今回は画像に文字を追加する方法を解説します。
【当シリーズ】
この記事では、ネットで拾える画像を編集し、このような画像を作成する方法を解説します。

必要な方は是非とも参考にしてください。
目次
下準備
フォルダ作成
まずはフォルダを作成します。
パワポデータと画像ファイルは、1個のフォルダにまとめておいた方が都合がいいです。
場所はデスクトップとします。
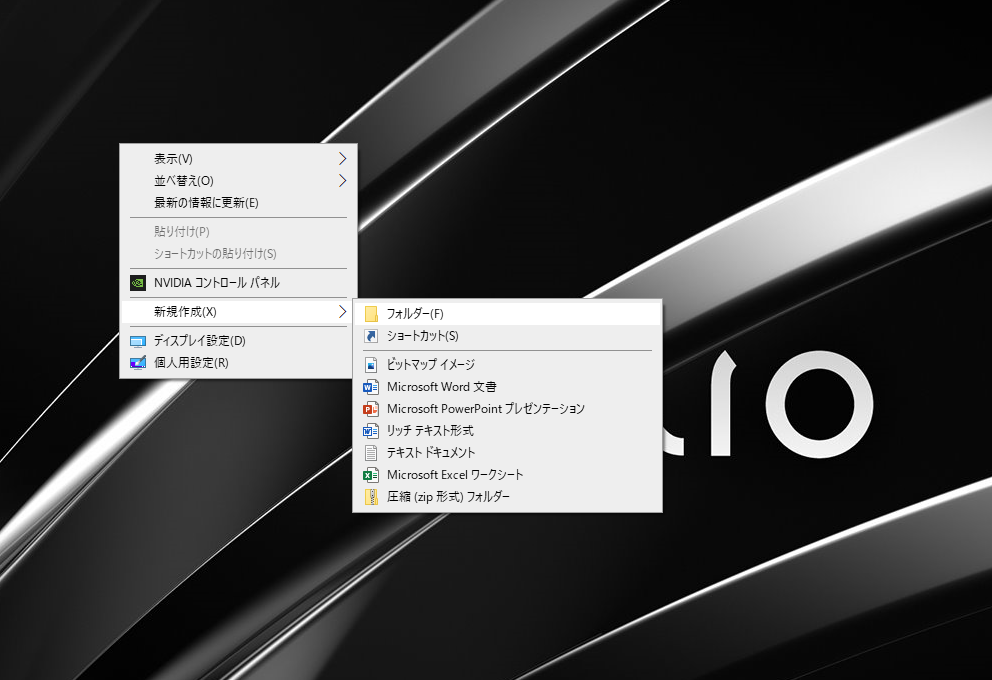
デスクトップで右クリックし「新規作成(X)」→「フォルダー(F)」を選択します。

名前は後で見てもわかりやすいものにしましょう。
ここでは『〇×△画像作成』としました。

パワポファイル作成
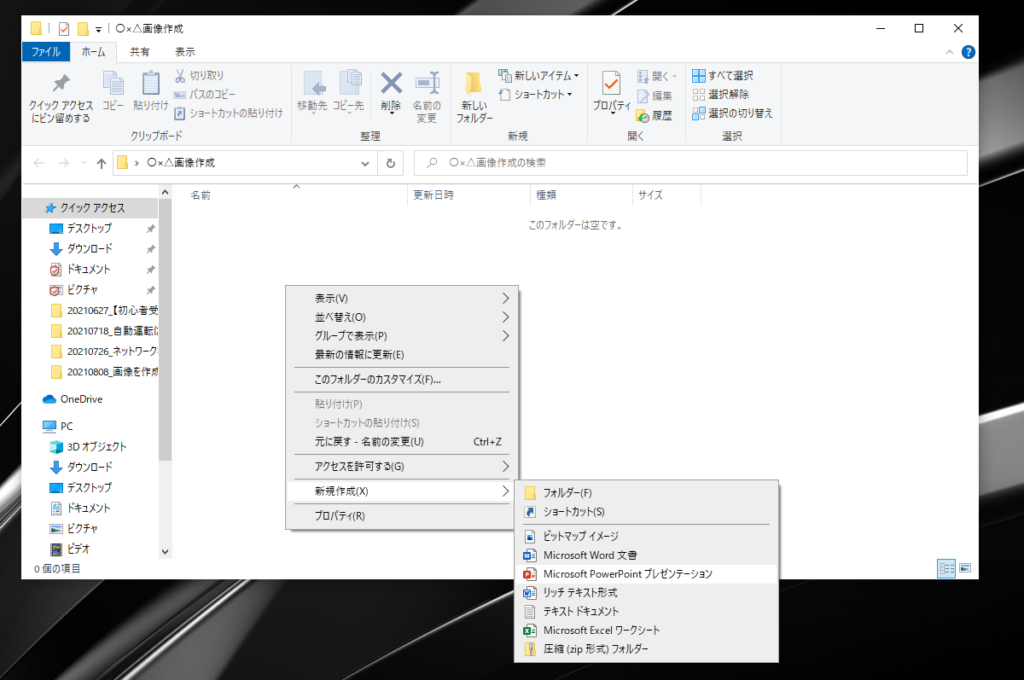
該当のフォルダを開いたら、パワポファイルを作成します。
右クリック→「新規作成(X)」→「Microsoft PowerPoint プレゼンテーション」を選択します。

パワポファイル名も『〇×△画像作成』としました。

出来たファイルをダブルクリックすると、パワポが立ち上がります。

不要テキストボックスの削除
「最初のスライドを追加」をクリックすると、最初のスライドが作成されます。

もともとある『タイトルを入力』『サブタイトルを入力』は不要なテキストボックスなので、削除します。
テキストボックスの削除は、まずボックスの外枠をクリックしボックス全体をアクティブにします。
※マウスポインタが

