パワポを使ってゼロから図(画像データ)を作成する方法を解説します。
【当シリーズ】
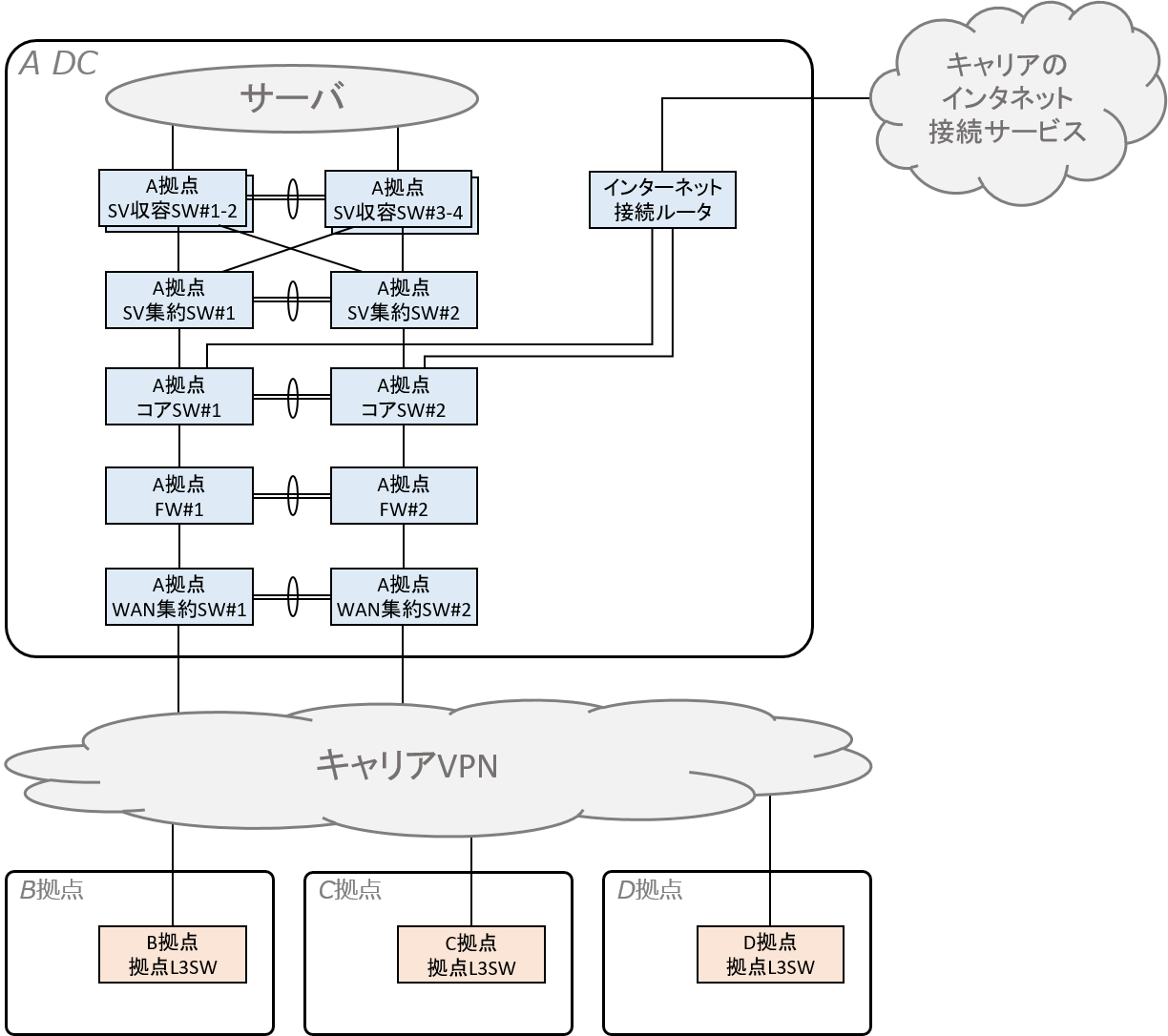
- 【パワポ画像作成_01】ネットワーク簡易構成図を作成する方法【ビジネス向け】
- 【パワポ画像作成_02】画像を組み合わせ文字を追加する方法【初心者向け】
- 【パワポ画像作成_03】ゼロから図を作成する方法【中級者向け】 ※当記事
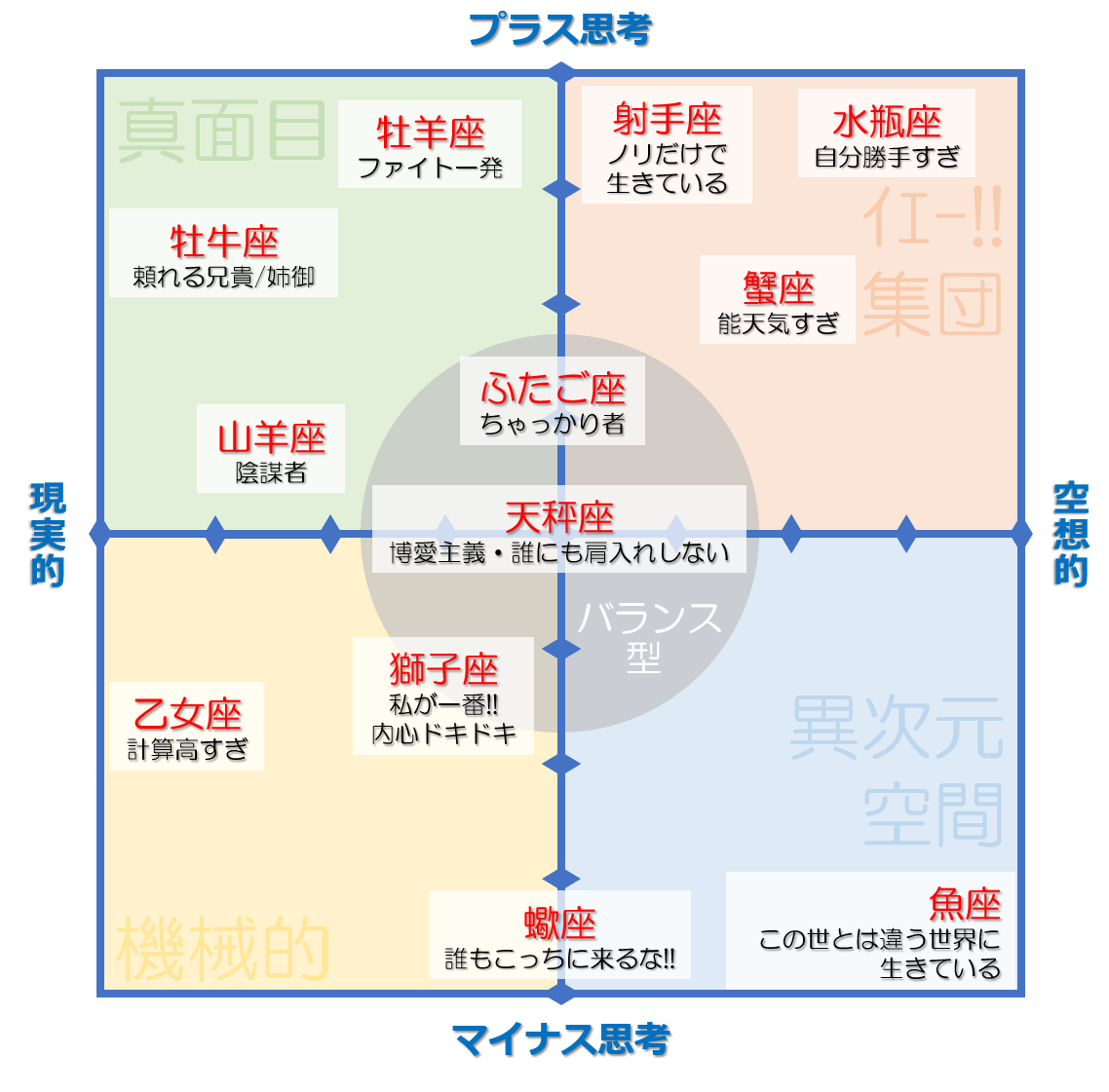
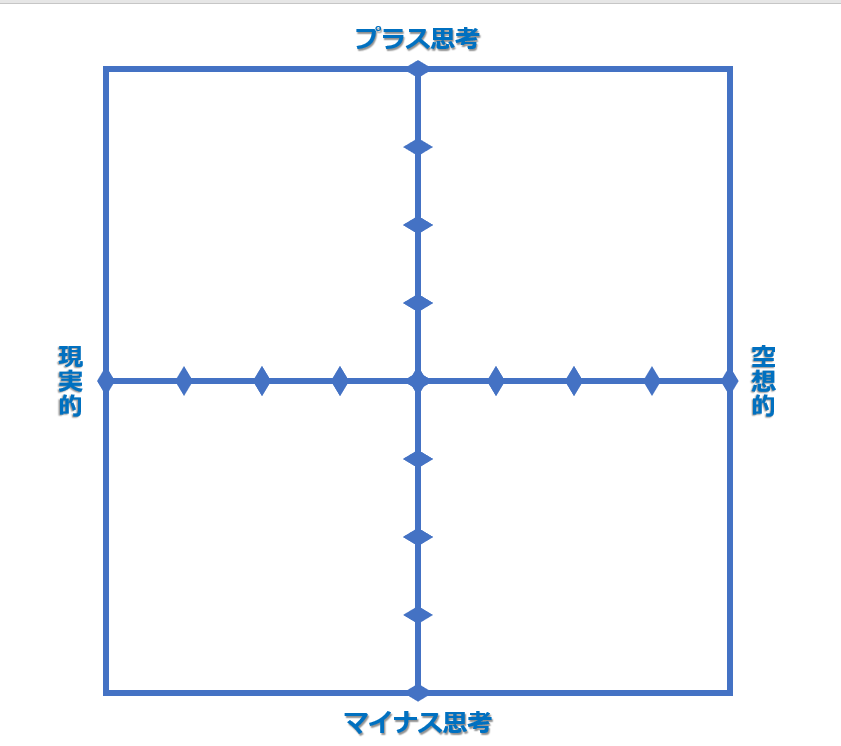
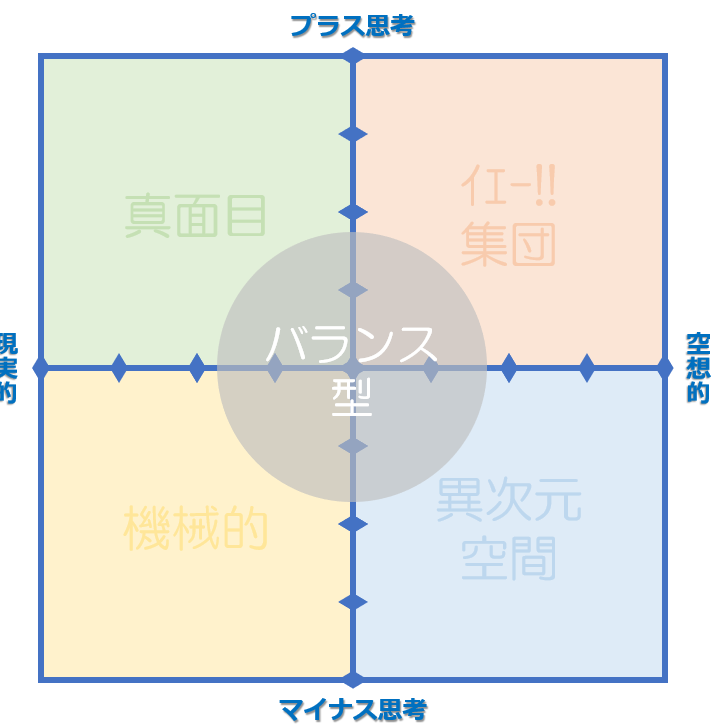
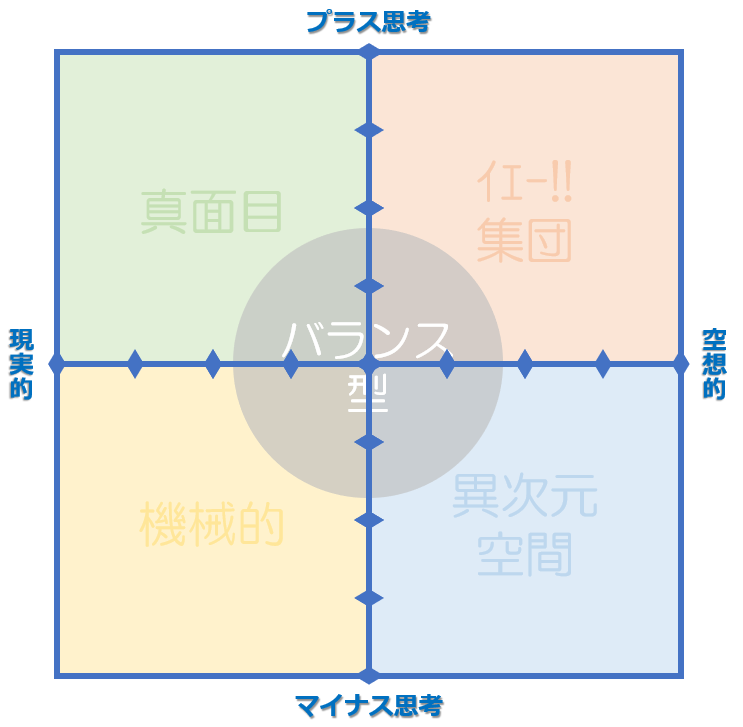
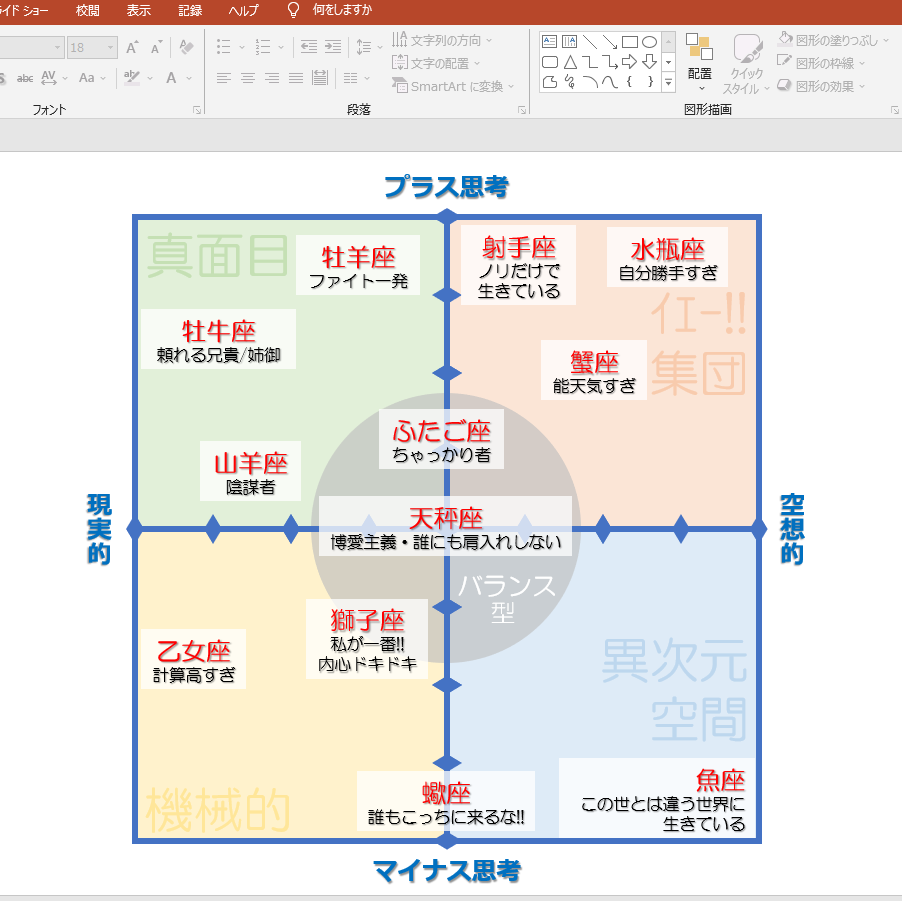
この記事では以下のような画像の作成方法を解説してます。

