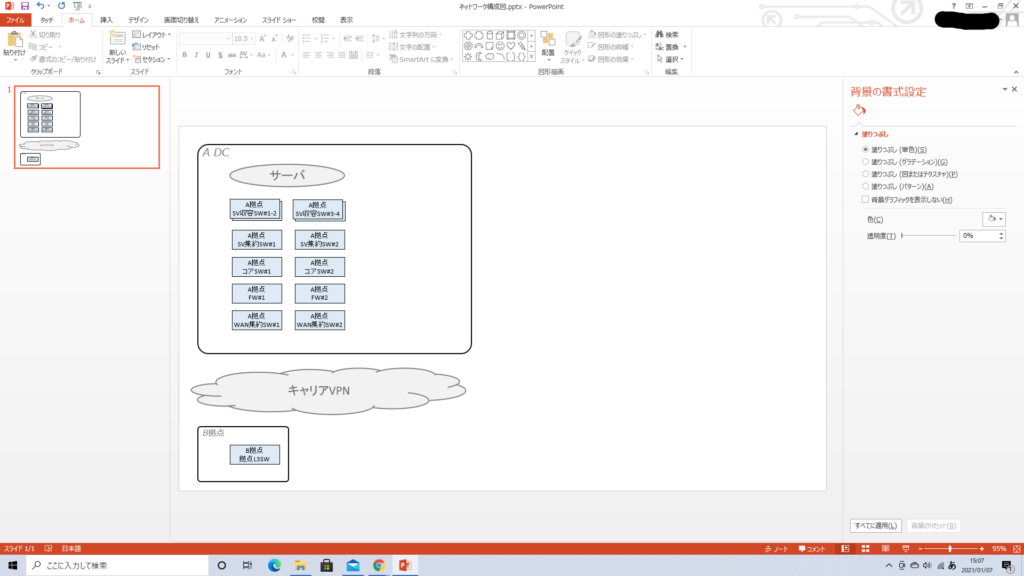
拠点にL3スイッチを配置
拠点に拠点L3スイッチを配置します。
上部にあるNW機器のどれかをコピー貼り付けし、拠点枠内に配置します。機器名は『B拠点 拠点L3SW』としてあります。

拠点のコピー
拠点をコピーします。
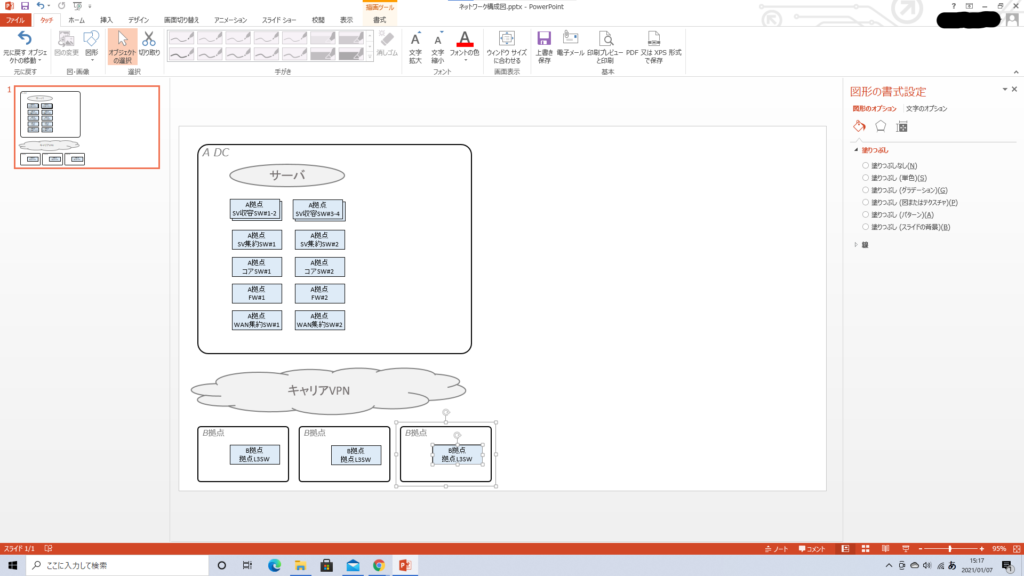
すでにグループ化されているオブジェクトと単一のオブジェクト、つまりは「DC枠+テキストボックス」と「拠点L3SW」の両方を範囲選択します。

この状態でコピー&貼り付けをすると「DC枠+テキストボックス」と「拠点L3SW」の両方が複製されます。複製後移動をし、3拠点を並べて配置します。

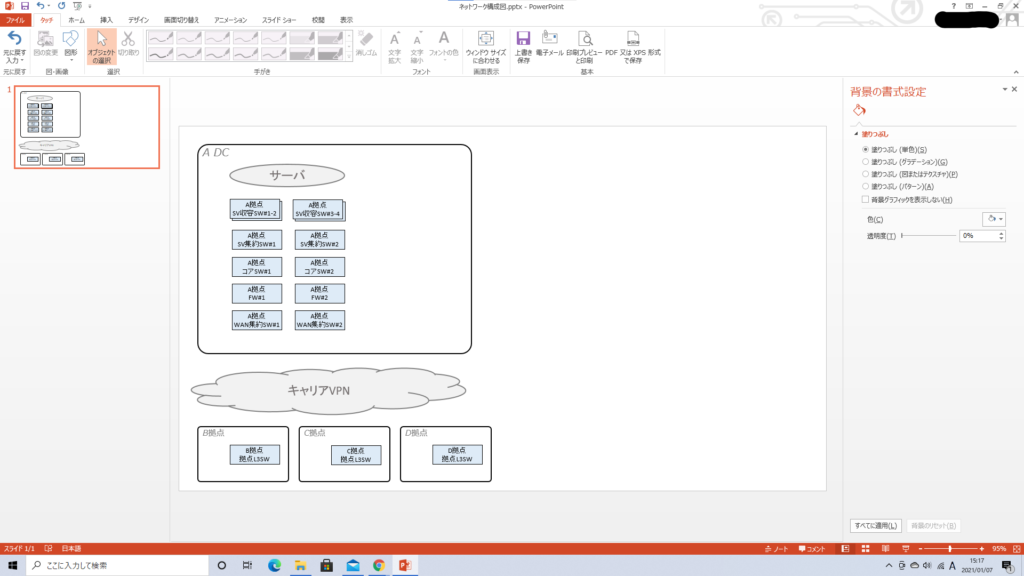
拠点名と拠点L3SWの名称を変更します。
それぞれ『C拠点』『C拠点 拠点L3SW』と、『D拠点』『D拠点 拠点L3SW』に変更します。