のような形になっているところでクリックです。
その後、キーボードの「Delete」キーを押下すると、テキストボックス『タイトルを入力』が消えます。
『サブタイトルを入力』も同様に消します。
これで下準備は完成です。
背景画像、人物画像、文字を組み合わせた画像の作成
画像データの用意
まずは利用する画像データの用意です。
この記事で使う画像はこちらからダウンロードしました。
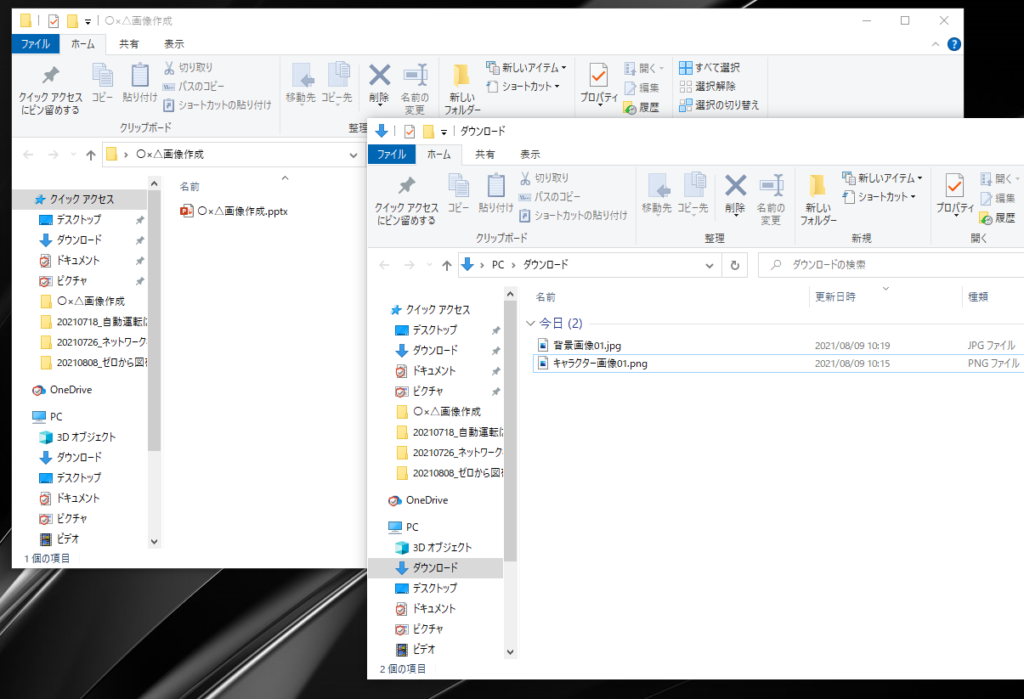
ダウンロードしたら、先ほど作成したフォルダに格納します。
Windows10ではダウンロードしたデータは「ダウンロードフォルダ」というフォルダに入ります。

ドラッグで簡単に移動できますので、左側のフォルダに移動しましょう。
パワポへの画像の取り込み
それでは、パワポのファイルを開き、画像を取り込みましょう。
やりかたは簡単で、先ほど格納した画像データをドラッグするだけです。

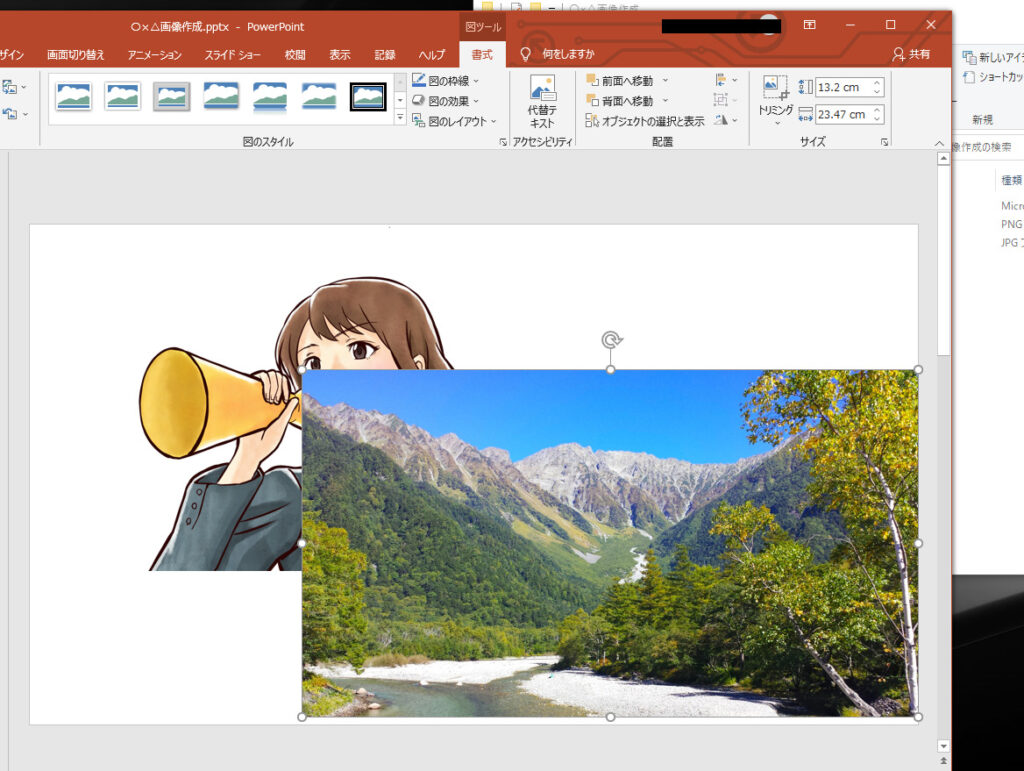
取り込んだ直後は大きすぎたり小さすぎたりするので、ドラッグで適度な大きさに調節しましょう。
また、この画像だとキャラクターが背後に隠れてしまっています。
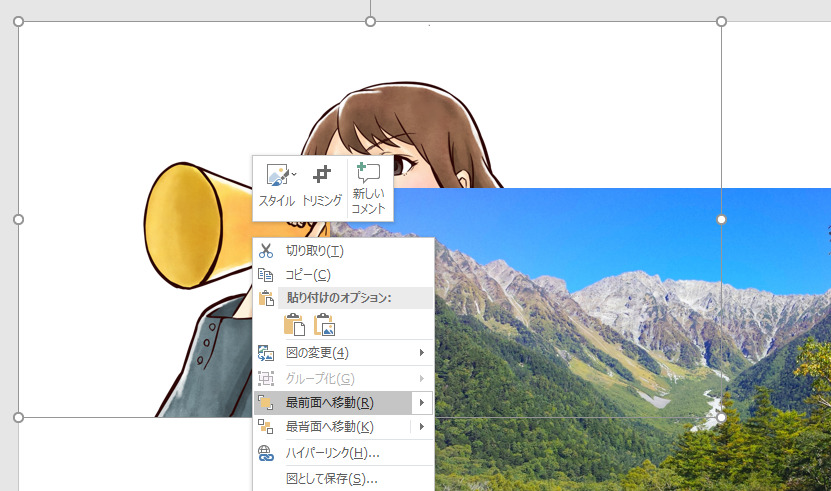
キャラクターをクリックしてアクティブにし、
「右クリック」→「最前面へ移動(R)」
を選択しましょう。