このような画像の作成を希望している方は、是非ともご覧ください。
下準備
と全く同じ内容です。すでにお読みの方や、知っている方は読み飛ばしても全く問題ありません。
フォルダ作成
まずはフォルダを作成します。
パワポデータと画像ファイルは、1個のフォルダにまとめておいた方が都合がいいです。
場所はデスクトップとします。
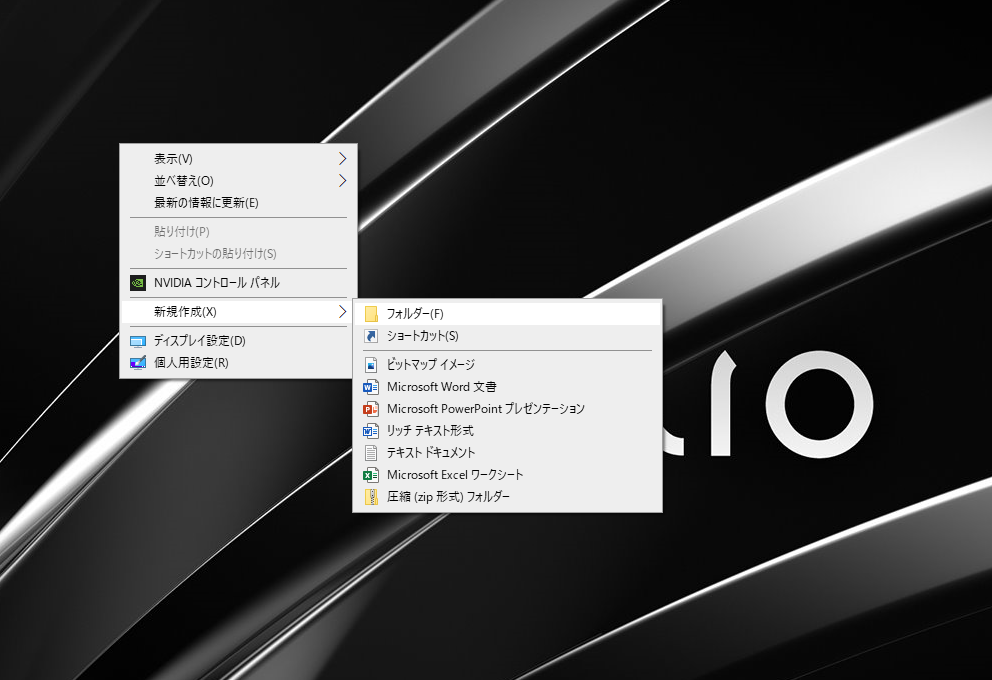
デスクトップで右クリックし「新規作成(X)」→「フォルダー(F)」を選択します。