【重要】オブジェクトの微調整
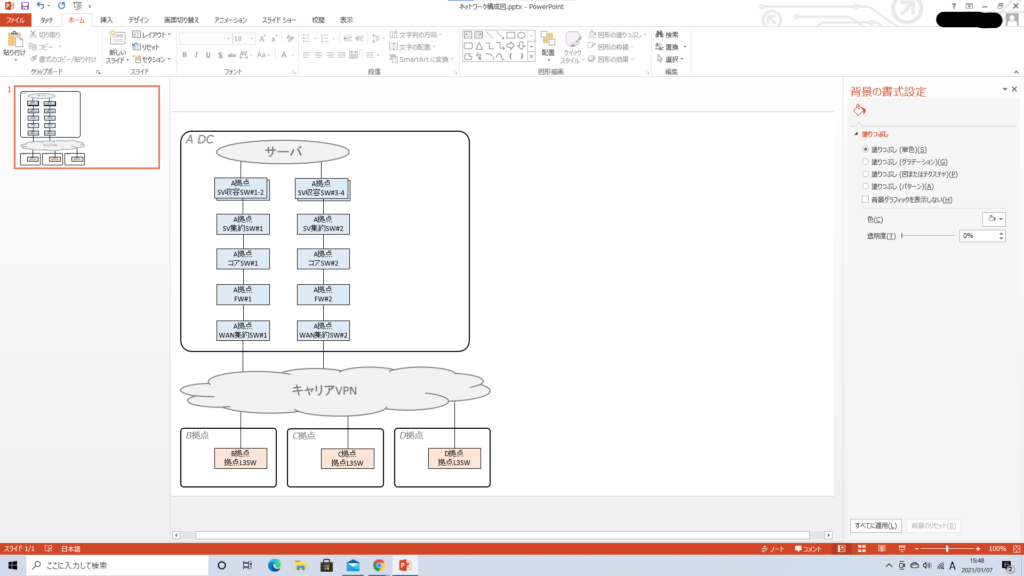
この時点で一通りのオブジェクトの配置が終了しました。筆者は、オブジェクトの微調整はこのオブジェクト配置後、配線描画前のタイミングがベストだと思います。
オブジェクトの配置前だと全体のバランスを見ることができません。また、配線後だと作業量が多くなってしまいます。
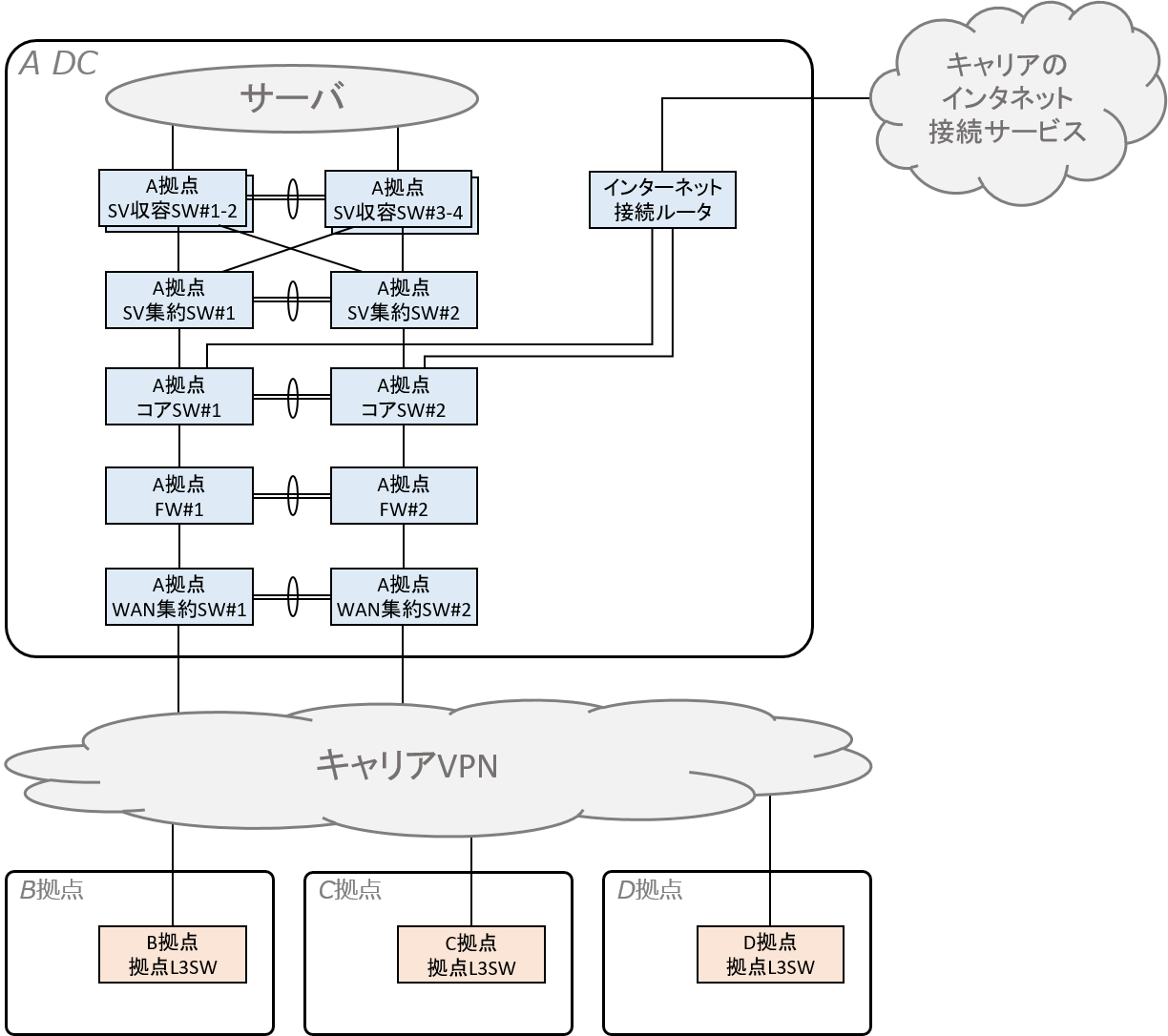
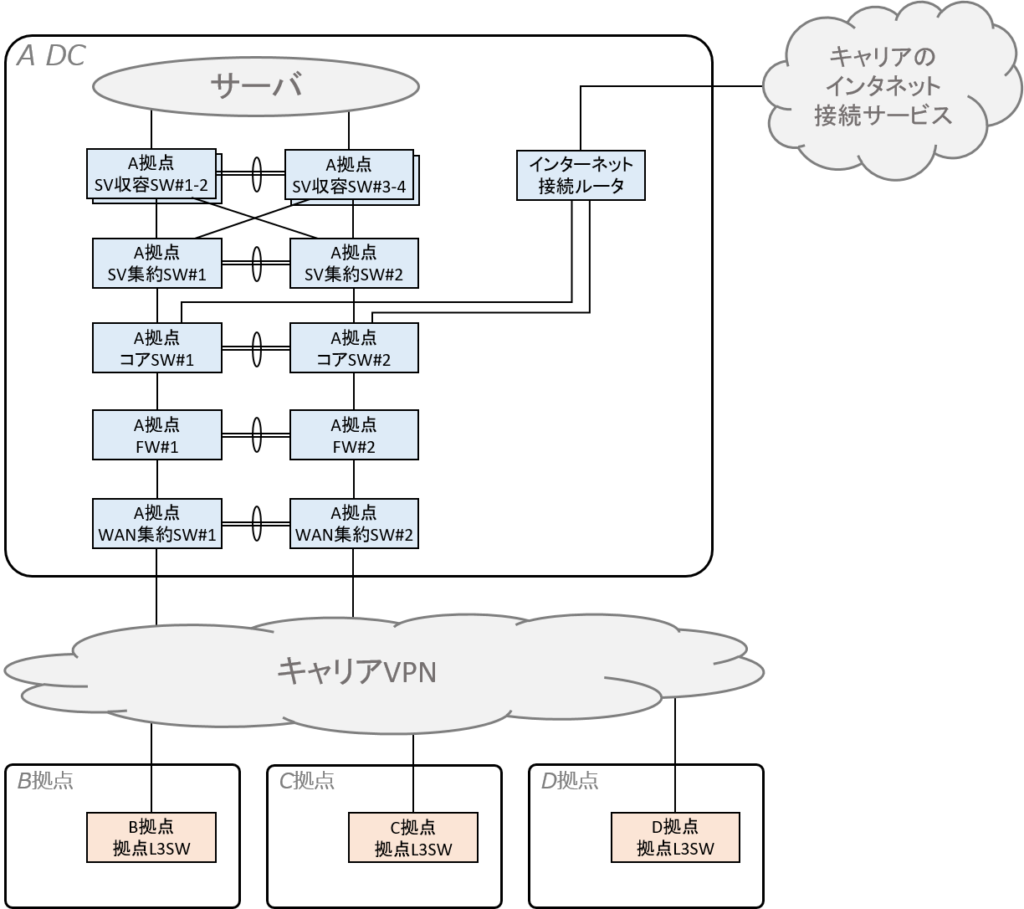
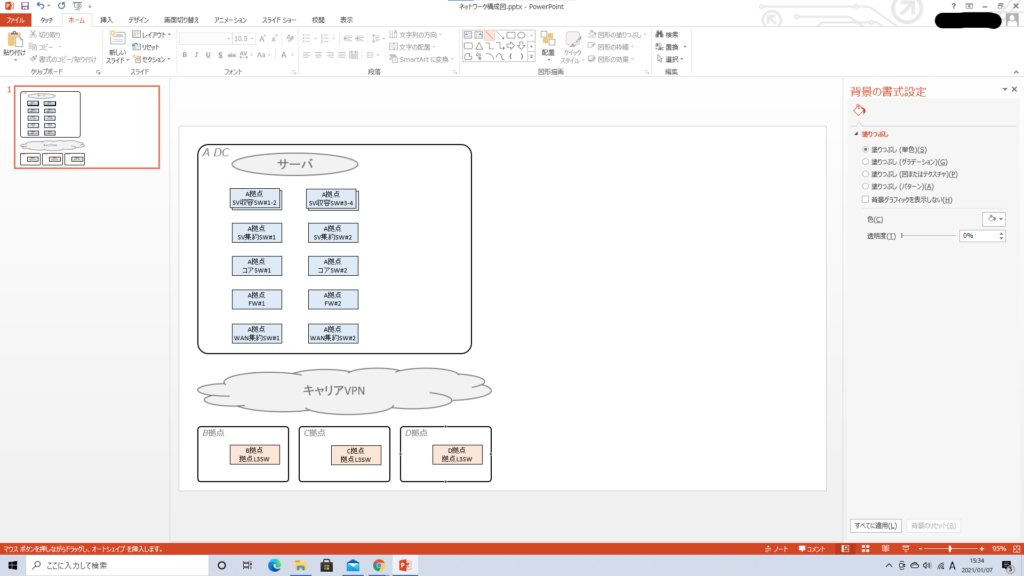
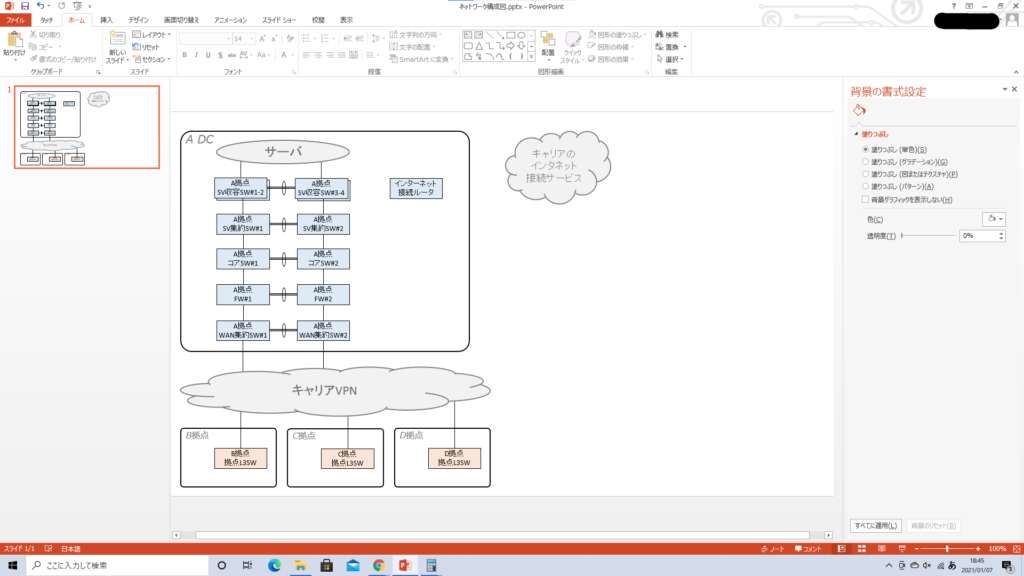
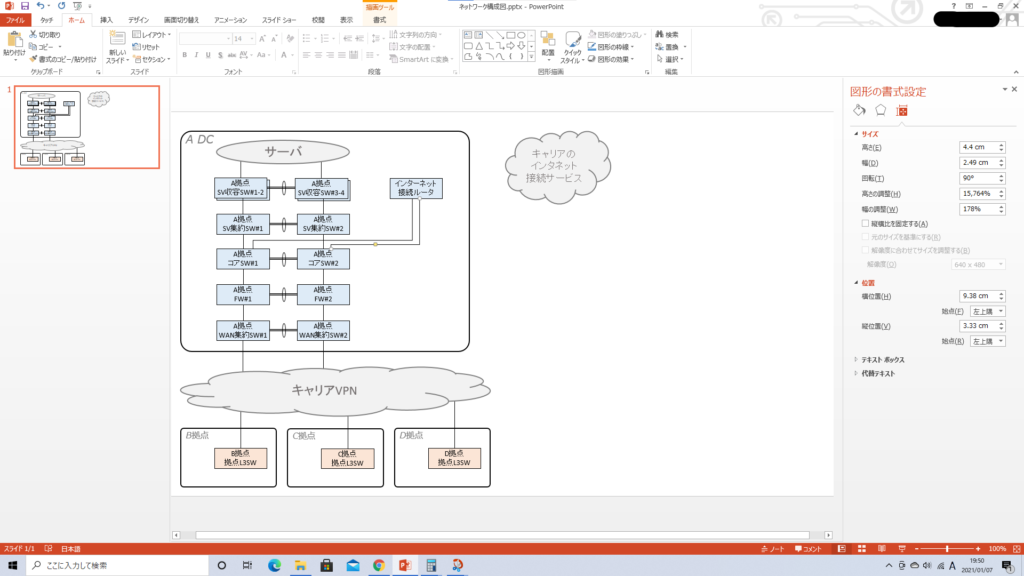
整理後の図は以下の通りです。