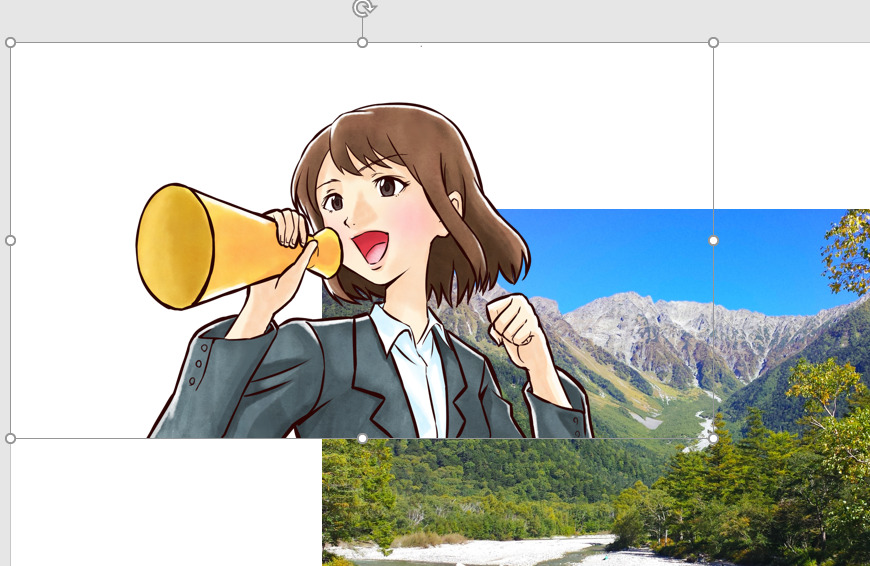
キャラクターが最前面に移動されました。

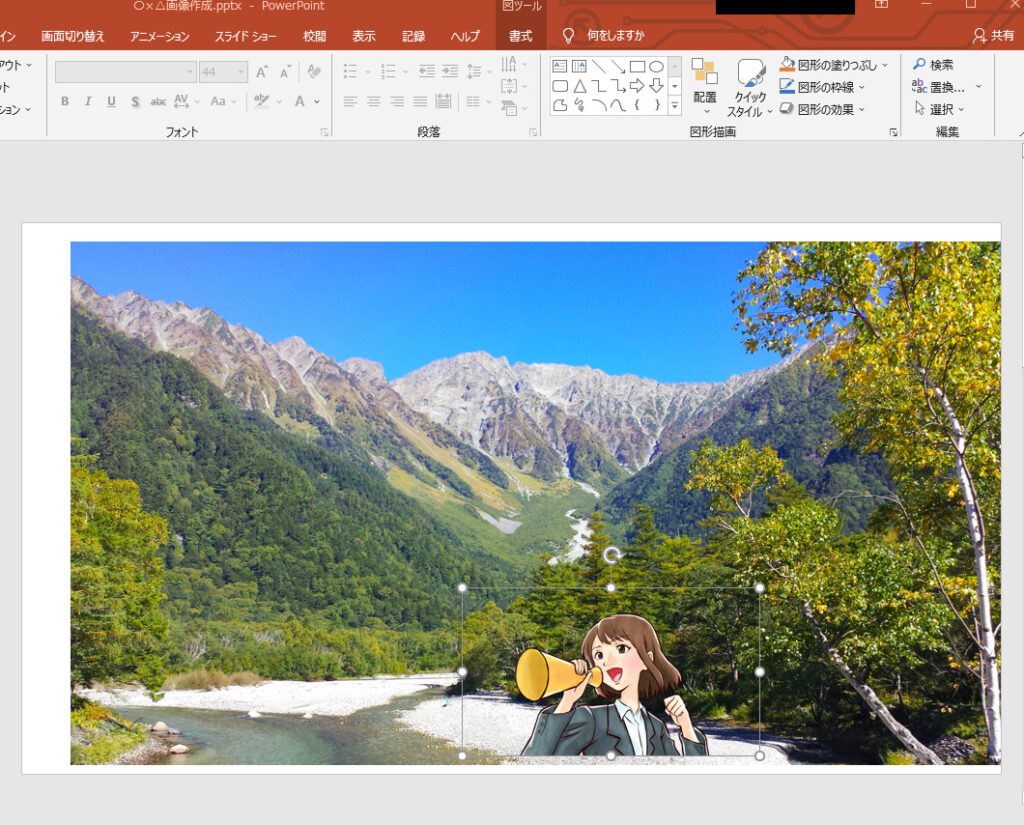
背景が小さくてキャラクターが大きすぎるので、ドラッグして良い感じの大きさにしましょう。

解説文字の作成
解説文字を挿入します。
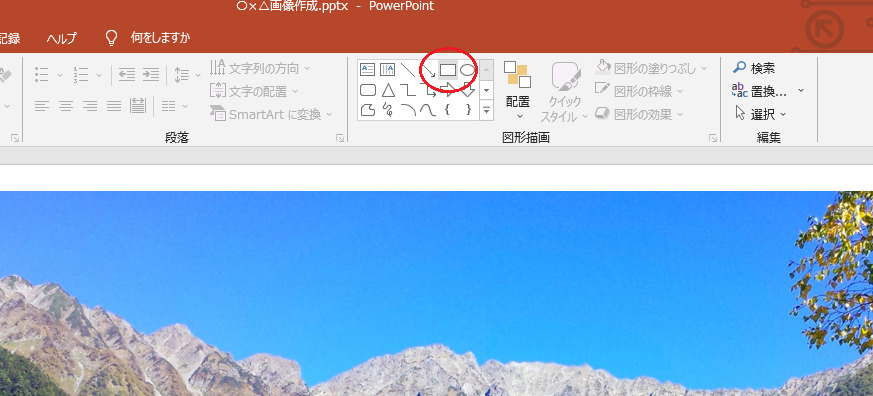
やり方はいろいろありますが、ここでは四角形オブジェクトを用います。
オブジェクトを選択し