名前は後で見てもわかりやすいものにしましょう。
ここでは『〇×△画像作成』としました。

パワポファイル作成
該当のフォルダを開いたら、パワポファイルを作成します。
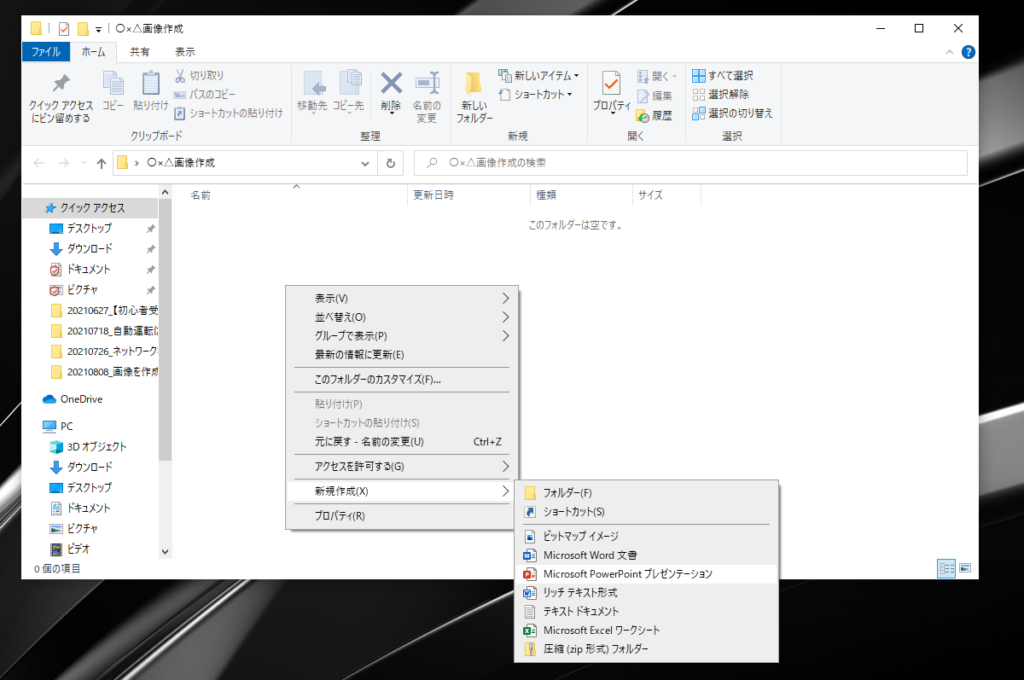
右クリック→「新規作成(X)」→「Microsoft PowerPoint プレゼンテーション」を選択します。

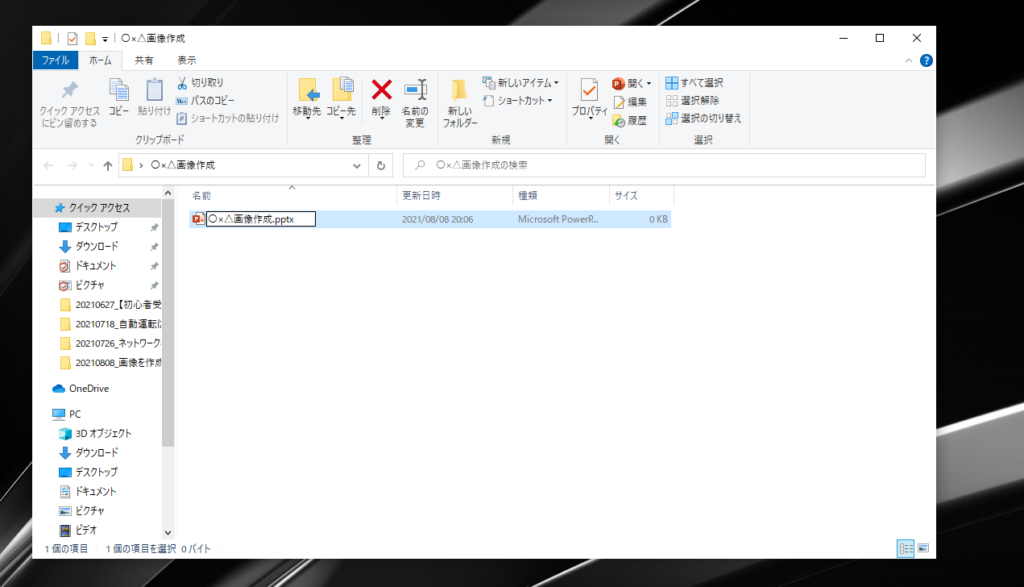
パワポファイル名も『〇×△画像作成』としました。

出来たファイルをダブルクリックすると、パワポが立ち上がります。

不要テキストボックスの削除
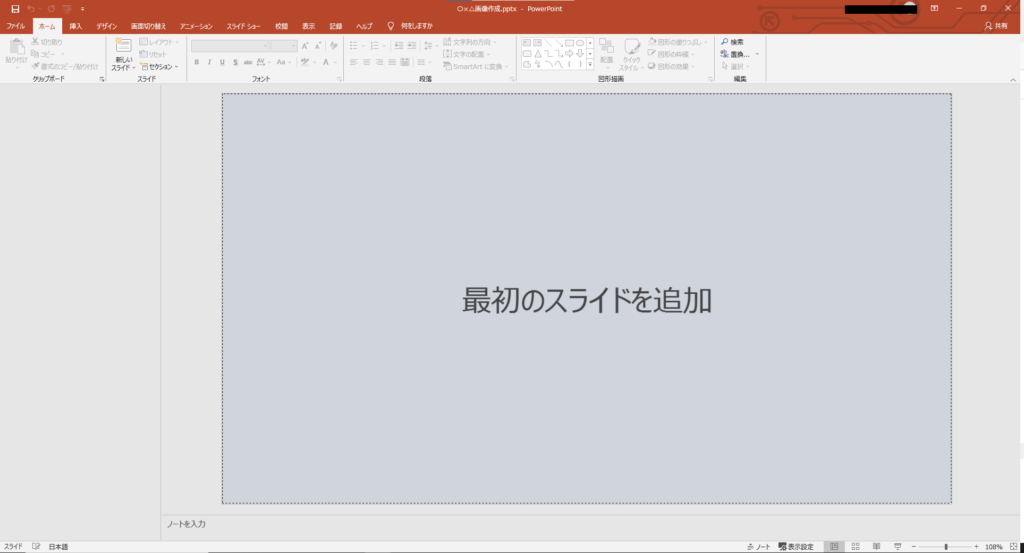
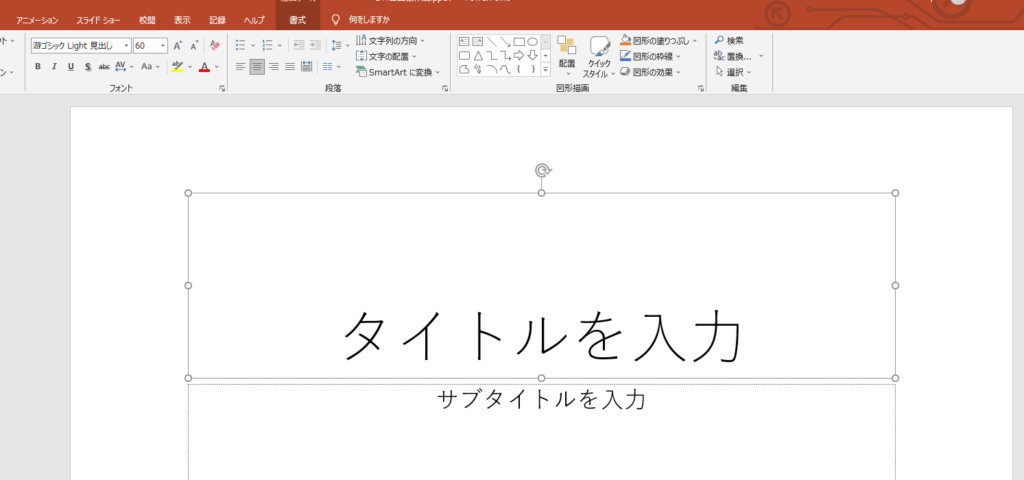
「最初のスライドを追加」をクリックすると、最初のスライドが作成されます。

もともとある『タイトルを入力』『サブタイトルを入力』は不要なテキストボックスなので、削除します。
テキストボックスの削除は、まずボックスの外枠をクリックしボックス全体をアクティブにします。
※マウスポインタが

のような形になっているところでクリックです。
その後、キーボードの「Delete」キーを押下すると、テキストボックス『タイトルを入力』が消えます。
『サブタイトルを入力』も同様に消します。
これで下準備は完成です。
分布図の作成
外枠の作成
まずは外枠を作成します。
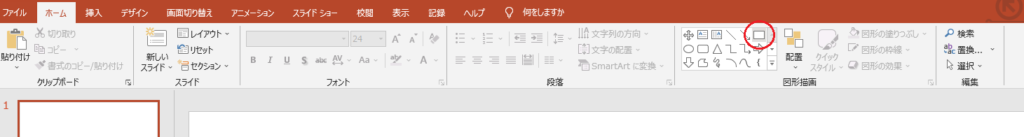
ホームタブの右上の『正方形/長方形』をクリックします。
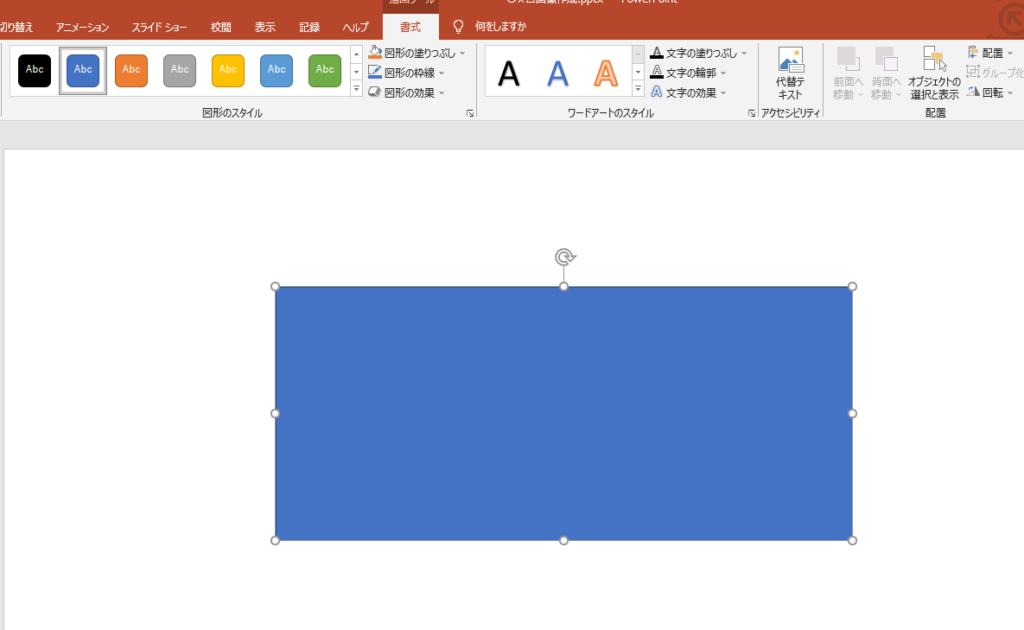
その後、真ん中の城枠の中でドラッグすると、四角形オブジェクトを描画できます。