以下、ポイントを解説します。
オブジェクトの配置
オブジェクトの配置で考えるポイントは以下の通り。
- 全体のバランス:一箇所にオブジェクトや配線が偏ることはないか。
- 配線した際の見やすさ:特に、極端に短い線は繋がっているかが分かりづらい。また、斜めの線は多用しない方が良い。
- 縦横の整列:機器や拠点は縦横がきっちり揃っていると見やすい。また、異種類のオブジェクトでも縦横が揃っていると洗練された印象となる。
サーバの両端とNW機器の両端をそろえたり、キャリアVPNの両端と拠点枠の両端をそろえる。 - 大きさの整列:建物内の複数の機器や、複数の拠点などの同種のオブジェクトは、大きさがそろっていると見やすい。
長い名称がついているからといって、同種のオブジェクトの1個だけを大きくするのはあまり望ましくない(「FW」よりも「WAN集約L3SW」が横に長いのは良くない)。
やむを得ない場合を除いて、全ての等位のオブジェクトを一番名称の長いオブジェクトと同じ大きさにするのが望ましい。(FWもWAN集約L3SWも同じ大きさにする)
オブジェクトの配色
オブジェクトの配色のポイントは以下の通り。
- 担当部署により色分けをする。我々で担当するDC内の機器は青、拠点のエンジニアが担当する拠点内の機器は赤、など。
- 枠の色と文字の色を同じ色にすると見やすい。
- 重要性の低いオブジェクトは薄いグレーなどの目立たない色にする。上図のサーバやキャリアVPNなど、資料を見る人が担当しない部分を薄いグレーにする。
塗りつぶしを薄い色(ここでは薄いグレー)にし、文字や枠を同じ種類の濃い色(ここでは濃いグレー)にすると、主要オブジェクトではない「背景感」のようなものが出る。 - 色はカラフルにしすぎない。白黒の他に、グレー、赤、青、黄色くらいに押さえておく。
これらに配慮すると、出来栄えはかなり良くなるはずです。
配線の作成
いよいよ配線です。オブジェクトの配置さえできていればそこまで難航することはないと思います。
しかし、線だけでも細かいテクニックはありますので、心して身につけましょう。
線の描画
線の描画は、「ホーム」タブの「図形描画」枠内で「線」を選択し、ドラッグします。

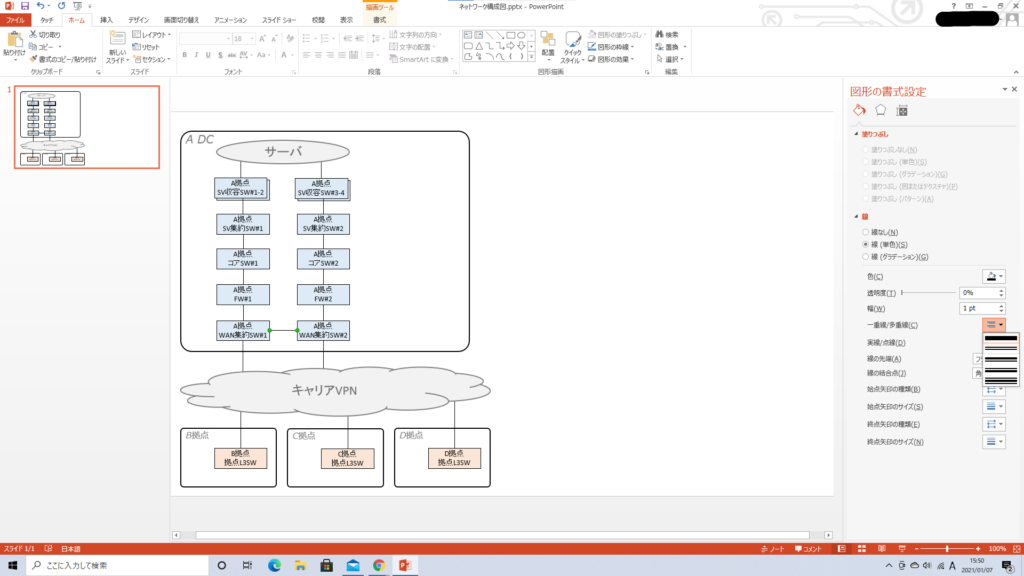
オブジェクトの各辺の中心に、線の接続点があります。線を引く時に自動的に吸い付くので便利です。
なお、接続点とつながっている線は、端が緑色の丸になります。

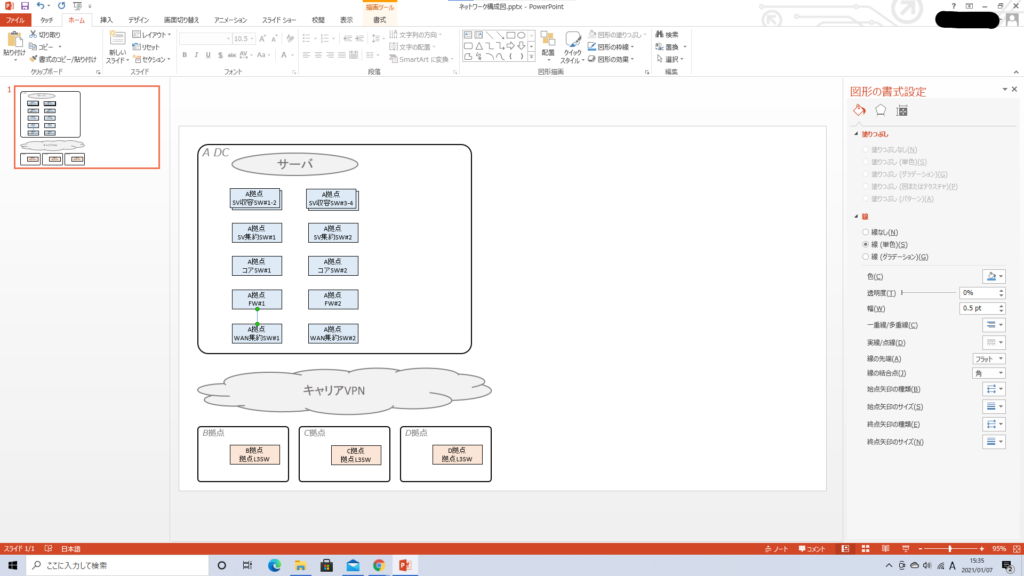
線の書式設定
線も書式設定で色や太さを調節できます。
他のオブジェクトと同様に、右クリックをして「図形の書式設定」を選択し、表示される右側の設定メニューで設定変更します。
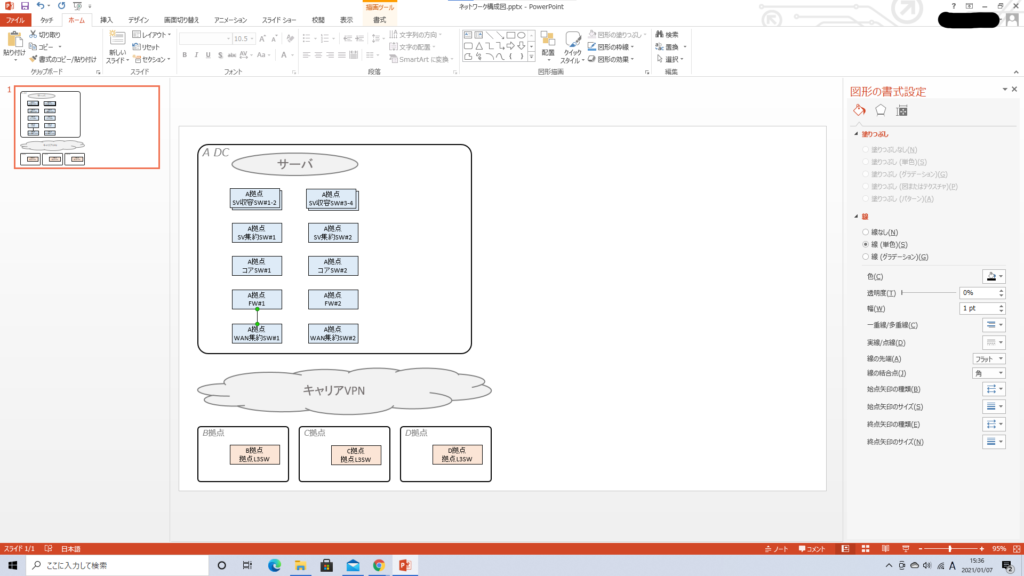
ここでは、「幅:1pt」「色:黒」にしました。