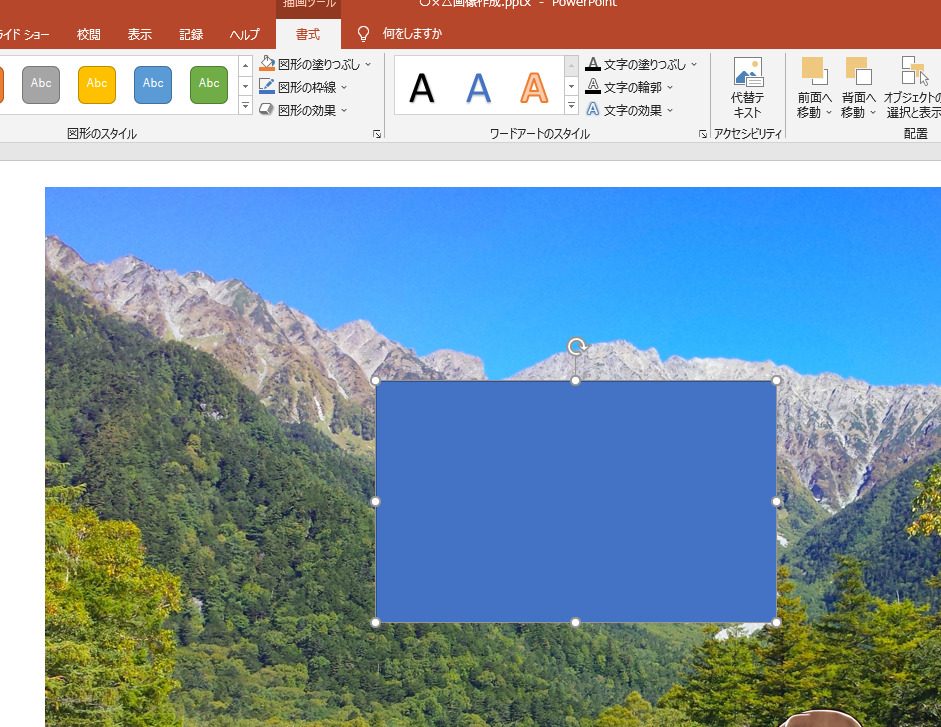
ドラッグします。
(最初は大きさ・場所共に適当でいいです)

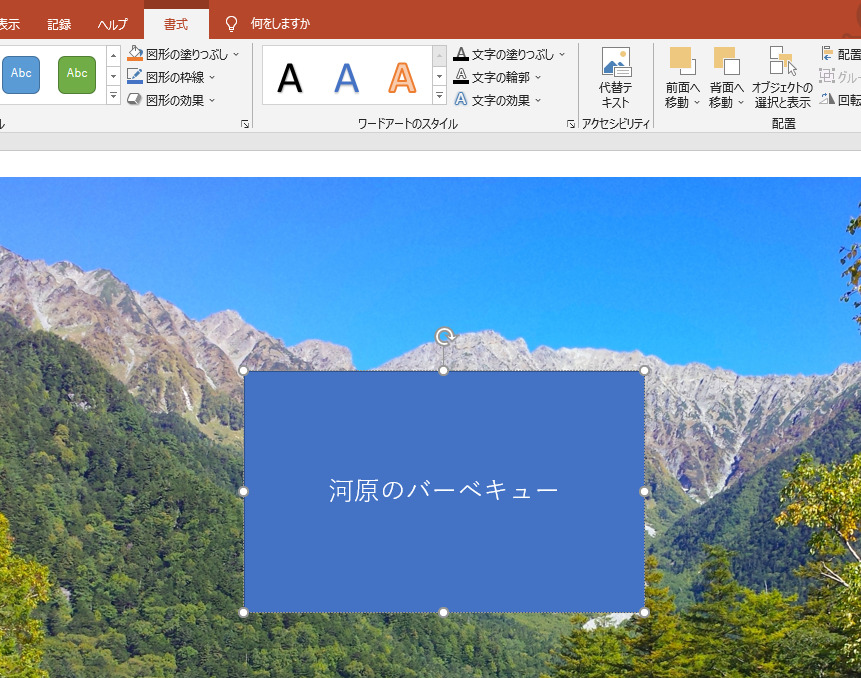
続いて、文字を入力します。
四角形がアクティブになっている状態で、そのままキーボードで文字を入力すれば、文字が入力されます。