※この時点では適当な大きさ、色合いで問題ありません。
描画したら、まずは青く塗りつぶしてあるものを透明にします。
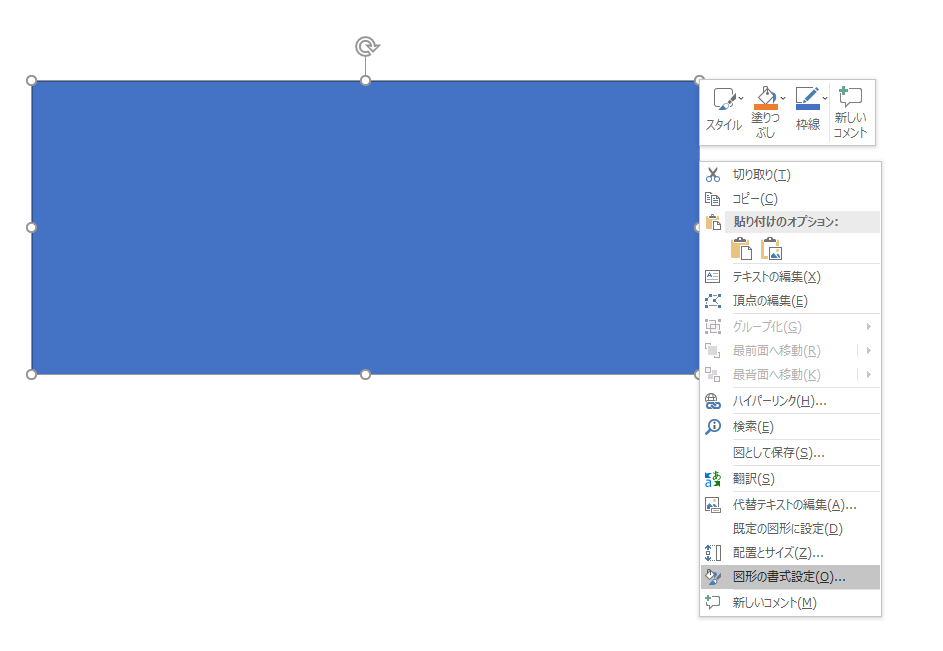
オブジェクトを右クリック→「図形の書式設定」を選択します。

右側に『図形の書式設定』メニューバーが出てきます。

『塗りつぶしなし(N)』を選択すると、塗りつぶしが無くなります。

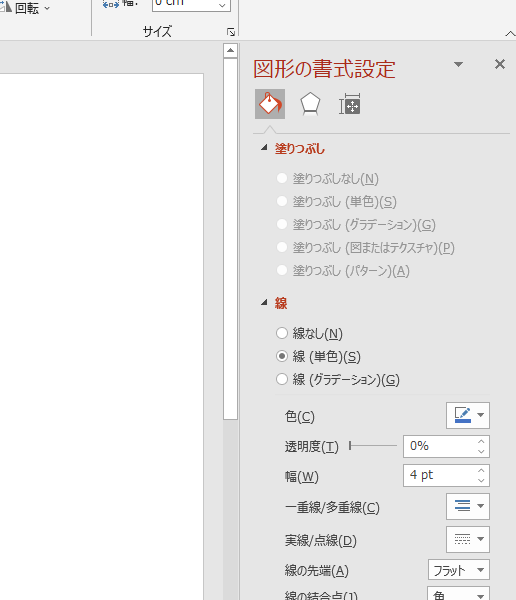
線がちょっと細いので、太くします。
「線」枠内の『幅(W)』の値を大きくします。

これで線が太くなりました。
適当に作成した四角形オブジェクトなので、横長になってしまってます。
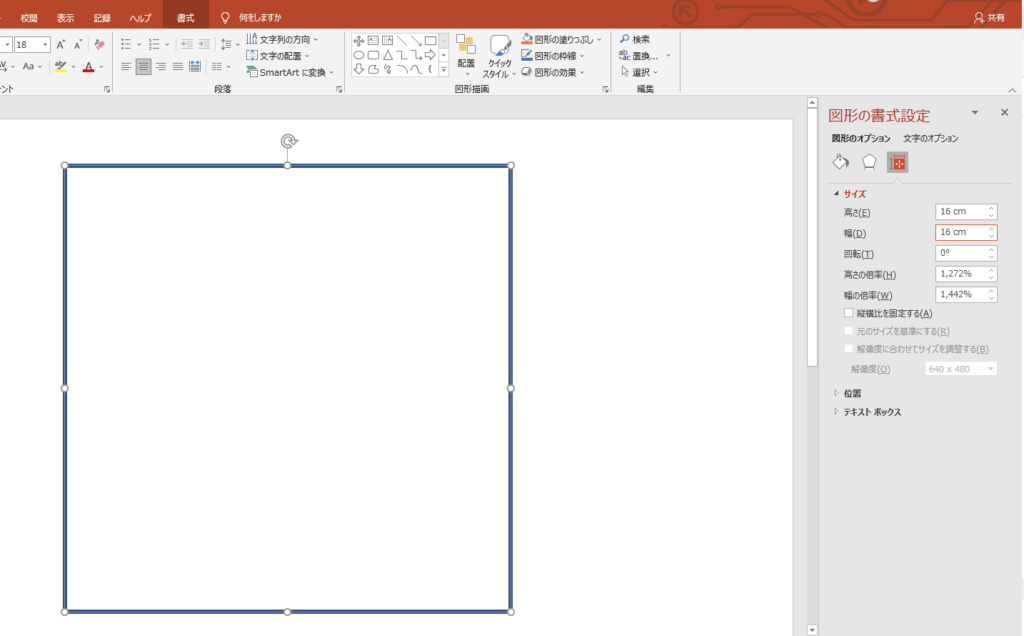
きれいな正方形にするには、『図形の書式設定』内の「サイズとプロパティ」を選択します。

「▷サイズ」を選択すると、「高さ(E)」「幅(D)」というメニューが出ます。
これらの値を同じ値にすれば、当然正方形になります。
ここでは16cmにします。

線の作成
続いて、上下左右の線を引きます。
ホームタブ「図形描画」内の『線』を選びます。

ドラッグして線を引きます。

線を太くします。
これも右側の「図式の書式設定」内の「線」メニュー内「幅(W)」で選択します。

よく見たら外枠と真ん中の線で色がちょっと違うので、色を変更します。
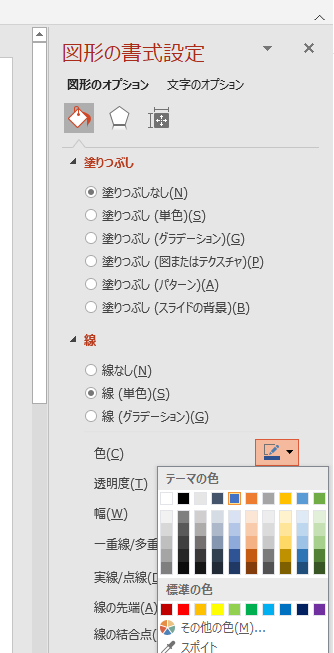
今回は外枠を明るくします。外枠をアクティブにし、「図形の書式設定」内の「線」メニュー内「色(C)」で色を変更します。

せっかくなので、線にアクセントが欲しくなりました。
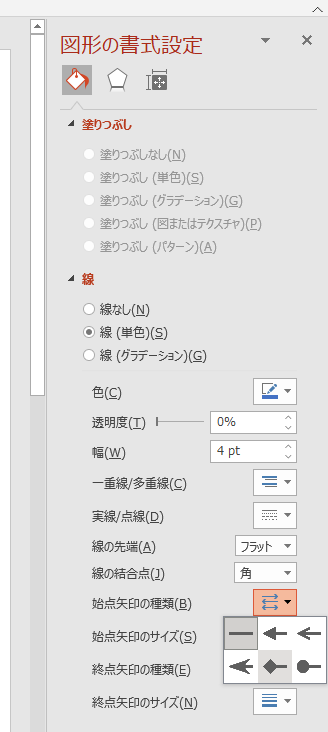
線の始点と終点は丸や四角や矢印などのアクセントをつけることができます。
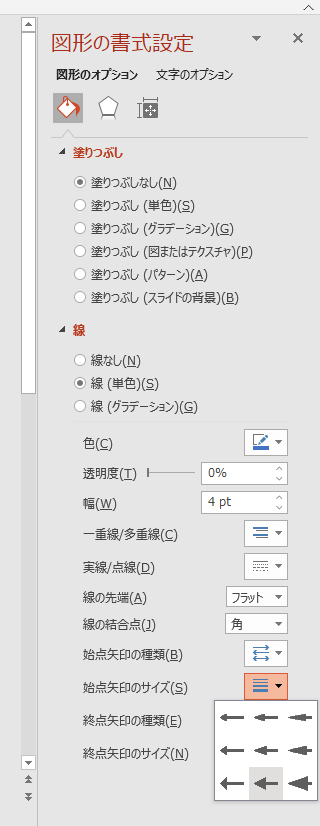
「図形の書式設定」内 → 「線」メニュー内 → 『始点矢印の種類』で変更できます。