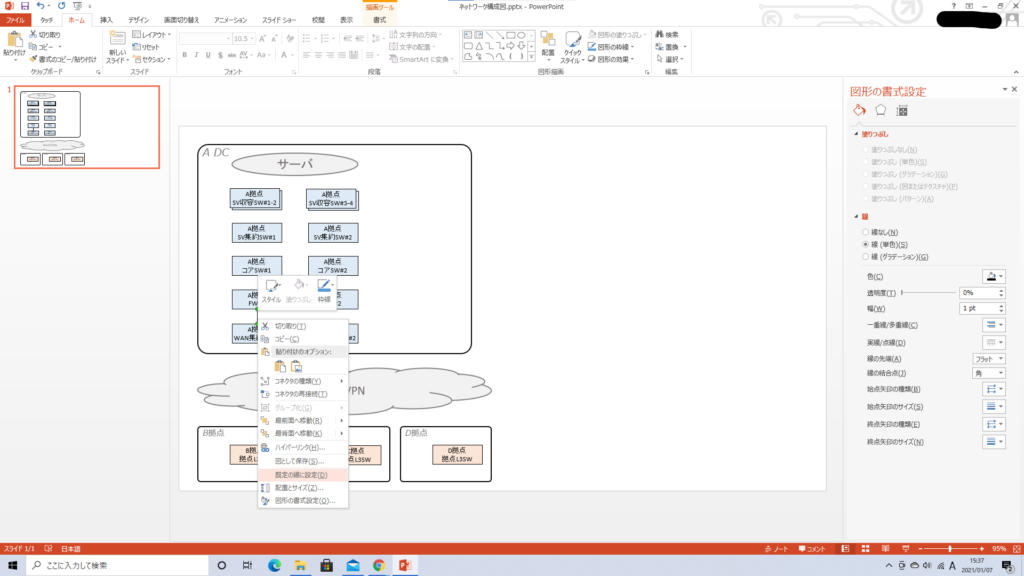
【重要】既定の線に設定
線を右クリックし、「既定の線に設定」を選択します。
これにより、今後に引いた線がデフォルトでこの線の設定(1ptの黒線)になります。

既定の線に設定したら、どんどん線を引いていきます。

【重要】斜めの線を真っ直ぐにする(縦線の場合)
オブジェクトの接続点で接続すると、線が斜めになってしまう場合があります。
これは、オブジェクトの大きさや横位置が揃っていない(揃えられない)時に起こります。

そういった問題にも解決方法はあります。
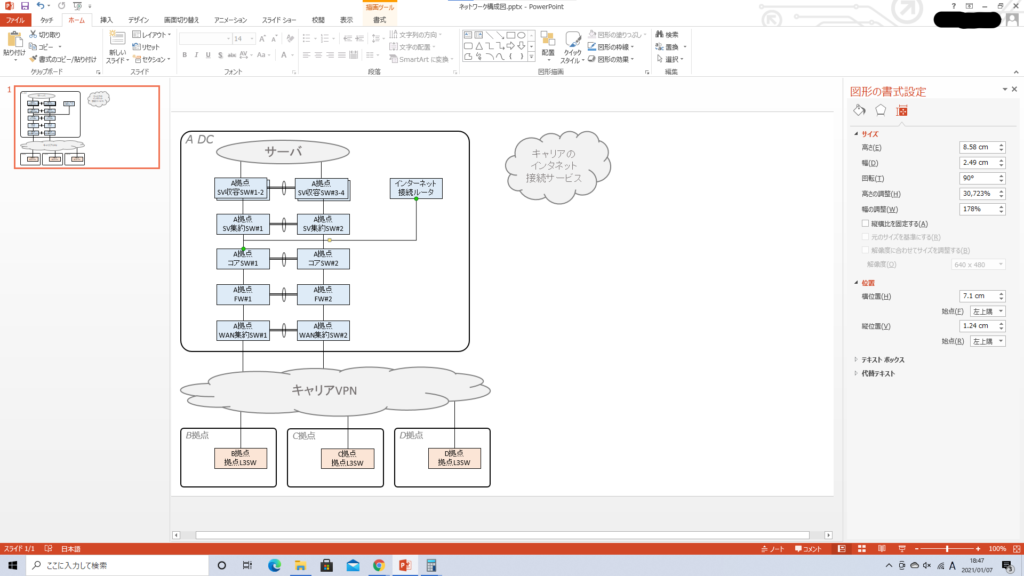
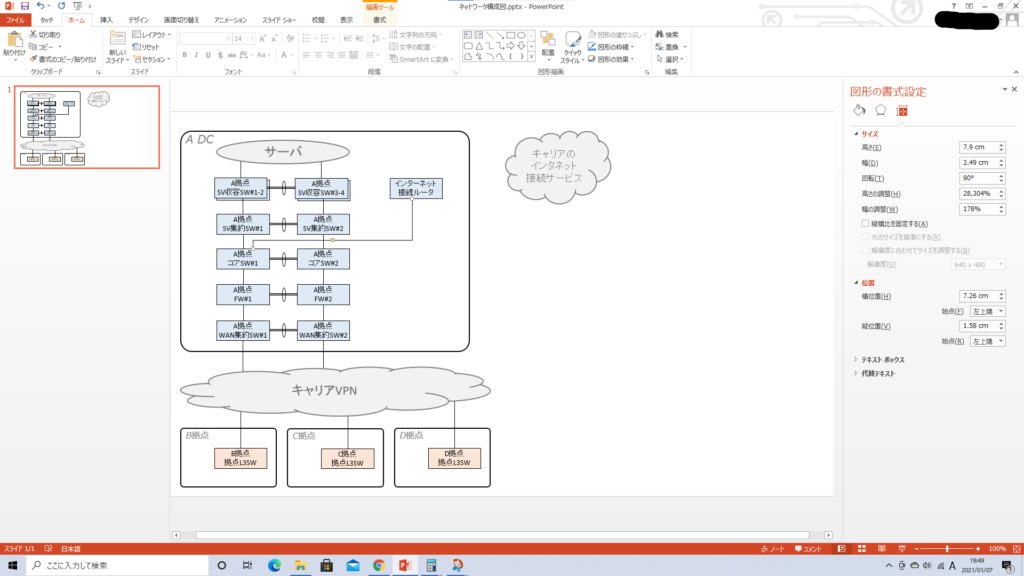
右クリックで「配置とサイズ」を選び、右側に配置とサイズの設定メニューを表示します。

表示された設定メニュー内の「幅」を『0cm』にします。

真っ直ぐにはなりましたが、ちょっと左にずれてしまっています。
右に移動するには、十字キーの『→』を連打して調節します。『CTRL』を押下しながら十字キーの『→』を打すとチョットだけ移動しますので、微調整に用います。
なお、ドラッグでも移動は可能ですが、このような微調整は十字キーの方が向いています。