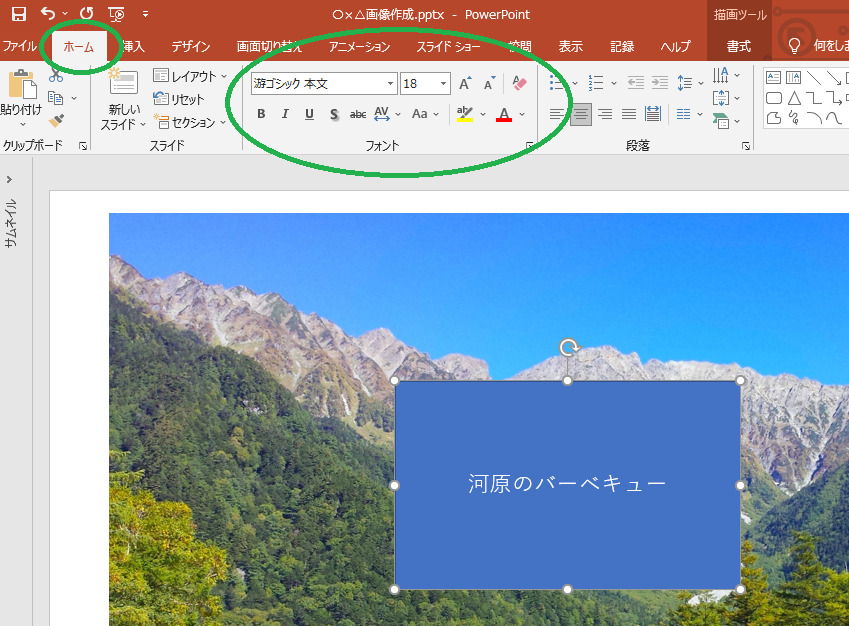
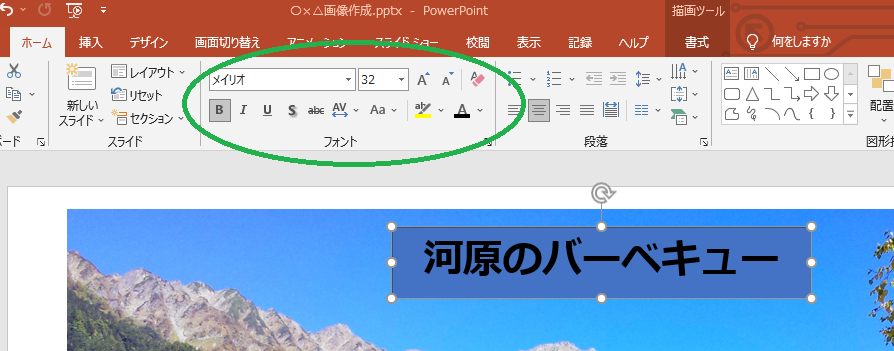
文字の色、大きさ、フォントを変更します。
対象のオブジェクトをアクティブにし、「ホーム」タブの「フォント」メニュー内の各項目で変更できます。

ここでは
- フォント:メイリオ
- 大きさ:32
- 色:黒
- 太字
に変更します。
※四角形の大きさ、配置もドラッグで変更してあります。

続いて、四角形の線と塗りつぶしの色を変更します。
四角形をアクティブにし、
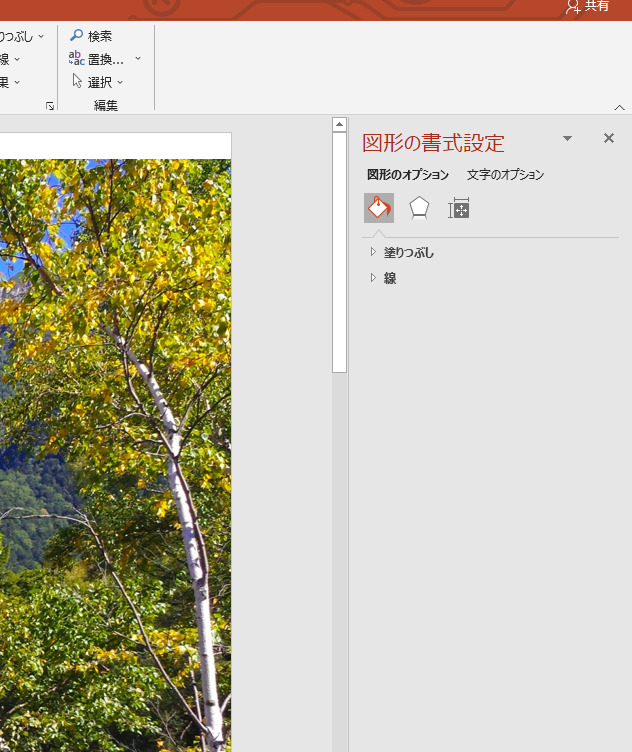
右クリック → 「図形の書式設定(O)」を選択します。
右側に「図形の書式設定」メニューが表示されます。

「▷塗りつぶし」と「▷線」を選択すると、選択項目が表示されます。
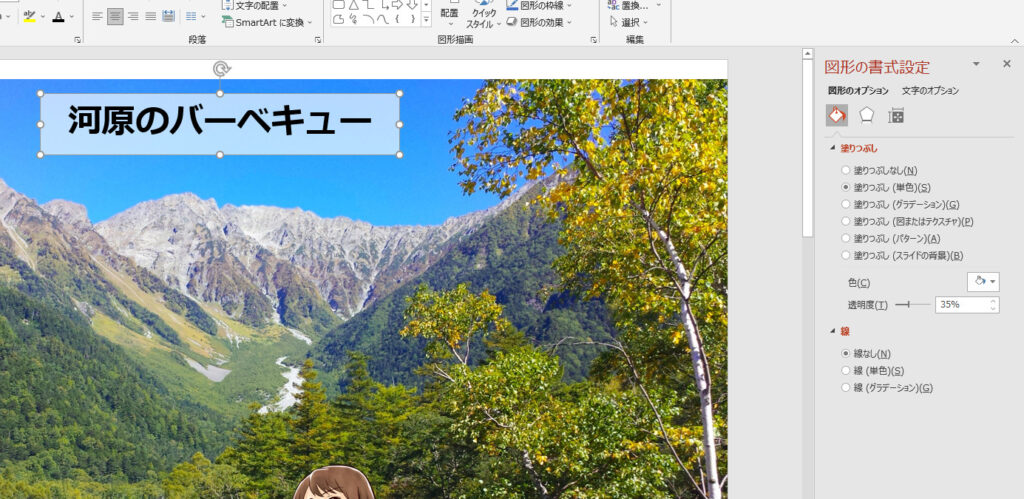
ここでは、
- (塗りつぶし)色:白
- (塗りつぶし)透明度:35%
- (線)線なし
としました。