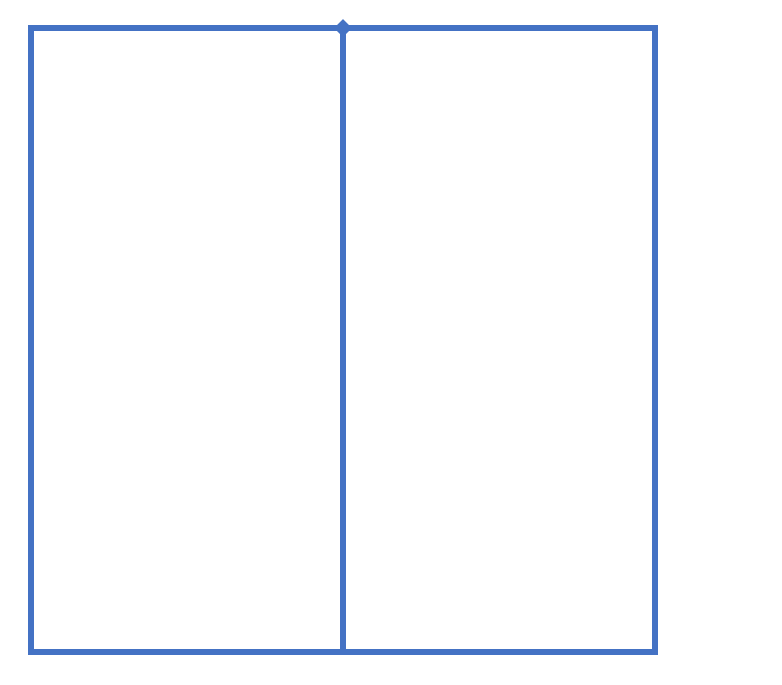
ひし形になりました。

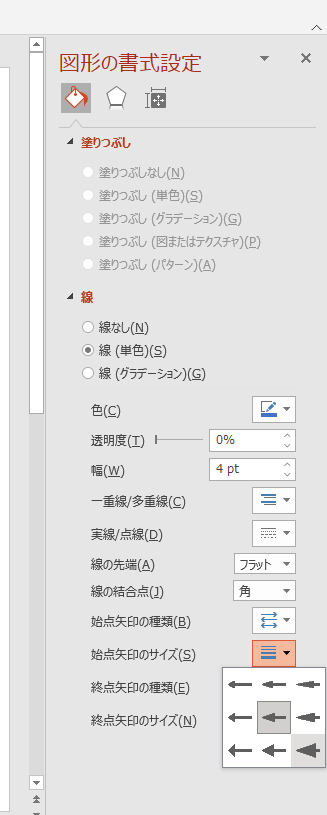
このひし形をもうちょっと大きくしたいので、サイズを変更します。
「始点矢印のサイズ」で別の形を選びます。

ひし形が大きくなりました。

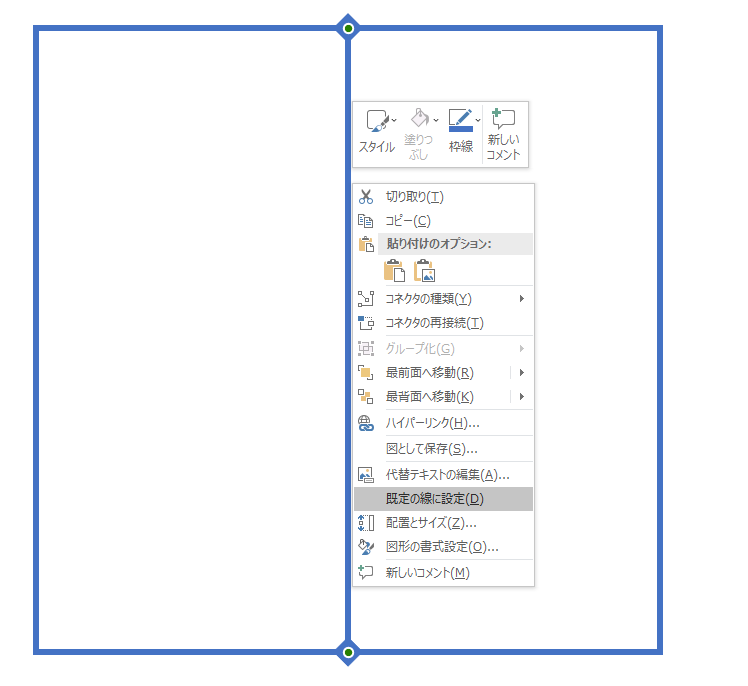
このあと、同じ見た目の線をたくさん引く場合には、対象オブジェクトを右クリックし『既定の線に設定』を選択します。

※図では矢印の終端もひし形にしてあります。
こうしておくと、次に線を引いたときに同じ太さで終点始点がひし形となっている線が引かれます。
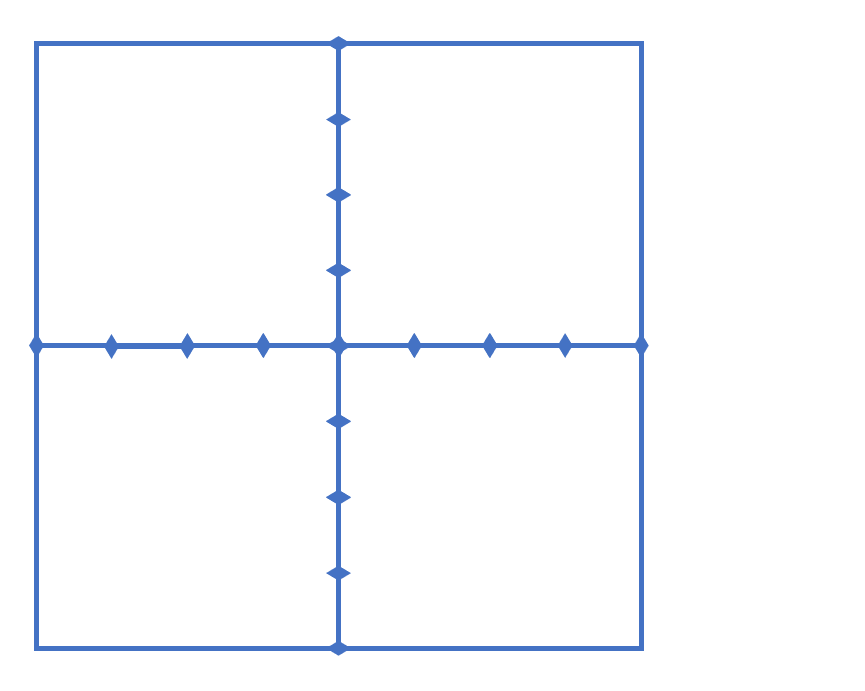
次に、線に目盛りをつけたいと思います。
パワポの線には目盛りをつける機能はありませんので、力業(ちからわざ)で作成します。
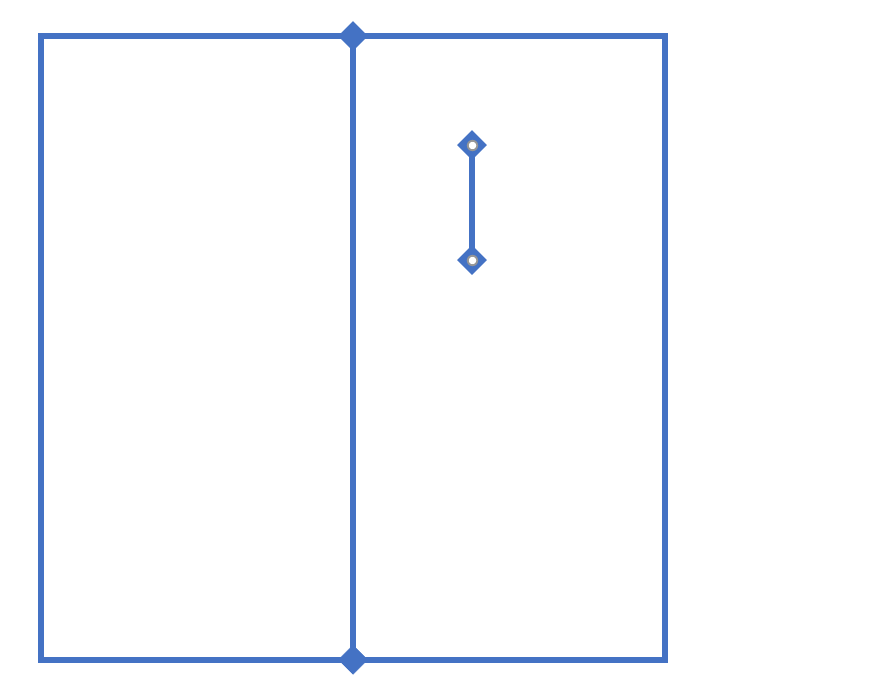
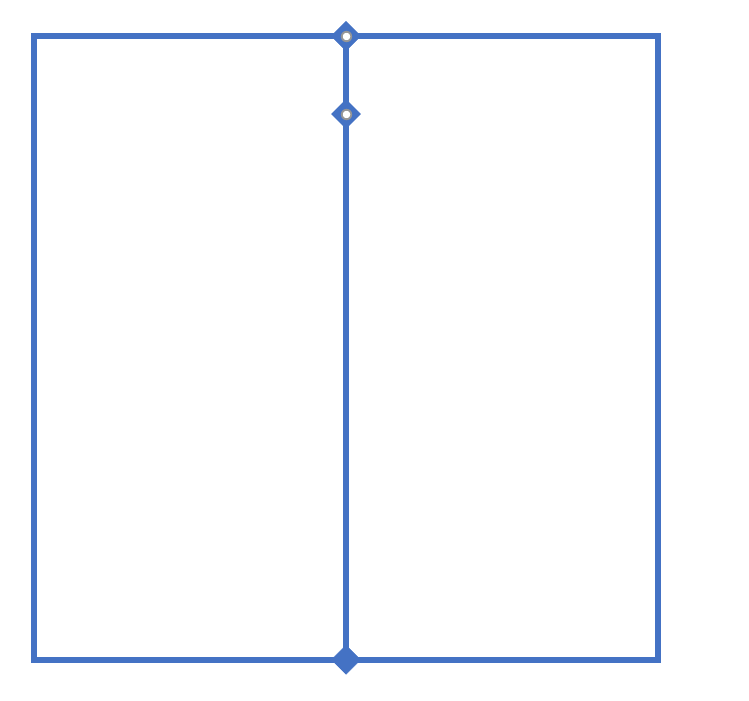
まず、同じ線を引きます。