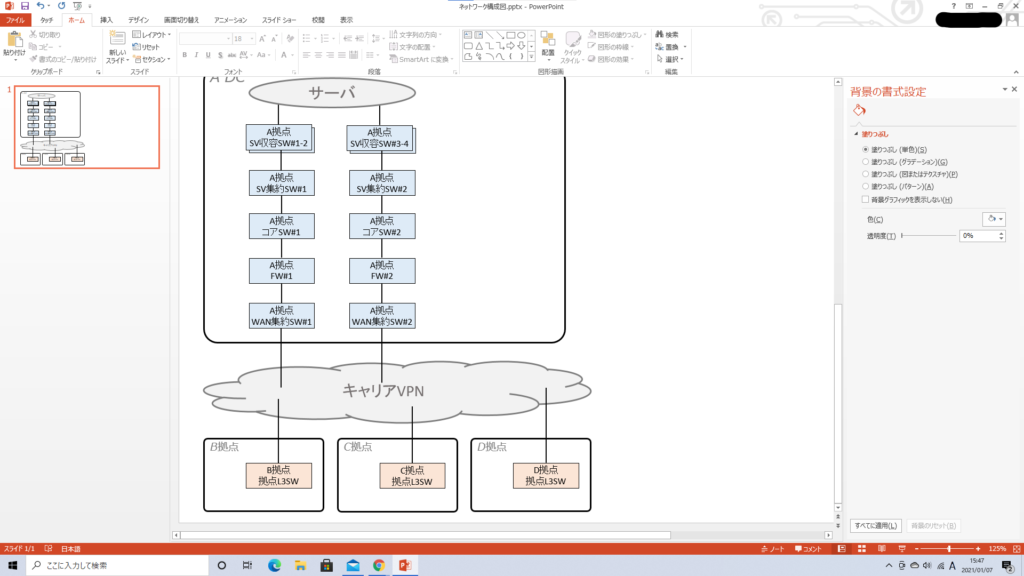
同様に右側の線も描画します。

円オブジェクトや雲オブジェクトとの接続線の描画
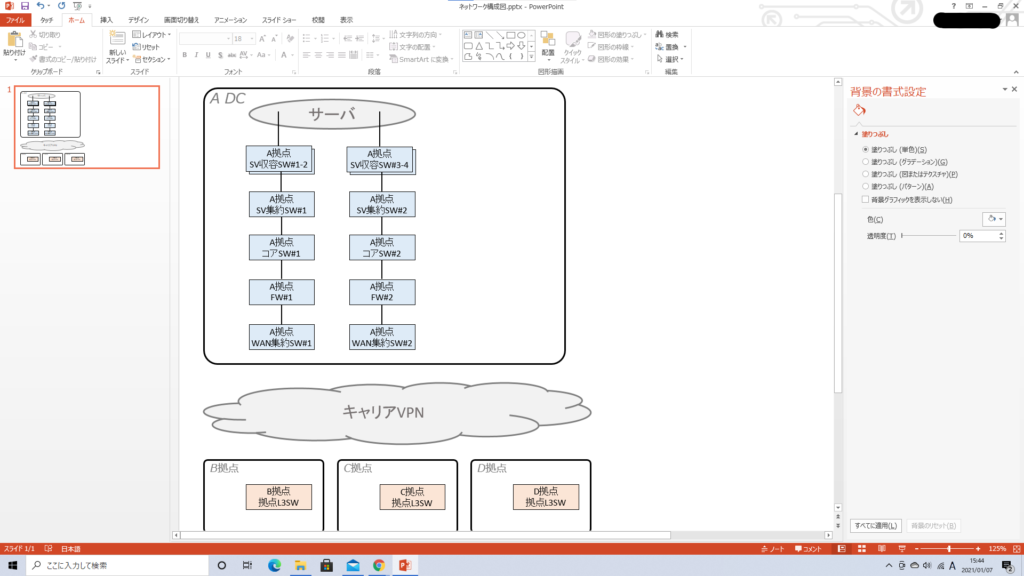
線の片方の端は、SV収容SW(四角形オブジェクト)の接続点と接続します。もう片方の端は、サーバ(円オブジェクト)の内部の適当なところに配置します。

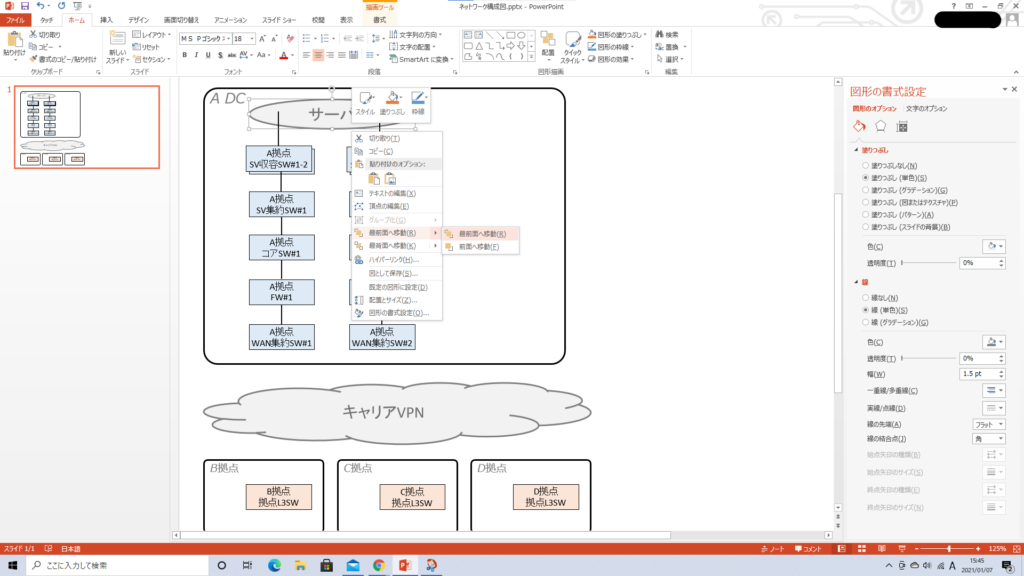
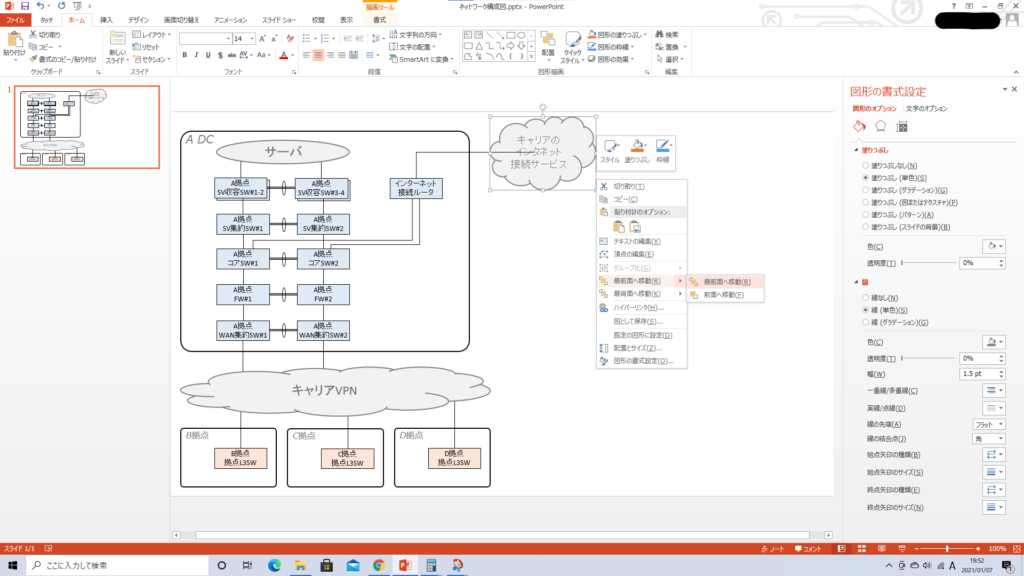
上記の状態で、サーバを選択・右クリックし、「最前面へ移動」を選択します。

こちらで線の描画は完了です。

同様の要領で、キャリアVPNとの配線も描画します。

キャリアVPNを「最前面に移動」します。

渡り回線を作成する
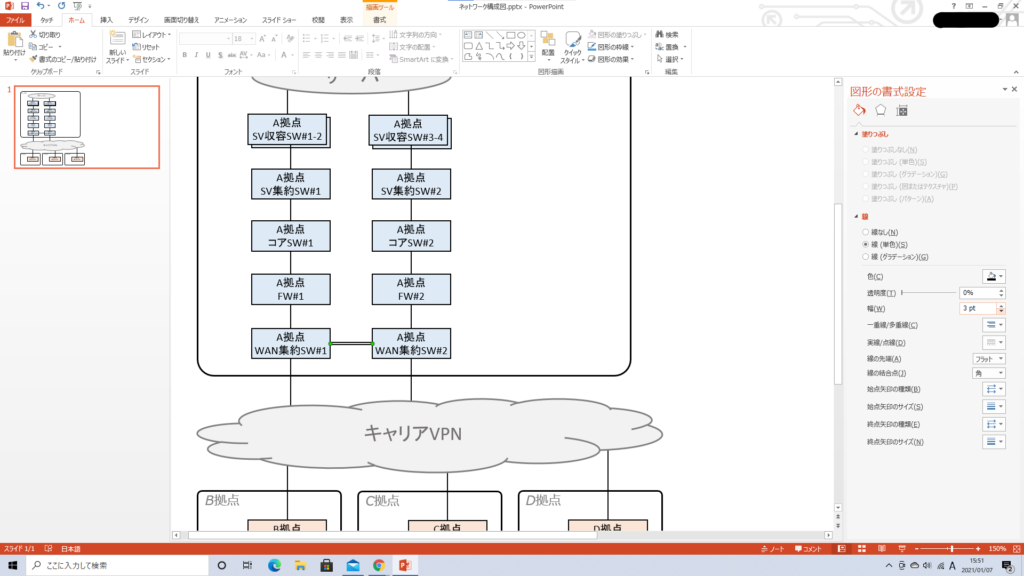
チャネルを設定してある渡り回線を作成します。二重線と円オブジェクトでチャネルを表現します。
通常の線を二本描画する方法でも可能ですが、ここでは二重線で描画する方法を解説します。
二重線を描画する
最初に通常の単一線を引き機器を接続します。その後、右クリック「図形の書式設定」で右側に設定メニューを表示させ、「一重線/二重線」で二重線を選択します。