人物の吹き出しの作成
キャラクターのセリフを追加します。
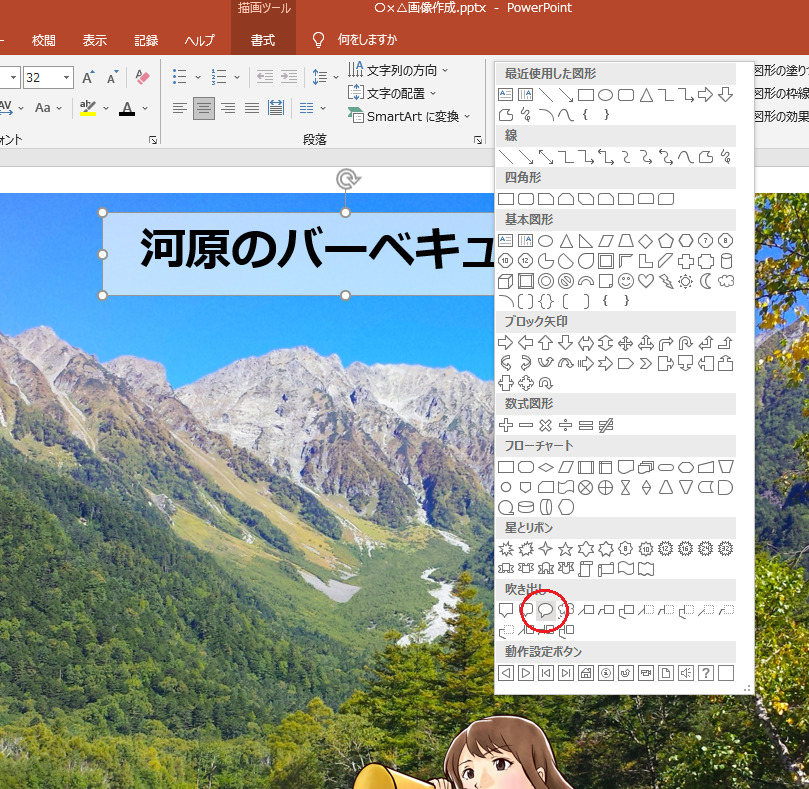
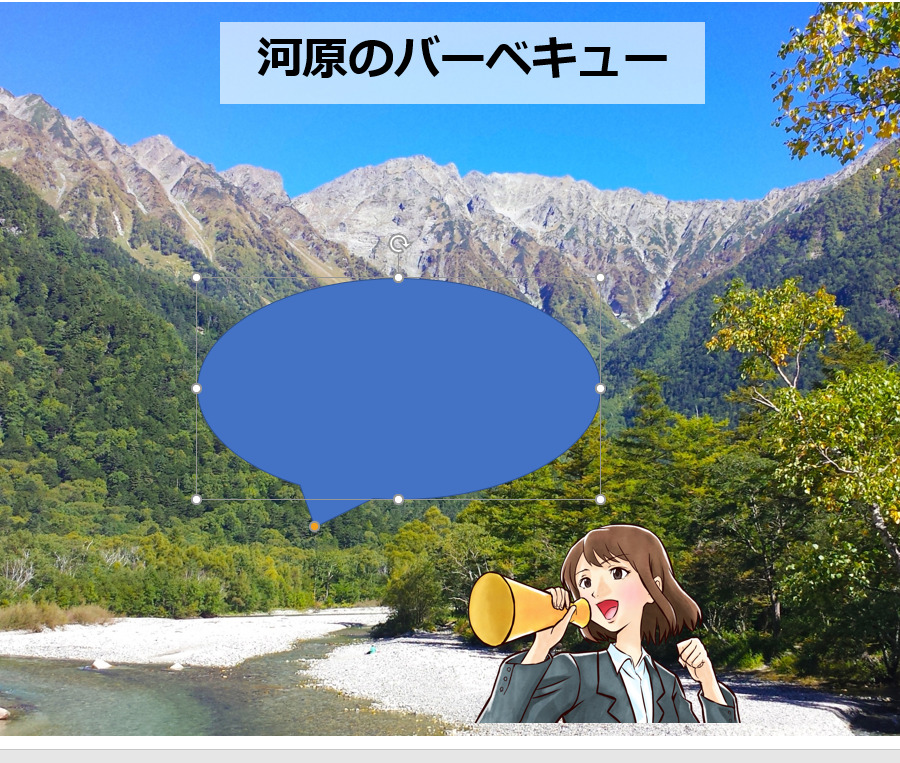
画像の中から円形吹き出しを作成し、ドラッグします。


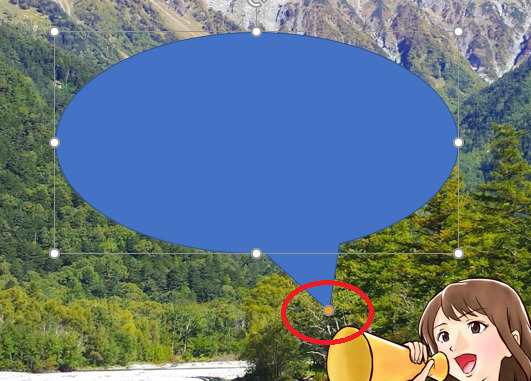
吹き出しの飛び出てる部分の操作は、吹き出しの先の黄色い丸をドラッグして行います。

吹き出しも、資格オブジェクトと同じく、
- 文字の入力 → オブジェクトをアクティブにしてキー入力
- フォントの変更 → 上部「フォント」メニューの各項目
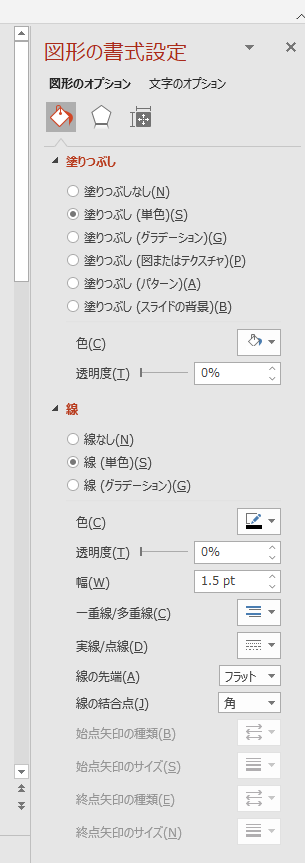
- 塗りつぶし・線の変更など →右側「図形の書式設定」メニュー
からオブジェクトを編集します。
今回は以下の内容で設定しました。
- 【フォント】フォント:HGP行書体
- 【フォント】色:黒
- 【フォント】大きさ:24
- 【フォント】蛍光ペン:灰色
- 【フォント】下線あり

- 【図形】(塗りつぶし)色(C):白
- 【図形】(塗りつぶし)透明度(T):0%
- 【図形】(線)色(C):黒
- 【図形】(線)幅(W):1.5 pt
- 【図形】(線)実線/点線(D):破線