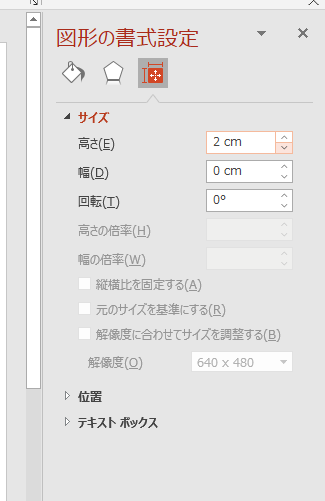
次に、線の長さを変更します。
外枠は 16cm × 16cm なので、この線は 2cm にしておきます。

作ったら、重ね合わせます。

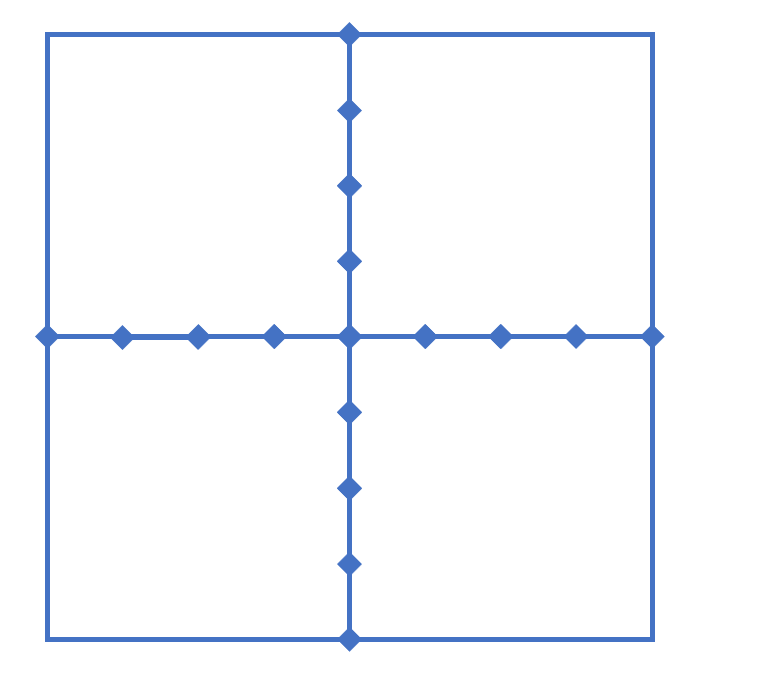
この線を何本も作れば、線に目盛りを作ることができます。
同様の要領で、横線も作成します。(「高さ」を設定したところは、「幅」を設定すればOKです)

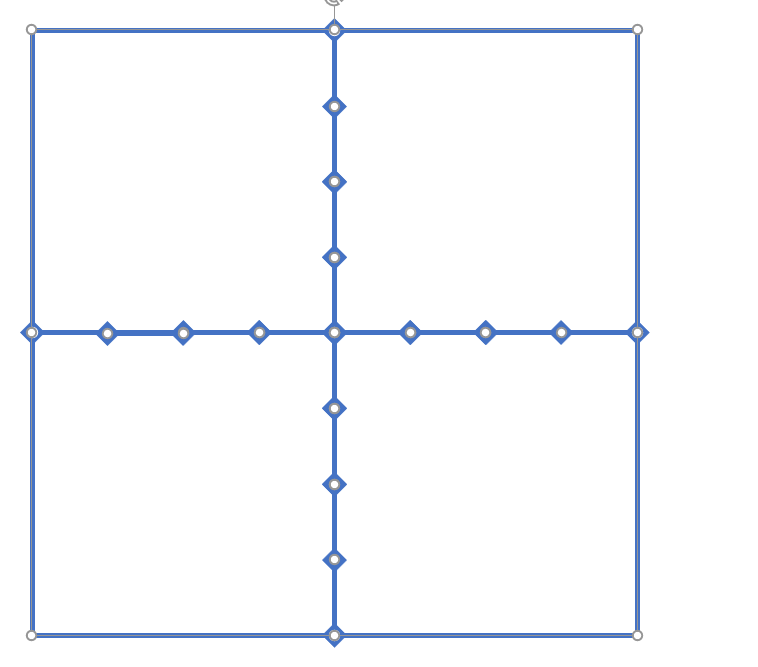
ひし形がちょっと大きいので小さくします。(さっきは大きくしましたが、完成してみると大きすぎるのでやっぱり小さくします)
どれでもいいのでページ内のオブジェクトをアクティブにしてから、[Ctrl]キーを押しながら「A」キーを押します。

全てのオブジェクトがアクティブになるので、始点・終点の矢印のサイズを変更します。


矢印のサイズが変わりました。
※予想外に目盛りっぽくなりましたw
テキストボックスの作成
上下左右の目盛りの説明をするテキストボックスを作成します。
まずは横書きテキストボックスです。
「図形描画」内の「テキストボックス」を選択してドラッグするだけです。

文字の色・大きさ・形などは、「フォント」内の各項目で変更します。
「フォント:メイリオ」「色:青」「太字」「文字の影」としました。
また右側「段落」枠内の中央揃えも選択してあります。

続いて縦書きです。
これは選択するテキストボックスの種類が違うだけです。
「縦書きテキストボックス」を選択しドラッグすれば描画できます。

文字の入力、見た目の変更は横書きと全く同じ要領で出来ます。
上下左右に文字を入力しました。

背景(四角オブジェクト)の作成
背景色を作ります。
背景は四角オブジェクトを応用すればできます。
まずは、左上の領域から作成します。
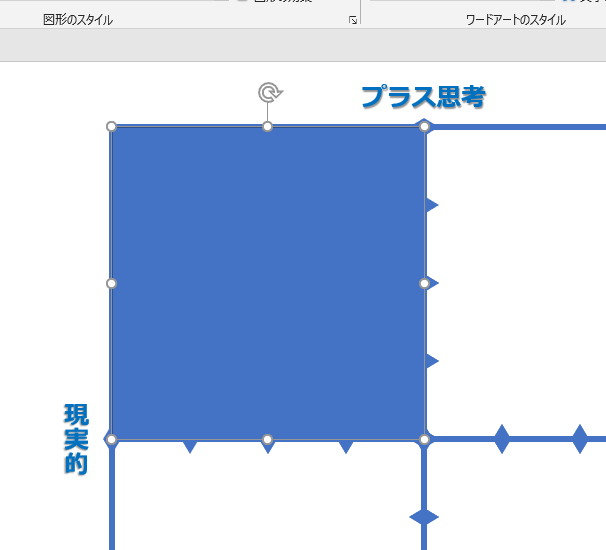
四角オブジェクトを選択し、ドラッグし四角を作成します。

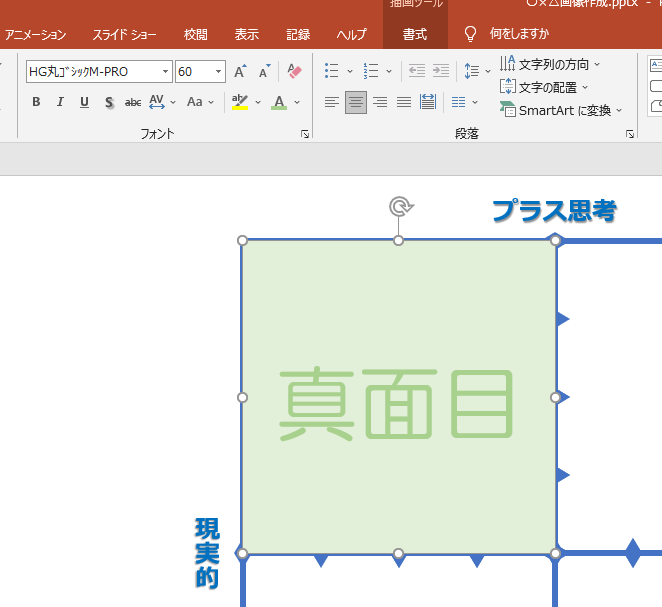
文字を入力します。
テキストボックスと同じくオブジェクトをアクティブにした状態でキーボードで文字を入力すると、オブジェクトに文字が入力されます。
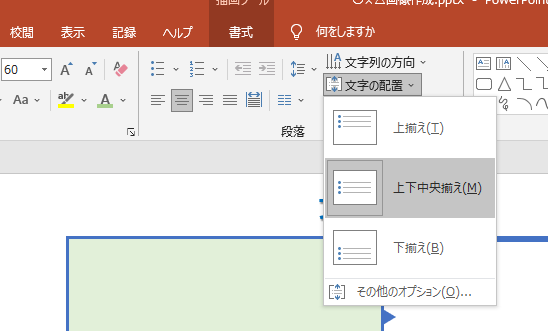
文字の配置は、「段落」枠内の「文字の配置」でできます。今回は真ん中にしました。

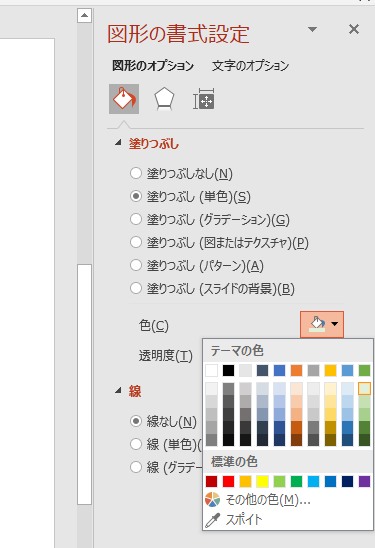
四角の色を選択します。
「図形の書式設定」メニューの中の「塗りつぶし」配下の「色」を選択します。

文字の色を変更します。
上部「フォント」枠内の [ A ] とあるところで選択できます。
※フォントを「HG丸ゴシックM-PRO」に、サイズを「60」に変えてあります。