線の幅を「3pt」にし、線を二重にします。(あまり細いと二重線で設定しても、一重線で表示されてしまいます)

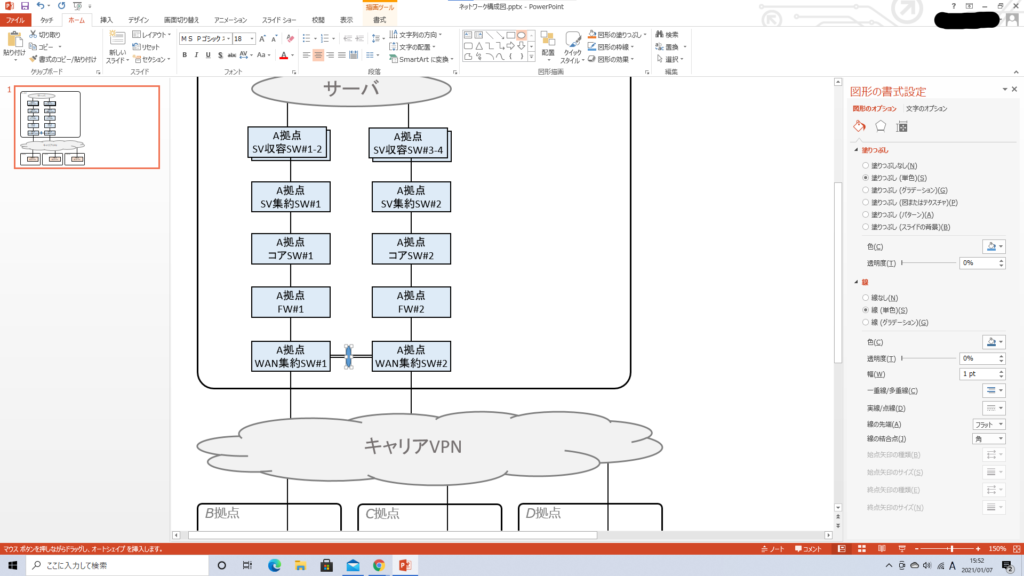
輪っかを描画する
円オブジェクトを持って、チャネルを表現する輪っかを描画します。
まずは円オブジェクトを描画します。

右クリック「図形の書式設定」で表示される設定メニューで、「塗りつぶし:塗りつぶしなし」「幅:1pt」「色:黒」を選びます。

コピー貼り付けなどを使い、他の機器の渡り回線も描画します。

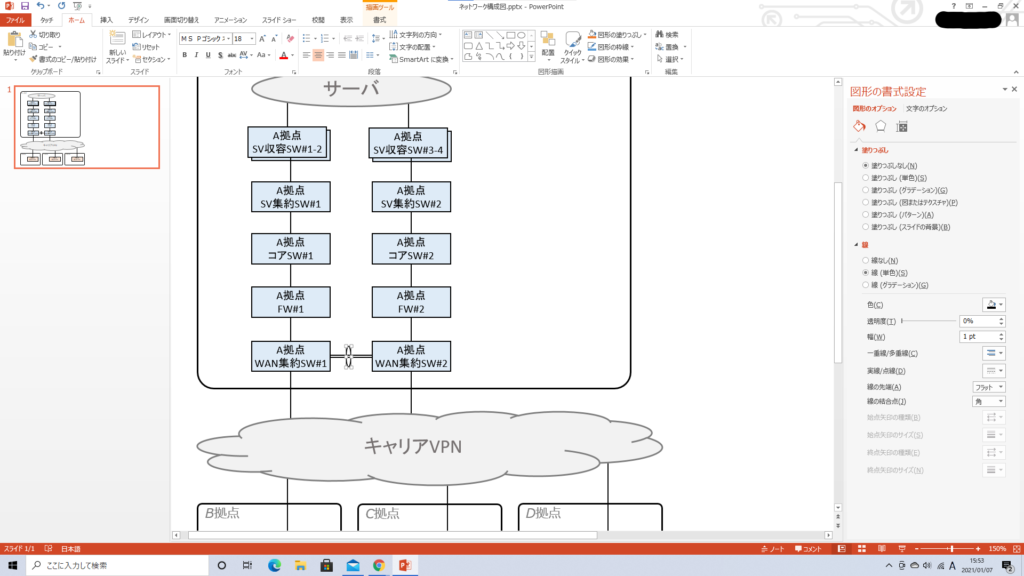
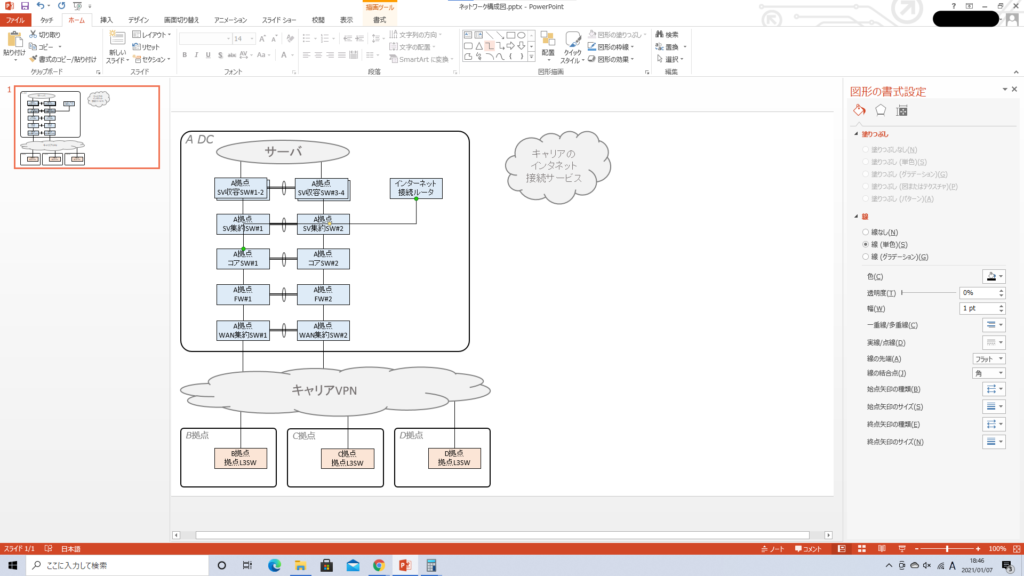
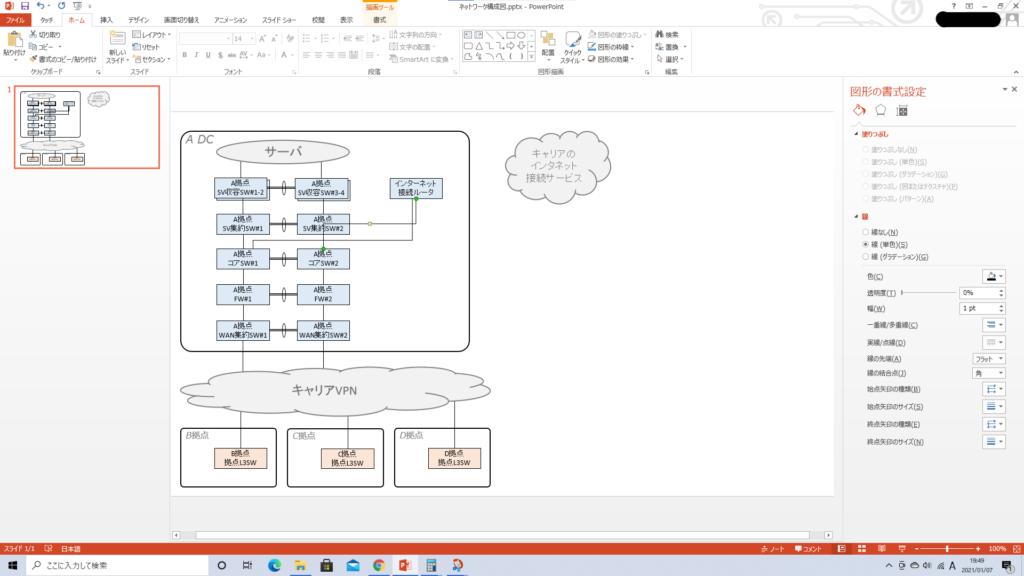
【重要】斜め線を真っ直ぐにする(横線の場合)
横線でも斜めになっている線を真っ直ぐにできます。
右クリック「配置とサイズ」を選択し、右側の設定メニューで「高さ:0cm」にします。