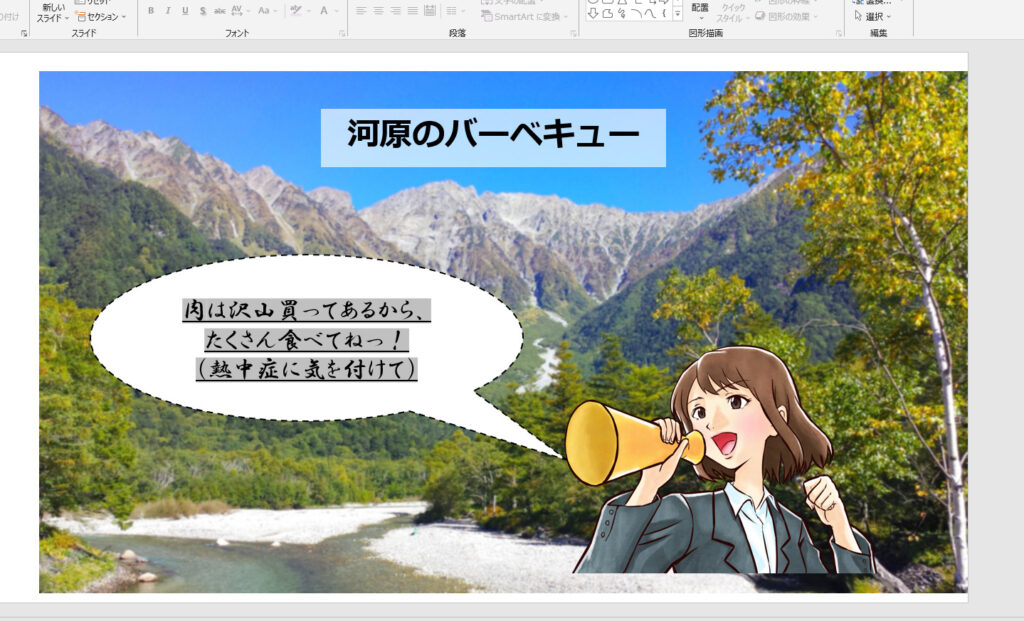
完成した吹き出しは以下の通りです。

少々珍妙ではありますが、説明のためにあえて色々手を加えた結果ですw
背景画像の雰囲気変更
続いて、背景画像の雰囲気を変更します。
この背景画像は写真そのものの出来が良すぎるので、キャラクターが目立ちにくくなってしまっています。
わざとぼやけさせるなどをして、キャラクターを目立たせましょう。
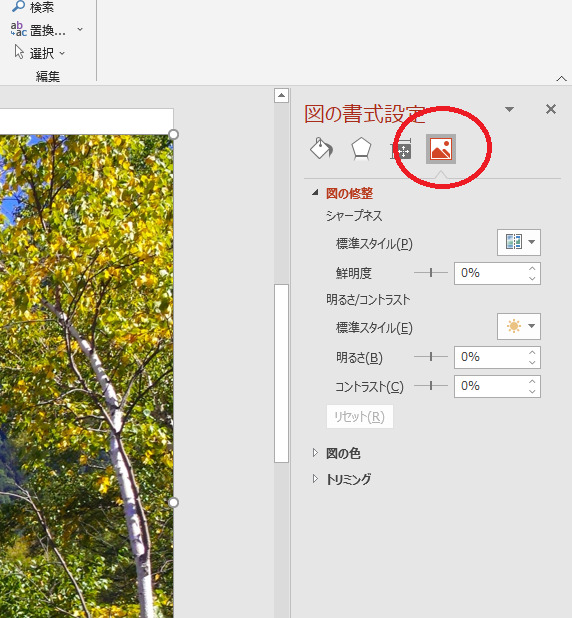
画像をアクティブにし、右クリック「図の書式設定」を選択します。
右側の「図の書式設定」メニューに『図』という項目が出るので、クリックし選択項目を表示しましょう。

鮮明度を下げると、ピントがずれて背景っぽっくなります。
明るさは文字通りの明るさです。全体のバランスを考えて調整しましょう。
コントラストは、上げると明るい部分がより明るく暗い部分はより暗くなり、色合いのハッキリした画像になります。背景であれば、少し下げるのがいいでしょう。
今回は、
- 鮮明度:-15%
- 明るさ:0%(変更なし)
- コントラスト:-5%
としました。

さらに、配置や大きさなどを微調整しました。

画像データとして保存
最後に、パワポのデータを1枚の画像データとして保存します。
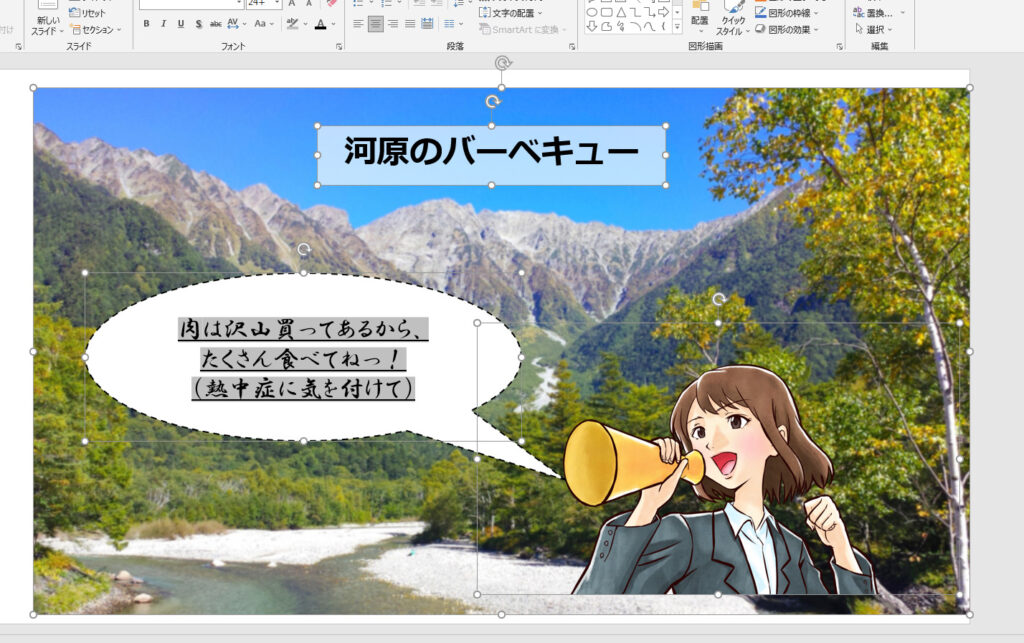
まずは、該当のページでどのオブジェクトでもいいのでアクティブにしてから、
[Ctrl]キーを押しながら[A]キーを押し、オブジェクトの全選択をします。