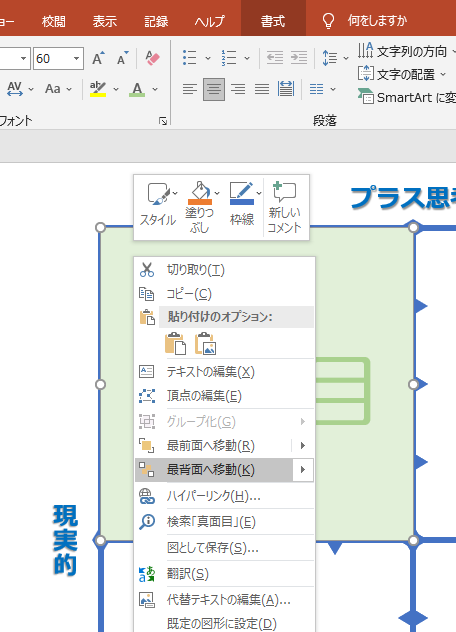
四角を最背面に移動するのも忘れず行いましょう。

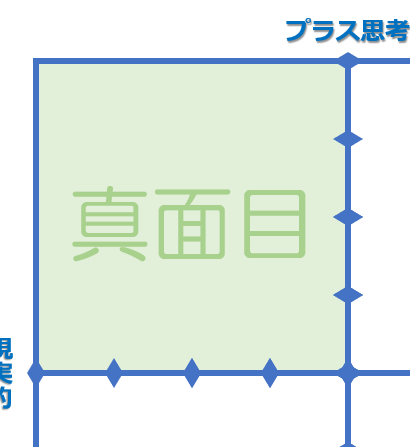
移動後はこうなります。目盛りが見えるようになります。

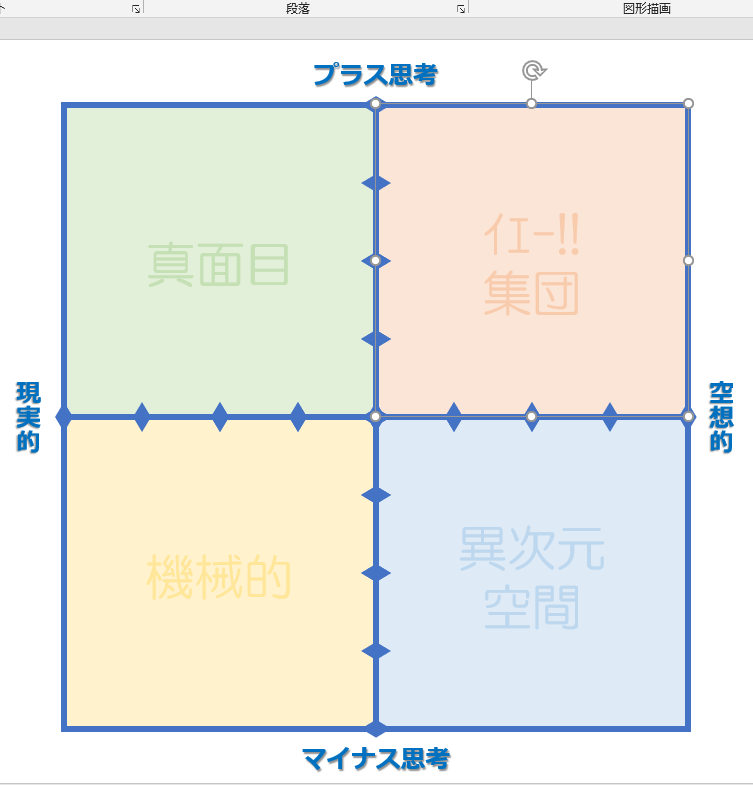
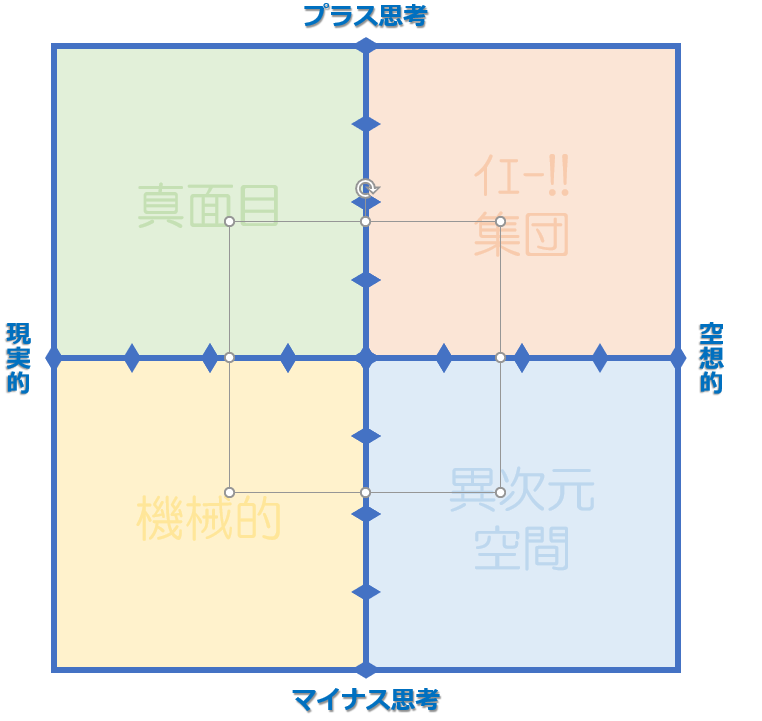
同じ要領でほかの部分の背景も作成しました。(バランスを再考し、フォントサイズは36にし、文字の色はちょっと薄くしました)

丸の作成
続いて丸を作成します。
丸いオブジェクトは「図形描画」枠内の「楕円」の項目で作成します。

右側「図形の書式設定」で、
「塗りつぶし:単色」「色:灰色(25%)」「透明度:35%」「線:なし」を選択します。
上部の「フォント」で、
「フォント:メイリオ」「大きさ:32」「色:白」を選びます。
出来たものがこれです。

このままでは丸オブジェクトが縦線横線(と目盛り)の上にある状態なので、下に配置します。
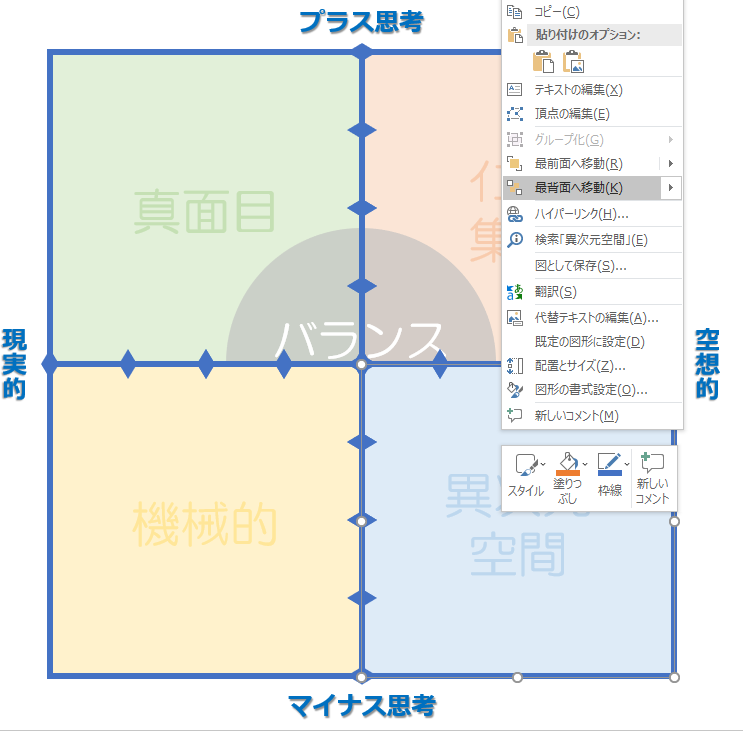
右クリックし「最背面へ移動」を選択します。

当然ですが、最背面に移動されて見えなくなりました。
これでは困りますので、4つの背景(四角オブジェクト)をもう一度最背面に移動させましょう。

4オブジェクトとも最背面へ移動します。

こちらで表の作成は完了です。
各項目(星座)の作成
ここまでで土台ができましたので、項目(この例では星座と説明文)を作成します。
今回はテキストボックスを使います。
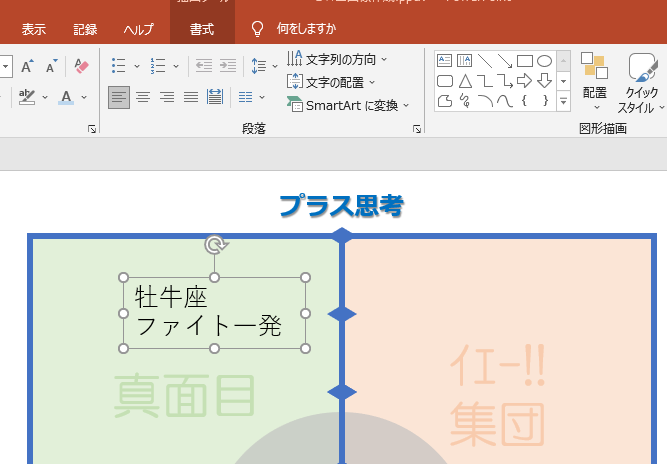
通常通りに横書きテキストボックスをドラッグしテキストボックスを作成し、文字を入力します。

「牡牛座」の大きさはよさそうですが、「ファイト一発」はちょっと大きすぎます。
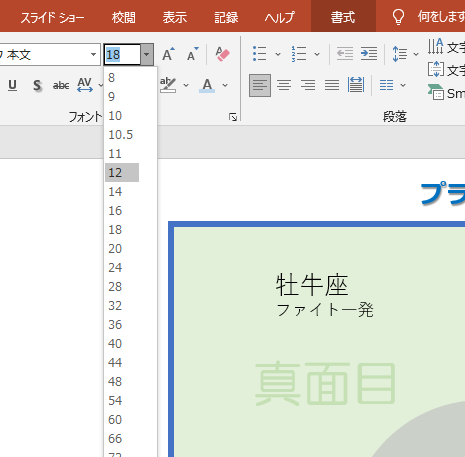
テキストボックス内の一部文字列の書式を変更するには、該当の文字列のみを選択し、大きさを変更します。