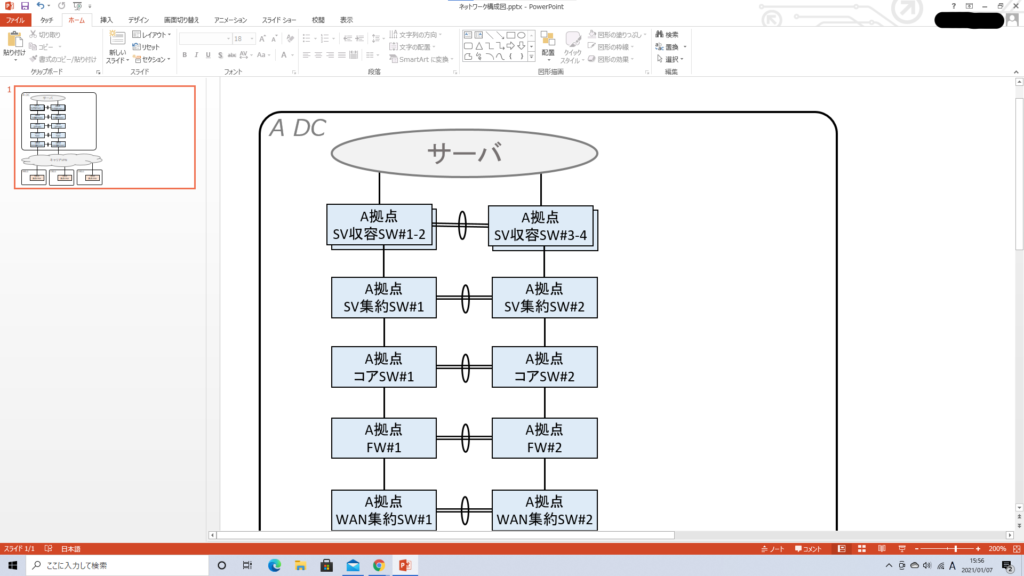
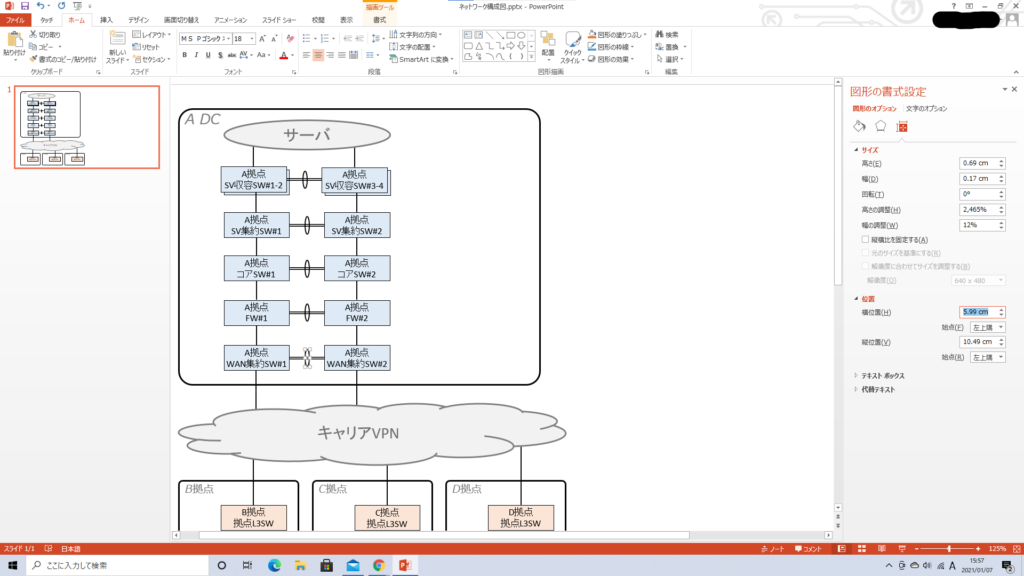
【重要】複数オブジェクトの位置を揃える
チャネルを表す輪っかを縦一列にし見栄えが良くしたいです。
このような場合には、オブジェクトの位置をまとめて変更します。
まずは対象オブジェクトのどれか一つを右クリック「配置とサイズ」で右側に設定メニューを表示させ、横位置を把握します。ここでは「5.99cm」であることを確認します。

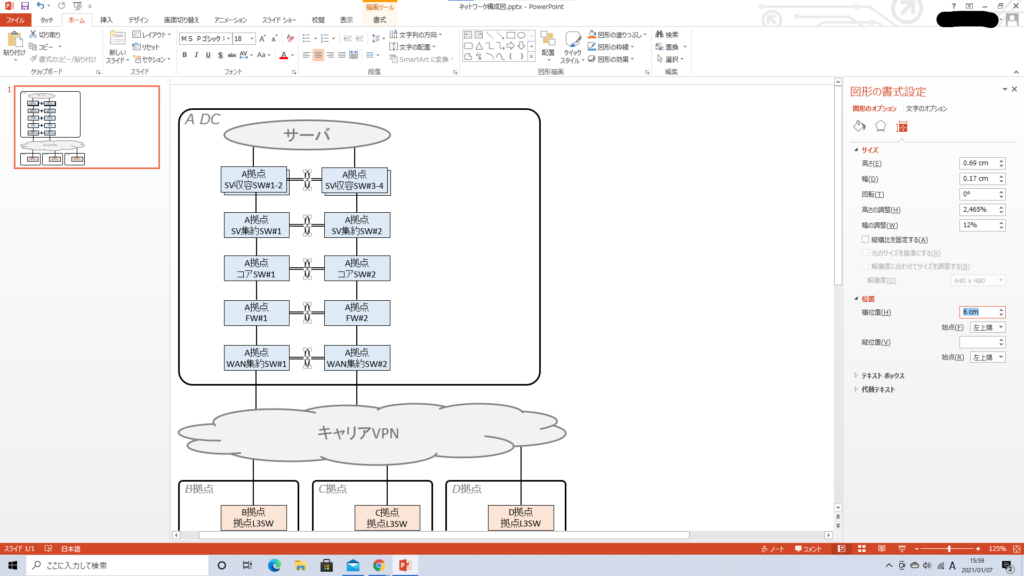
対象オブジェクトを全て選択します。ここでは縦に並んでいる輪っかを全て選択します。
選択したら、右クリック「配置とサイズ」の「横位置」に値を入力します。ここでは、切りよく「6cm」を入力しました。

これで輪っかが縦に綺麗に揃いました。見やすさに大きく影響するので、この手法は必ず覚えましょう。
インターネット接続サービス作成
ここで、上司から指摘があり、インターネット接続サービスを追記する必要が出てきました。これまでに習ったことを応用し、作成した構成図に追記しましょう。
インターネット接続ルータと接続サービスの作成
機器オブジェクトのコピー貼り付けや、雲オブジェクトのコピー貼り付けを駆使し、インターネット接続ルータとインターネット接続サービスを作成します。

【重要】カギ線コネクタの描画と調整
「ホーム」ダブ「図形描画」枠内の「カギ線コネクタ」を選択します。
まずは、インターネット接続ルータの下辺とA拠点コアSW#1の上辺を接続します。

カギ線コネクタの途中にある黄色の「◇」をドラッグし、横線の位置を下げます。

カギ線コネクタを選択し、右クリック「配置とサイズ」で右側に設定メニューを表示させ、「高さ」を低くします。
(幅ではなく「高さ」の調節が正解です。理由は不明ですが、とにかく高さを変更すると上手く行きます)
低くした後に十字キーで左右に移動し位置を調整します。
※ドラッグで位置を調整しようとすると、先端が接続点とくっついたり、横線の位置が変わったりして、大抵の場合はうまくいきません。

同様にしてコアSW#2とインターネット接続ルータも結線し配置を調節します。


インターネット接続ルータとキャリアのインターネット接続サービスもカギ線コネクタで接続し、雲オブジェクトを「最前面に移動」し、余計な線を隠します。

たすき掛け配線の作成
ここでさらに上司から指摘を受けました。SV集約スイッチとSV収容スイッチはたすき掛けで繋がっているはずだ、という指摘です。
原則、斜めの線は用いない方が見やすくなりますが、たすき掛けなどの例外もあります。
斜め線は禁止事項ではないので、その他レイアウト的に明らかに優位性がある場合があれば、遠慮しすぎずに用いましょう。
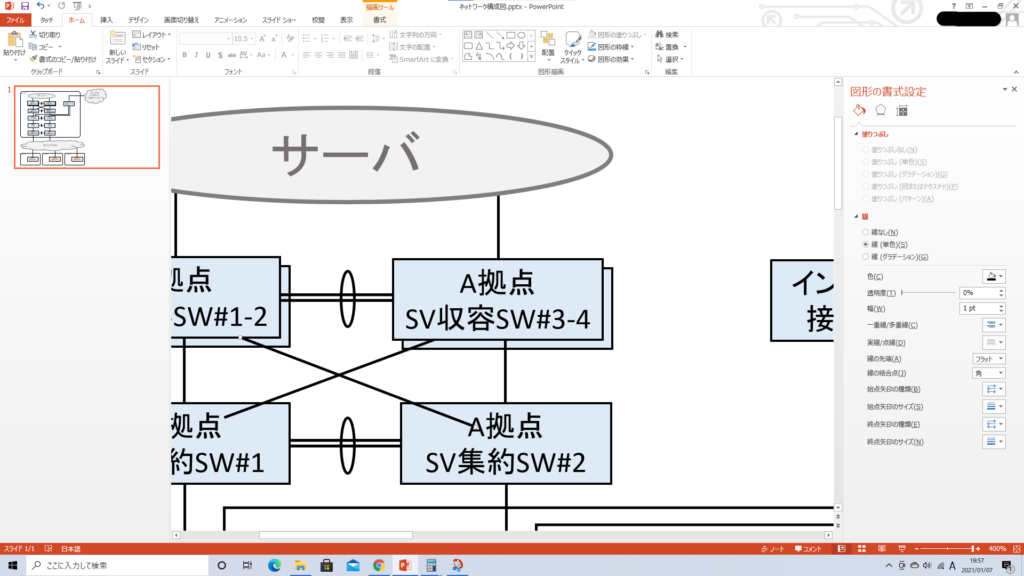
まずは直線を描画します。今回は、重ね合わせオブジェクト(SV収容SW)の上側のオブジェクトと接続していると表現します。
一旦、下記の様に直線を描画するといいです。