このように、すべてのオブジェクトが選択された状態になります。
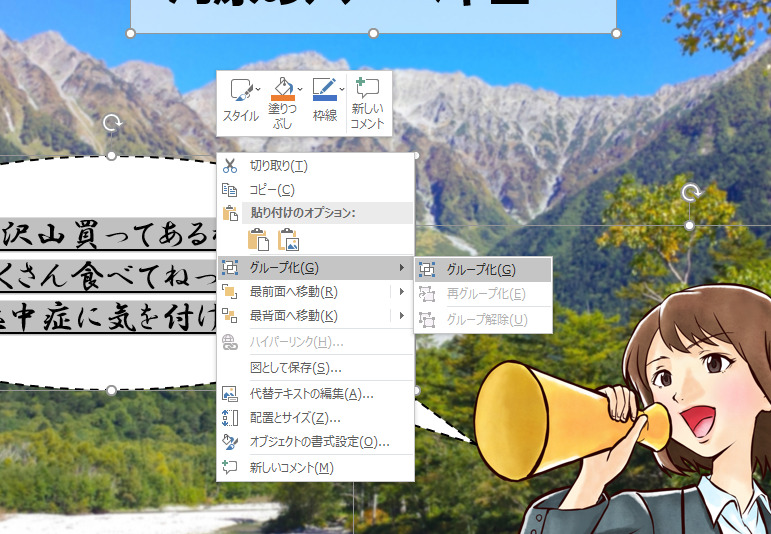
そして、どれかのオブジェクトの枠線で
右クリック → 「グループ化(G)」
を選択します。

これで、すべてのオブジェクトが1グループとなり、1個のオブジェクトのように扱うことができるようになりました。
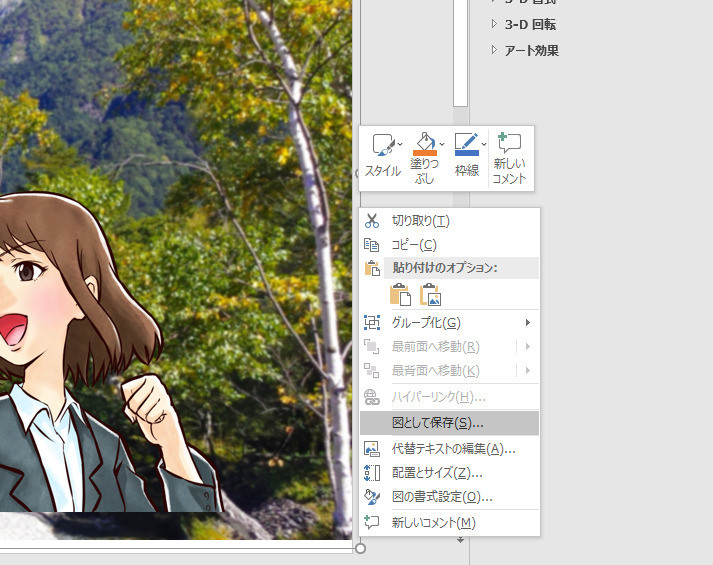
そこで、そのグループをアクティブにし(枠線のクリックが一番いいです)、
右クリック → 「図として保存(S)」
をクリックします。

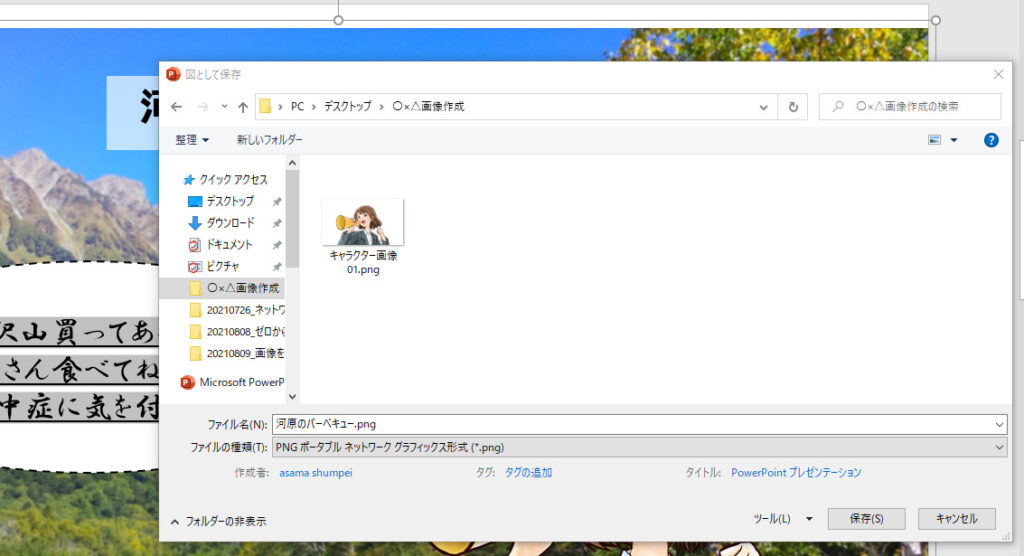
図の保存画面が出ますので、ファイル名を設定し保存します。

ファイルの種類は、デフォルトの「PNGポータブルネットワークグラフィクス形式」で問題ありません。
これで画像データの完成です。
感想
今回の記事は、ツイッターでひろさんからのリクエストを受けて作成に至りました。
作ってみてわかりましたが、簡単な画像編集でも、説明するとなると結構な分量になってしまいましたw
今回の記事では写真の組み合わせしかできませんでしたので、次回の記事でチャートの作成などを解説しようと思います。
この記事がお読みの皆様のお役に立てれば幸いです。
それでは (*゚▽゚)ノ