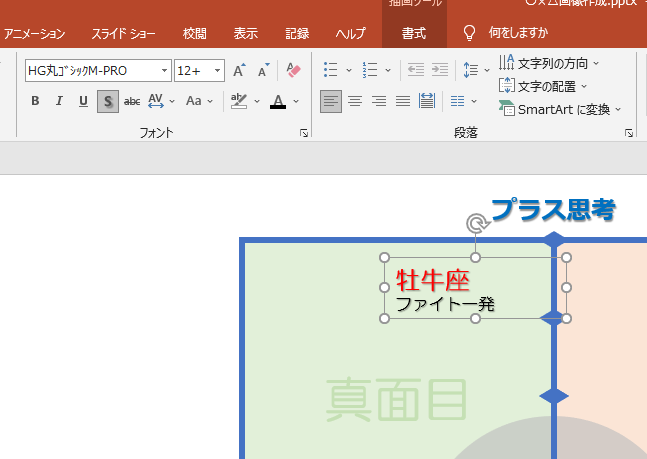
試行錯誤しましたが、フォントは
【星座名】
- フォント:HG丸ゴシックM-PRO
- 大きさ:18
- 色:赤
- 影付き
【説明文】
- フォント:HG丸ゴシックM-PRO
- 大きさ:12
- 色:黒
- 影付き
としました。

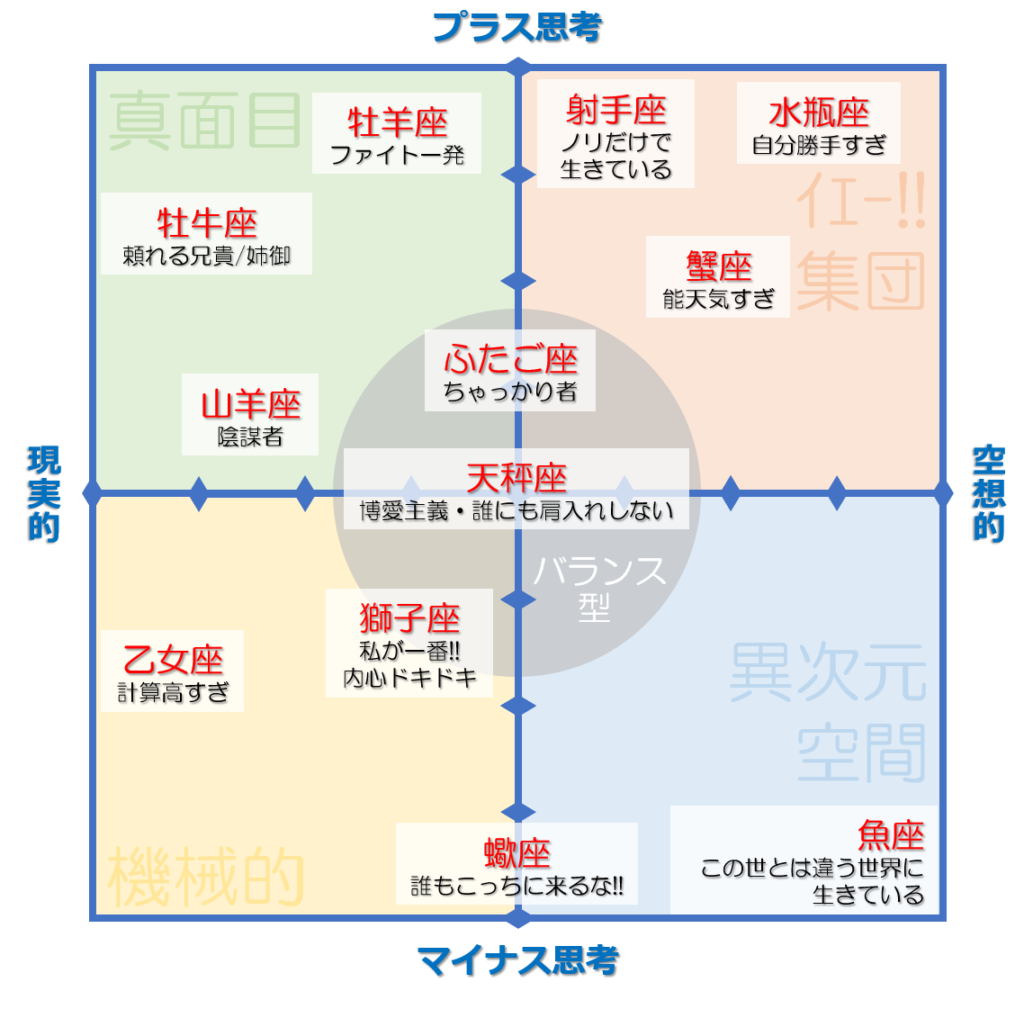
その他の星座も作成しました。
※牡牛座ではなくて牡羊座でした。修正してあります。
※ちょっと見にくかったので、テキストボックスを白(透明度25%)で塗りつぶししました。
※背景の文字の大きさと表示位置を微調整してあります。

パワポはこれで完成です。
画像データとして保存
最後に、パワポのデータのままでは使いにくいので、画像データとして保存します。
どれでもいいのでオブジェクトをアクティブにした状態で、
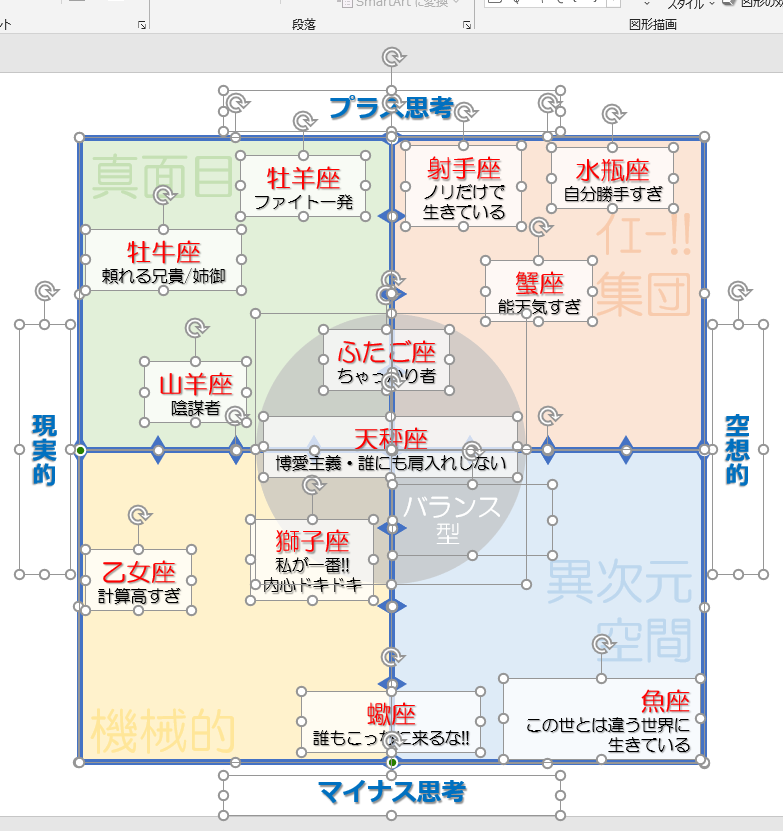
「Ctrl」キーを押しながら「A」キーを押します。

これでスライド内のすべてのオブジェクトが選択された状態になりました。
どれかの枠線で右クリックし、「グループ化」を選択し、画像を1グループにします。

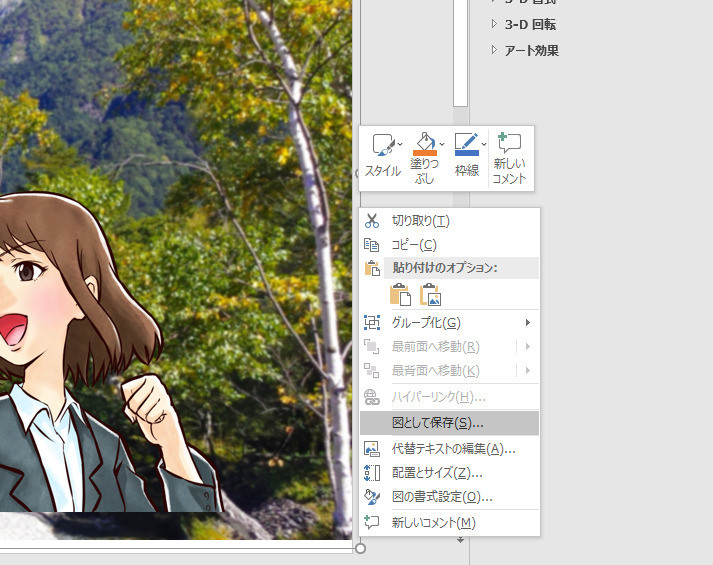
グループ化された画像を右クリックし、「図として保存」を選択します。

あとは、ファイル名を設定して保存すれば、画像データとして保存できます。
まとめ
ツイッターでひろさんの悩みを聞いて、本記事の作成に至りました。
気軽に取り組みましたが、作成してみるとすごい重労働でしたw
ちょっと初心者向けではなかったかもしれませんが、この記事に書いてある操作方法を何度かやってみれば、今後のパワポの資料作成がかなりスムーズにいくこと間違いなしです!
では、より本格的なパワポの利用方法も紹介しています。
こちらはより力の付くトレーニング教材になります。
特にエンジニアの方にはきっと参考になると思います。
この記事がお読みのみんなの役に立てれば幸いです。
それでは (*゚▽゚)ノ