続いて、SV集約SWを最前面に移動させます。

たすき掛けの配線描画が完了しました。

【重要】構成図全体のグループ化と画像として保存
いよいよ最終段階です。画像として保存すると他のソフト(ワードやエクセルなど)で利用しやすくなります。実務を行なっていればいつか必ず役に立ちますので、この手順も必ず覚えましょう。
画像全体のグループ化
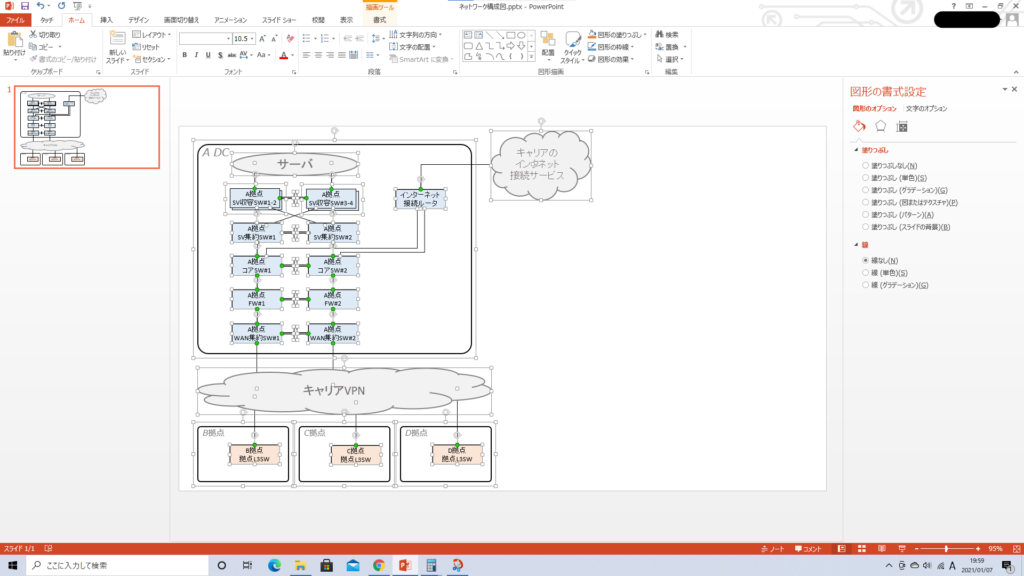
構成図内のオブジェクトどれか一つを選択してから、『CTRL+A』で全てのオブジェクトを選択します。

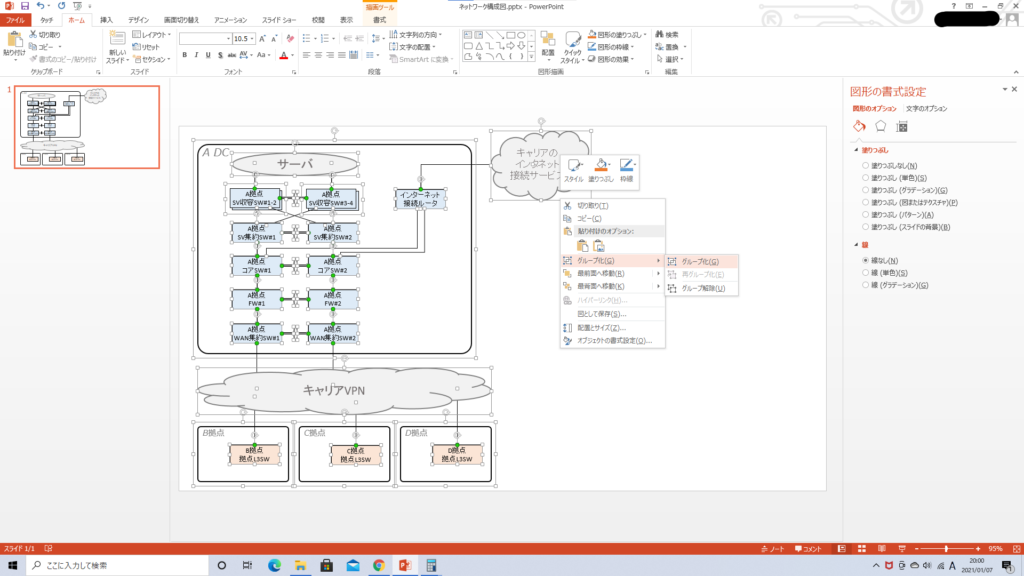
どれか一つのオブジェクトを右クリックし「グループ化」を選択します。

これでページ内の全てのオブジェクトが一つのグループになりました。
画像として保存
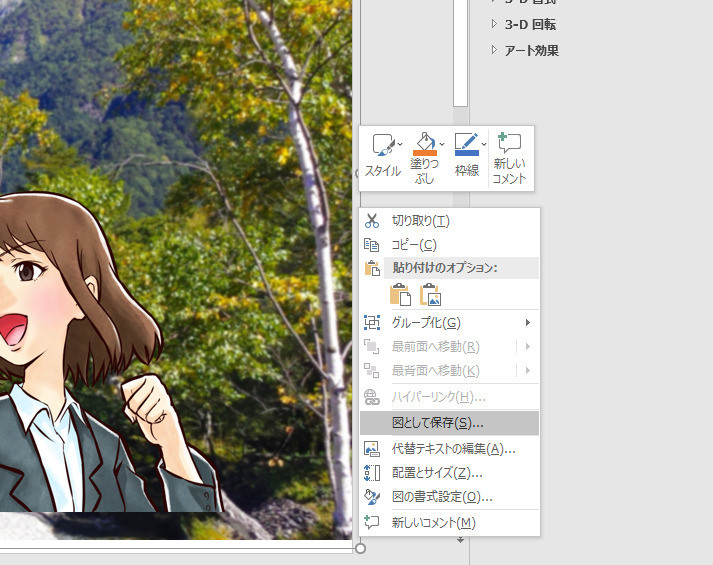
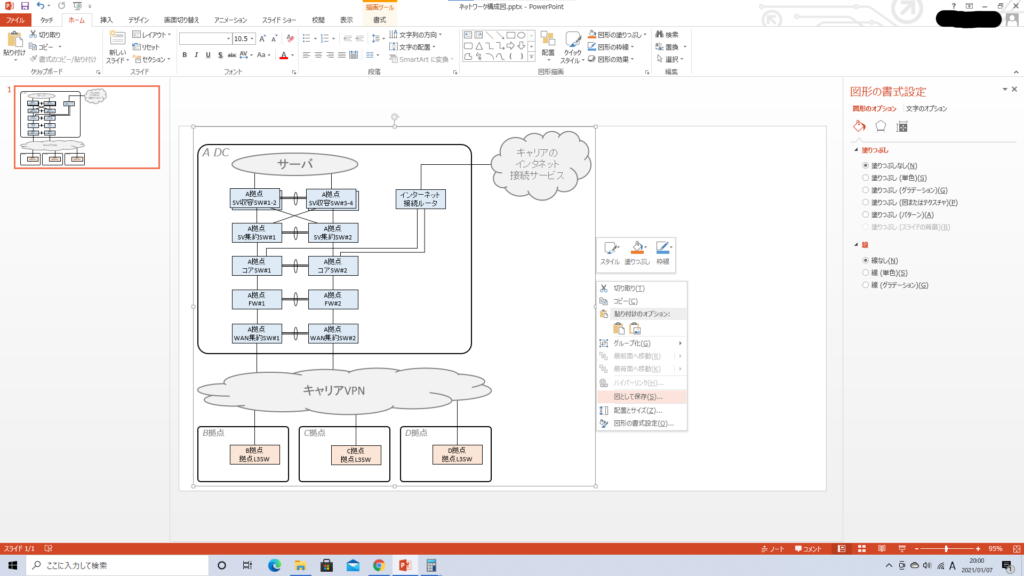
グループ化されたオブジェクトを選択し右クリック「図として保存」をクリックします。

表示されたポップアップウィンドウで、「保存フォルダ」「ファイル名」「ファイルの種類」を選択し保存します。
まとめ
以上でパワポの操作方法は一通り網羅いたしました。
ちょっと難しいという方は、当シリーズの別の記事もご参照いただければと思います。
【当シリーズ】
パワポの操作は早めに覚えてしまって、実務で生かすことをお勧めします。
この記事がお読みの皆様のビジネスキャリアの一助になれば幸いです。
それでは (*゚▽゚)ノ